Home >Web Front-end >JS Tutorial >Node makes a personalized command line tool
Node makes a personalized command line tool
- php中世界最好的语言Original
- 2018-06-13 15:54:051926browse
This time I will bring you node to create a personalized command line tool. What are the precautions for node to create a personalized command line tool? The following is a practical case, let’s take a look.
1. Implement a simple function

##2. Environment
1. System: window 102. Editor: vscode
3.node version: 8.7.0
三, Start playing
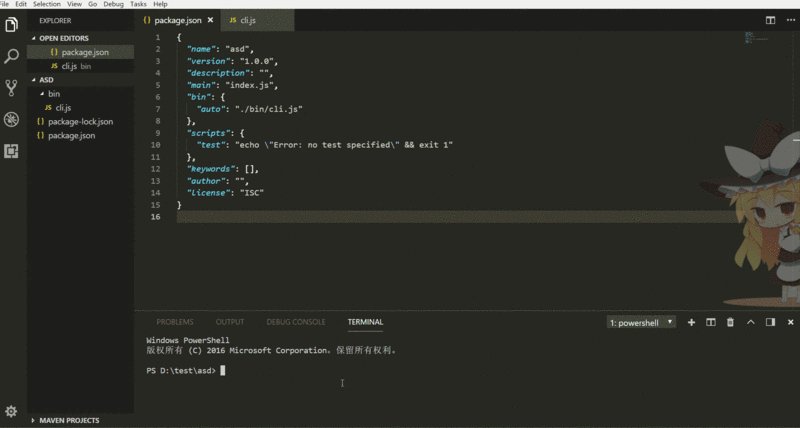
1. Open the command line and create a new pa'ckage.jsonnpm initAt this time, you will see a new package.json generated, use edit Open the browser2. Modify package.json and add a bin attribute
{
"name": "my-cli",
"version": "1.0.0",
"description": "",
"main": "index.js",
"bin": { // 增加bin属性
"auto": "./bin/cli.js"
// 左边的crp是定义的命令行的名字,可以自己随便取, 右边是命令行输入 crp 时会执行的文件(一定要在bin文件夹下)
},
"scripts": {
},
"keywords": [],
"author": "",
"license": "ISC"
}3. Create a new cli.js in the current directory and simply modify it
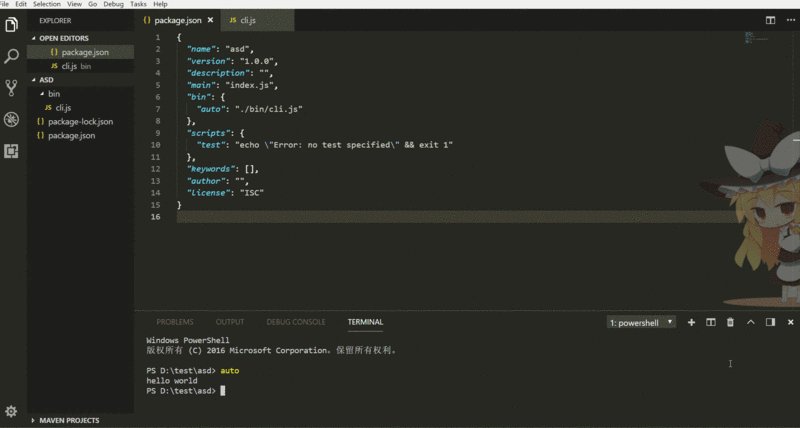
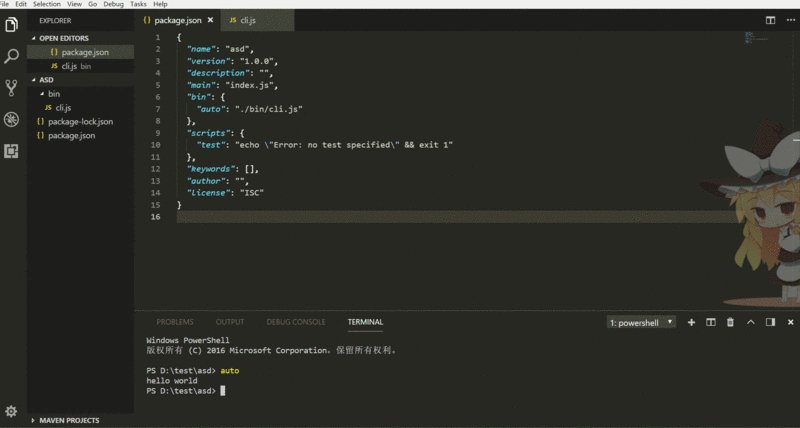
console.log('hello world')4 .Then go to the command line and enter
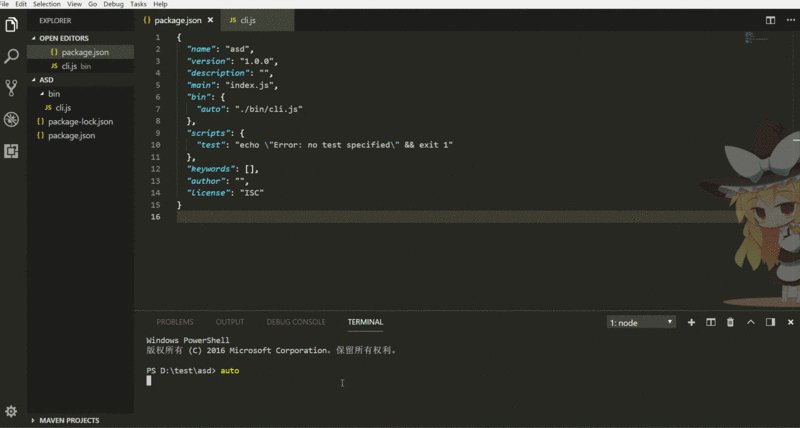
npm link5 to check the effect

#! /usr/bin/env node
const fs = require('fs')
const exec = require('child_process').exec
var args = process.argv.slice(2) // 可以通过process.argv这里获得你输入的参数
//读取内容(在当前的目录下新建template文件夹和加入一个template.vue的模板)
var content = fs.readFileSync('./template/template.vue')
//生成内容
fs.writeFileSync(args[0], content)
// 使用vscode打开
exec('code ' + args[0]) I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the PHP Chinese website! Recommended reading:
Detailed explanation of the use of CSS cascading mechanism
How to determine the user's sliding direction in H5 touch events
The above is the detailed content of Node makes a personalized command line tool. For more information, please follow other related articles on the PHP Chinese website!
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:How to implement grid-layout function using vueNext article:How to implement grid-layout function using vue
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

