Home >Web Front-end >JS Tutorial >AJAX simple pop-up layer effect code implemented by jQuery_jquery
AJAX simple pop-up layer effect code implemented by jQuery_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:29:371191browse
The example in this article describes the simple AJAX pop-up layer effect implemented by jQuery. Share it with everyone for your reference, the details are as follows:
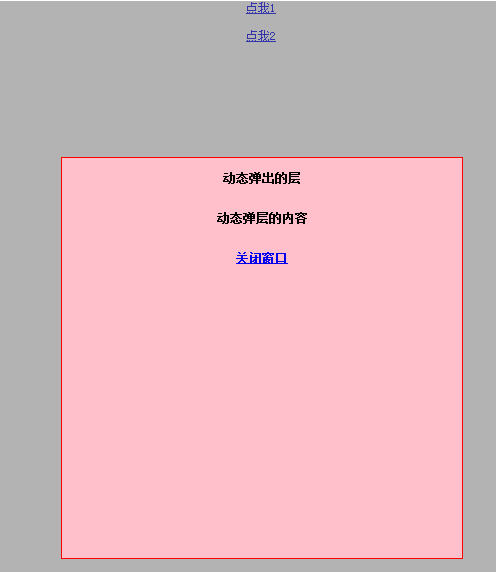
The screenshot of the running effect is as follows:

The specific code is as follows:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
<script type="text/javascript" src="jquery1.3.2.js"></script>
<style type="text/css">
<!--
html, body
{
height: 100%;
margin: 0px;
font-size: 12px;
}
.mydiv
{
background-color: #FFCC66;
border: 1px solid #f00;
text-align: center;
line-height: 40px;
font-size: 12px;
font-weight: bold;
z-index: 99;
width: 300px;
height: 120px;
left: 50%; /*FF IE7*/
top: 50%; /*FF IE7*/
margin-left: -150px !important; /*FF IE7 该值为本身宽的一半 */
margin-top: -60px !important; /*FF IE7 该值为本身高的一半*/
margin-top: 0px;
position: fixed !important; /*FF IE7*/
position: absolute; /*IE6*/
_top: expression(eval(document.compatMode &&
document.compatMode=='CSS1Compat') ?
documentElement.scrollTop + (document.documentElement.clientHeight-this.offsetHeight)/2 :/*IE6*/
document.body.scrollTop + (document.body.clientHeight - this.clientHeight)/2); /*IE5 IE5.5*/
}
.mydiv2
{
background-color: #FFCC66;
border: 1px solid #f00;
text-align: center;
line-height: 40px;
font-size: 12px;
font-weight: bold;
z-index: 99;
width: 400px;
height: 400px;
left: 50%; /*FF IE7*/
top: 50%; /*FF IE7*/
margin-left: -200px !important; /*FF IE7 该值为本身宽的一半 */
margin-top: -200px !important; /*FF IE7 该值为本身高的一半*/
margin-top: 0px;
position: fixed !important; /*FF IE7*/
position: absolute; /*IE6*/
_top: expression(eval(document.compatMode &&
document.compatMode=='CSS1Compat') ?
documentElement.scrollTop + (document.documentElement.clientHeight-this.offsetHeight)/2 :/*IE6*/
document.body.scrollTop + (document.body.clientHeight - this.clientHeight)/2); /*IE5 IE5.5*/
}
.bg
{
background-color: #666;
width: 100%;
height: 100%;
left: 0;
top: 0; /*FF IE7*/
filter: alpha(opacity=50); /*IE*/
opacity: 0.5; /*FF*/
z-index: 1;
position: fixed !important; /*FF IE7*/
position: absolute; /*IE6*/
_top: expression(eval(document.compatMode &&
document.compatMode=='CSS1Compat') ?
documentElement.scrollTop + (document.documentElement.clientHeight-this.offsetHeight)/2 :/*IE6*/
document.body.scrollTop + (document.body.clientHeight - this.clientHeight)/2); /*IE5 IE5.5*/
}
-- ></style>
<script language="javascript" type="text/javascript">
function showDiv() {
$('#popDiv').removeClass().addClass("mydiv").css("display","block").css("background","ff9");
$('#bg').css("display","block");
}
function showDiv2() {
$('#popDiv').removeClass().addClass("mydiv2").css("display","block").css("background","pink");
$('#bg').css("display","block");
}
function closeDiv() {
$('#popDiv').css("display","none");
$('#bg').css("display","none");
}
</script>
</head>
<body onload="$('#bg').css('height',document.body.clientHeight).css('width',document.body.clientWidth); ">
<div id="popDiv" class="mydiv" style="display: none;">
动态弹出的层<br />
动态弹层的内容<br />
<a href="javascript:closeDiv()">关闭窗口</a></div>
<div id="bg" class="bg" style="display: none;">
</div>
<div style="height: 1400px;">
<div style="text-align: center;">
<a href="javascript:showDiv()">点我1</a><br/><br/>
<a href="javascript:showDiv2()">点我2</a>
</div>
</div>
</body>
</html>
I hope this article will be helpful to everyone in jQuery programming.
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:Learn JavaScript design patterns (chain calls)_javascript skillsNext article:Learn JavaScript design patterns (chain calls)_javascript skills
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills