Home >Web Front-end >JS Tutorial >Detailed introduction to the proxy mode (Proxy) in ES6
Detailed introduction to the proxy mode (Proxy) in ES6
- 亚连Original
- 2018-06-13 10:51:122128browse
This article mainly introduces the proxy mode in ES6 - Proxy. Now I will share it with you and give you a reference.
What is the proxy pattern
The proxy pattern (English: Proxy Pattern) is a design pattern in programming.
The so-called agent refers to a category that can serve as an interface for other things. Brokers can interface with anything: network connections, large objects in memory, files, or other expensive or irreproducible resources.
A well-known example of the proxy pattern is the reference counting pointer object.
When multiple copies of a complex object must exist, the proxy mode can be combined with the flyweight mode to reduce memory usage. The typical approach is to create a complex object and multiple proxies, each proxy will refer to the original complex object. Operations performed on the agent are forwarded to the original object. Once all delegates no longer exist, the complex object is removed.
The above is an overall definition of the proxy mode in Wikipedia. The specific manifestation of the proxy mode in JavaScript is the new object in ES6---Proxy
What is a Proxy object
The explanation of Proxy on MDN is:
The Proxy object is used to define custom behaviors for basic operations (such as attribute lookup, assignment, enumeration, function calls, etc.).
Simply put: The Proxy object allows you to customize the basic operations of all legal objects in JavaScript. Then use your customized operations to override the basic operations of its objects. That is, when a When an object performs a basic operation, the execution process and results are customized by you, not by the object.
:sweat: Well, it may be too complicated to express in words. Let’s go directly to the code. Right.
First of all, the syntax of Proxy is:
let p = new Proxy(target, handler);
where:
target is the object you want to proxy. It can be anything in JavaScript Legal objects. Such as: (array, object, function, etc.)
handler is a collection of operation methods you want to customize.
p is a new object after being proxied. It has all the properties and methods of the target. However, its behavior and results are customized in the handler.
Then let us take a look This code:
let obj = {
a: 1,
b: 2,
}
const p = new Proxy(obj, {
get(target, key, value) {
if (key === 'c') {
return '我是自定义的一个结果';
} else {
return target[key];
}
},
set(target, key, value) {
if (value === 4) {
target[key] = '我是自定义的一个结果';
} else {
target[key] = value;
}
}
})
console.log(obj.a) // 1
console.log(obj.c) // undefined
console.log(p.a) // 1
console.log(p.c) // 我是自定义的一个结果
obj.name = '李白';
console.log(obj.name); // 李白
obj.age = 4;
console.log(obj.age); // 4
p.name = '李白';
console.log(p.name); // 李白
p.age = 4;
console.log(p.age); // 我是自定义的一个结果From the above code, I can clearly see the role of the Proxy object. It is the custom behavior used to define basic operations. The same get and set operation. The result of an object without a proxy is obtained by the execution mechanism of JavaScript itself. The result of a proxy object is our own.
Proxy can proxy The scope of --handler
In the above code, we see the second parameter handler passed when constructing a proxy object. This handler object is composed of two function methods, get and set. These two This method will be called and executed when an object is get and set, to replace the operation on the native object. So why does the handler proxy the get and set operations on the object after defining the two function names get and set?
In fact, handler itself is a newly designed object in ES6. Its function is to customize various proxy operations of proxy objects. It has a total of 13 methods, each of which can proxy an operation. Its 13 methods are as follows:
handler.getPrototypeOf()
// 在读取代理对象的原型时触发该操作,比如在执行 Object.getPrototypeOf(proxy) 时。
handler.setPrototypeOf()
// 在设置代理对象的原型时触发该操作,比如在执行 Object.setPrototypeOf(proxy, null) 时。
handler.isExtensible()
// 在判断一个代理对象是否是可扩展时触发该操作,比如在执行 Object.isExtensible(proxy) 时。
handler.preventExtensions()
// 在让一个代理对象不可扩展时触发该操作,比如在执行 Object.preventExtensions(proxy) 时。
handler.getOwnPropertyDescriptor()
// 在获取代理对象某个属性的属性描述时触发该操作,比如在执行 Object.getOwnPropertyDescriptor(proxy, "foo") 时。
handler.defineProperty()
// 在定义代理对象某个属性时的属性描述时触发该操作,比如在执行 Object.defineProperty(proxy, "foo", {}) 时。
handler.has()
// 在判断代理对象是否拥有某个属性时触发该操作,比如在执行 "foo" in proxy 时。
handler.get()
// 在读取代理对象的某个属性时触发该操作,比如在执行 proxy.foo 时。
handler.set()
// 在给代理对象的某个属性赋值时触发该操作,比如在执行 proxy.foo = 1 时。
handler.deleteProperty()
// 在删除代理对象的某个属性时触发该操作,比如在执行 delete proxy.foo 时。
handler.ownKeys()
// 在获取代理对象的所有属性键时触发该操作,比如在执行 Object.getOwnPropertyNames(proxy) 时。
handler.apply()
// 在调用一个目标对象为函数的代理对象时触发该操作,比如在执行 proxy() 时。
handler.construct()
// 在给一个目标对象为构造函数的代理对象构造实例时触发该操作,比如在执行new proxy() 时。The role of Proxy
For proxy mode Proxy The role of Verify the operation or manage the required resources before operation
For the specific performance of these three aspects of use, you can refer to this article--Instance analysis of ES6 Proxy usage scenarios
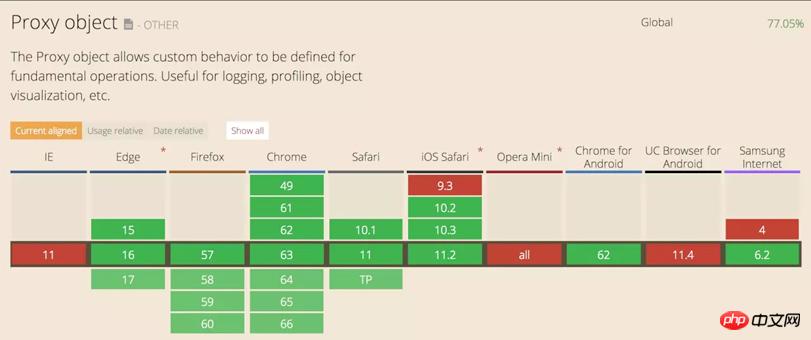
Proxy compatibility
Reference:
 MDN---Proxy
MDN---Proxy
Example analysis ES6 Proxy usage ScenarioThe above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
How to monitor window.resize in VueJs and how to implement it specifically? Issues related to monitoring ng-repeat rendering in AngularJS Issues related to cross-domain request failure in VUE Mobile Music WEBAPPThe above is the detailed content of Detailed introduction to the proxy mode (Proxy) in ES6. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

