Home >Web Front-end >JS Tutorial >How to operate animation timer with JS
How to operate animation timer with JS
- php中世界最好的语言Original
- 2018-06-14 11:32:361386browse
This time I will show you how to operate the animation timer with JS, and what are the precautions for operating the animation timer with JS. The following is a practical case, let's take a look.
Broadly speaking: All visual presentations changed through js are called animations; for example, interactive feedback of buttons, links and other elements.
In a narrow sense: the visual animation effect produced by continuously calling js functions through timers to change element attributes.
Timer
Timer is the core technology of JavaScript animation;
setTimeout(), setInterval() are well known and often used in the past;
Usually they do something auxiliary and icing on the cake;
Careful people may find a phenomenon, switching from other tabs to the page with loop animation will cause lag and rapid frame switching;
The problem lies in their internal operating mechanism;
Understand setTimeout
It is recommended to use the function form for the first parameter, the string form will be parsed twice, and eval is the same Question;
More than two parameters, there can be more, see example 1;
This points to the problem, see example 2;
The return value is an integer;
clearTimeout(timer) cancels the timer;
setInterval, clearInterval are the same as above;
Example 1:
setTimeout(function(a,b){
console.log(a+b);
},1000,1,1);
Example 2:
var a = 0;
function foo(){
console.log(this.a);
};
var obj = {
a : 2,
foo:foo
}
setTimeout(obj.foo,100);
Running mechanism
Example:
setTimeout(function(){
console.log(1);
});
console.log(0);
Reason: Join the queue and block execution.
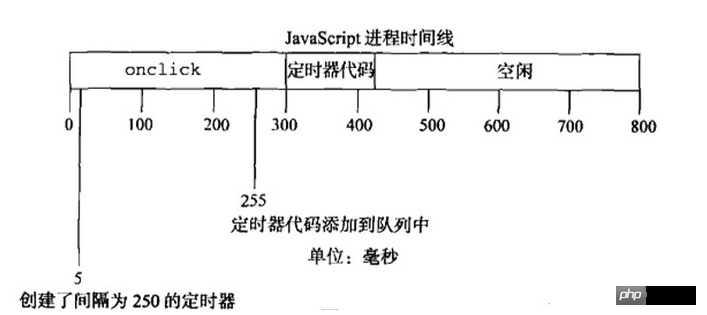
setTimeout legend:

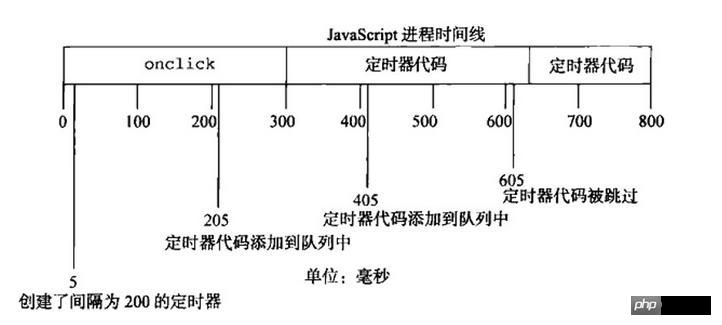
setInterval legend:

<p id="myp" style="height: 100px;width: 100px;background-color: pink;"></p>
<script>
myp.onclick = function(){
setTimeout(function(){
alert(0);
})
}
document.onclick = function(){
alert(1);
}
</script>Example 4:
<input type="text" id="myInput">
<script>
myInput.onkeypress = function(event) {
setTimeout(function(){
myInput.value = myInput.value.toUpperCase();
});
}
</script>Understanding requestAnimationFrameThe usage is similar to setTimeout, except that no time parameter is required; The mechanism is completely different:1, setTimeout is an asynchronous operation, join the task queue (event loop), when the synchronization code in the js engine thread is executed, it will be taken out from the task queue for execution; 2, raf is the user agent (Browser) An interface developed specifically for animation. The user agent will update animation frames at an appropriate frequency (generally the same as the monitor refresh frequency, 1000/60ms). It will stop frame updates on hidden or inactive pages to save CPU resources;3, raf example
 ##raf is simple and compatible
##raf is simple and compatible
window.requestAnimFrame = (function(){
return window.requestAnimationFrame ||
window.webkitRequestAnimationFrame ||
window.mozRequestAnimationFrame ||
function( callback ){
window.setTimeout(callback, 1000 / 60);
};
})();
I believe you have mastered the method after reading the case in this article, please pay attention for more exciting things Other related articles on php Chinese website!
Recommended reading:
Angular CLI for unit testing and E2E testingUse JS original value and reference value storageThe above is the detailed content of How to operate animation timer with JS. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

