Home >Web Front-end >JS Tutorial >Navigation that Bootstrap must learn every day_javascript skills
Navigation that Bootstrap must learn every day_javascript skills
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:29:37958browse
1. Navigation (basic style)
Navigation is no stranger to a front-end person. It can be said that navigation is one of the important elements and components of a website, which can facilitate users to find various functional services provided by the website. The methods of making navigation are also all kinds of strange and varied. In this section, we will introduce how to use the Bootstrap framework to create various navigations.
In the Bootstrap framework, the navigation is separated into a navigation component. According to different versions, the corresponding source code can be found:
☑ LESS version: The corresponding source file is navs.less
☑ Sass version: The corresponding source file is _navs.scss
☑ Compiled version: The corresponding source code is lines 3450 to 3641 of the bootstrap.css file
Navigation basic style
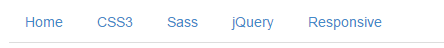
Making navigation bars in the Bootstrap framework mainly uses the ".nav" style. The default ".nav" style does not provide a default navigation style, and another style must be attached to be effective, such as "nav-tabs", "nav-pills" and the like. For example, in the case of a tab navigation bar, the implementation method is to add two class styles, .nav and nav-tabs, to the ul tag.
<ul class="nav nav-tabs"> <li><a href="##">Home</a></li> <li><a href="##">CSS3</a></li> <li><a href="##">Sass</a></li> <li><a href="##">jQuery</a></li> <li><a href="##">Responsive</a></li> </ul>

/For the source code, please refer to lines 3450~3493 of the bootstrap.css file/
.nav {
padding-left: 0;
margin-bottom: 0;
list-style: none;
}
.nav> li {
position: relative;
display: block;
}
.nav> li > a {
position: relative;
display: block;
padding: 10px 15px;
}
.nav> li >a:hover,
.nav> li >a:focus {
text-decoration: none;
background-color: #eee;
}
.nav>li.disabled> a {
color: #999;
}
.nav>li.disabled>a:hover,
.nav>li.disabled>a:focus {
color: #999;
text-decoration: none;
cursor: not-allowed;
background-color: transparent;
}
.nav .open > a,
.nav .open >a:hover,
.nav .open >a:focus {
background-color: #eee;
border-color: #428bca;
}
.nav .nav-divider {
height: 1px;
margin: 9px 0;
overflow: hidden;
background-color: #e5e5e5;
}
.nav> li > a >img {
max-width: none;
}
2. Navigation (tab navigation)
Label-shaped navigation, also known as tab navigation. Especially when a lot of content is displayed in blocks, using this kind of tab to group it is very suitable.
Tab-shaped navigation is implemented through the "nav-tabs" style. When making a label-shaped navigation, you need to append such a name to the original navigation "nav", such as:
<ul class="nav nav-tabs"> <li><a href="##">Home</a></li> <li><a href="##">CSS3</a></li> <li><a href="##">Sass</a></li> <li><a href="##">jQuery</a></li> <li><a href="##">Responsive</a></li> </ul>
The running effect is as follows:

The implementation principle is very simple, display the menu items (li) in blocks, arrange them on the same level, and then define the style and mouse hover effect of the non-highlighted menu. The code is as follows:
/For the source code, please refer to lines 3494 to 3509 of the bootstrap.css file/
.nav-tabs {
border-bottom: 1px solid #ddd;
}
.nav-tabs > li {
float: left;
margin-bottom: -1px;
}
.nav-tabs > li > a {
margin-right: 2px;
line-height: 1.42857143;
border: 1px solid transparent;
border-radius: 4px 4px 0 0;
}
.nav-tabs > li >a:hover {
border-color: #eee #eee #ddd;
}
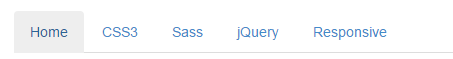
In fact, the effect of the above example is not consistent with the tab effect we usually see. Normally, a tab church has one currently selected item. In fact, the Bootstrap framework also provides it accordingly. Suppose we want the "Home" item to be the currently selected item, we only need to add the class name "class="active"" to its label:
<ul class="nav nav-tabs"> <li class="active"><a href="##">Home</a></li> … </ul>
The operation effect is as follows:

The corresponding style code is as follows:
/For the source code, please refer to lines 3510~3518 of the bootstrap.css file/
.nav-tabs >li.active> a,
.nav-tabs >li.active>a:hover,
.nav-tabs >li.active>a:focus {
color: #555;
cursor: default;
background-color: #fff;
border: 1px solid #ddd;
border-bottom-color: transparent;
}
In addition to the current item, some tabs also have a disabled state. To achieve this effect, you only need to add "class="disabled"" to the label item:
<ul class="nav nav-tabs"> <li class="active"><a href="##">Home</a></li> … <li class="disabled"><a href="##">Responsive</a></li> </ul>
The operation effect is as follows:

The style to achieve this effect is included in the default style ".nav":
/For the source code, please view lines 3469~3478 of the bootstrap.css file/
.nav>li.disabled> a {
color: #999;
}
.nav>li.disabled>a:hover,
.nav>li.disabled>a:focus {
color: #999;
text-decoration: none;
cursor: not-allowed;
background-color: transparent;
}
Note: For the tab effect we see, you can switch content by clicking on a menu item. If you want to achieve this effect, you need to cooperate with a js plug-in. This part will be introduced in a later blog.
3. Navigation (capsule-shaped (pills) navigation)
Capsule-shaped (pills) navigation sounds a bit awkward because its shape looks a bit like a capsule. But it's more like the popular navigation we usually see. The current item is highlighted with rounded corners. The implementation method is similar to "nav-tabs". With the same structure, you only need to replace the class name "nav-tabs" with "nav-pills":
<ul class="nav nav-pills"> <li class="active"><a href="##">Home</a></li> <li><a href="##">CSS3</a></li> <li><a href="##">Sass</a></li> <li><a href="##">jQuery</a></li> <li class="disabled"><a href="##">Responsive</a></li> </ul>
Code to implement effect style:
/For the source code, please refer to lines 3563~3577 of the bootstrap.css file/
.nav-pills > li {
float: left;
}
.nav-pills > li > a {
border-radius: 4px;
}
.nav-pills > li + li {
margin-left: 2px;
}
.nav-pills >li.active> a,
.nav-pills >li.active>a:hover,
.nav-pills >li.active>a:focus {
color: #fff;
background-color: #428bca;
}
4. Navigation (vertically stacked navigation)
In practical applications, in addition to horizontal navigation, there is also vertical navigation, just like the vertical arrangement of buttons introduced earlier. To make vertical stacked navigation, you only need to add a "nav-stacked" class name based on "nav-pills" (stacked means heap):
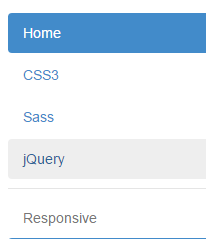
<ul class="nav nav-pills nav-stacked"> <li class="active"><a href="##">Home</a></li> <li><a href="##">CSS3</a></li> <li><a href="##">Sass</a></li> <li><a href="##">jQuery</a></li> <li class="disabled"><a href="##">Responsive</a></li> </ul>
运行效果如下:

垂直堆叠导航与胶囊形导航相比,主要是让导航项不浮动,让其垂直排列,然后给相邻导航项留有一定的间距:
/源码请查阅bootstrap.css文件第3578行~第3584行/
.nav-stacked > li {
float: none;
}
.nav-stacked > li + li {
margin-top: 2px;
margin-left: 0;
}
大家是否还记得,在下拉菜单一节中,下拉菜单组与组之间有一个分隔线。其实在垂直堆叠导航也具有这样的效果,只需要添加在导航项之间添加“fb75b957dfbba076c236b53c0f93301fbed06894275b65c1ab86501b08a632eb”即可:
<ul class="nav nav-pills nav-stacked"> <li class="active"><a href="##">Home</a></li> <li><a href="##">CSS3</a></li> <li><a href="##">Sass</a></li> <li><a href="##">jQuery</a></li> <li class="nav-divider"></li> <li class="disabled"><a href="##">Responsive</a></li> </ul>
运行效果如下:

实现样式:
/源码请查阅bootstrap.css文件第3485行~3490行/
.nav .nav-divider {
height: 1px;
margin: 9px 0;
overflow: hidden;
background-color: #e5e5e5;
}
或许你会问,如果我在”nav-tabs”上添加“nav-stacked”是不是也能实现垂直的标签选项导航呢?答案是:在bootstrap V2.x版本可以,但在Bootstrap V3.x版本将这个效果取消了,可能作者觉得垂直选择项并不太常见,也不美观吧。
4、自适应导航(使用)
自适应导航指的是导航占据容器全部宽度,而且菜单项可以像表格的单元格一样自适应宽度。自适应导航和前面使用“btn-group-justified”制作的自适应按钮组是一样的。只不过在制作自适应导航时更换了另一个类名“nav-justified”。当然他需要和“nav-tabs”或者“nav-pills”配合在一起使用。如:
<ul class="nav nav-tabs nav-justified"> <li class="active"><a href="##">Home</a></li> <li><a href="##">CSS3</a></li> <li><a href="##">Sass</a></li> <li><a href="##">jQuery</a></li> <li><a href="##">Responsive</a></li> </ul>
运行效果如下:

自适应导航(实现原理)
实现原理并不难,列表(ff6d136ddc5fdfeffaf53ff6ee95f185)上设置宽度为“100%”,然后每个菜单项(25edfb22a4f469ecb59f1190150159c6)设置了“display:table-cell”,让列表项以模拟表格单元格的形式显示:
/源码请查阅bootstrap.css文件第3585行~第3607行/
.nav-justified {
width: 100%;
}
.nav-justified > li {
float: none;
}
.nav-justified > li > a {
margin-bottom: 5px;
text-align: center;
}
.nav-justified > .dropdown .dropdown-menu {
top: auto;
left: auto;
}
@media (min-width: 768px) {
.nav-justified > li {
display: table-cell;
width: 1%;
}
.nav-justified > li > a {
margin-bottom: 0;
}
}
这里有一个媒体查询条件:“@media (min-width:768px){…}”表示自适应导航仅在浏览器视窗宽度大于768px才能按上图风格显示。当你的浏览器视窗宽度小于768px的时候,将会按下图的风格展示:

从上图效果可以得知,“nav-tabs”和“nav-justified”配合在一起使用,也就是自适应选项卡导航,浏览器视窗宽度小于768px时,在样式上做了另外的处理。
/源码请查阅bootstrap.css文件第3519行~第3562行/
.nav-tabs.nav-justified {
width: 100%;
border-bottom: 0;
}
.nav-tabs.nav-justified > li {
float: none;
}
.nav-tabs.nav-justified > li > a {
margin-bottom: 5px;
text-align: center;
}
.nav-tabs.nav-justified > .dropdown .dropdown-menu {
top: auto;
left: auto;
}
@media (min-width: 768px) {
.nav-tabs.nav-justified > li {
display: table-cell;
width: 1%;
}
.nav-tabs.nav-justified > li > a {
margin-bottom: 0;
}
}
.nav-tabs.nav-justified > li > a {
margin-right: 0;
border-radius: 4px;
}
.nav-tabs.nav-justified > .active > a,
.nav-tabs.nav-justified > .active >a:hover,
.nav-tabs.nav-justified > .active >a:focus {
border: 1px solid #ddd;
}
@media (min-width: 768px) {
.nav-tabs.nav-justified > li > a {
border-bottom: 1px solid #ddd;
border-radius: 4px 4px 0 0;
}
.nav-tabs.nav-justified > .active > a,
.nav-tabs.nav-justified > .active >a:hover,
.nav-tabs.nav-justified > .active >a:focus {
border-bottom-color: #fff;
}
}
5、导航加下拉菜单(二级导航)
前面介绍的都是使用Bootstrap框架制作一级导航,但很多时候,在Web页面中是离不开二级导航的效果。那么在Bootstrap框架中制作二级导航就更容易了。只需要将li当作父容器,使用类名“dropdown”,同时在li中嵌套另一个列表ul,使用前面介绍下拉菜单的方法就可以:
<ul class="nav nav-pills">
<li class="active"><a href="##">首页</a></li>
<li class="dropdown">
<a href="##" class="dropdown-toggle" data-toggle="dropdown">教程<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="##">CSS3</a></li>
…
</ul>
</li>
<li><a href="##">关于我们</a></li>
</ul>
运行效果如下:

通过浏览器调试工具,不难发现,点击有二级导航的菜单项,会自动添加“open”类名,再次点击就会删除添加的“open”类名:

简单点来说,就是依靠这个类名来控制二级导航显示与否,并且设置了背景色和边框:
/源码查看bootstrap.css文件第3479行~3484行/
.nav .open > a,
.nav .open >a:hover,
.nav .open >a:focus {
background-color: #eee;
border-color: #428bca;
}
大家回忆一下,在制作下拉菜单时,可以用分隔线,那么在二级导航中是否可以呢?我们一起来看看:
不用再说太多,只需要添加“fb75b957dfbba076c236b53c0f93301fbed06894275b65c1ab86501b08a632eb”这样的一个空标签就可以了。
运行效果如下:

/源码请查看bootstrap.css文件第3485行~第3490行/
.nav .nav-divider {
height: 1px;
margin: 9px 0;
overflow: hidden;
background-color: #e5e5e5;
}
6、面包屑式导航
面包屑(Breadcrumb)一般用于导航,主要是起的作用是告诉用户现在所处页面的位置(当前位置)。在Bootstrap框架中面包屑也是一个独立模块组件:
- LESS版本:对应源文件breadcrumbs.less
- Sass版本:对应源文件_breadcrumbs.scss
- 编译出来的版本:源码对应bootstrap.css文件第4112行~第4129行
使用方法:
使用方式就很简单,为ol加入breadcrumb类:
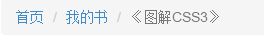
<ol class="breadcrumb"> <li><a href="#">首页</a></li> <li><a href="#">我的书</a></li> <li class="active">《图解CSS3》</li> </ol>
想想看,当前菜单项是不需要链接的,所以也就不用a标签了。

实现原理:
看来不错吧!作者是使用li+li:before实现li与li之间的分隔符,所以这种方案在IE低版本就惨了(不支持)。
/源码查看bootstrap.css文件第4112行~第4129行/
.breadcrumb {
padding: 8px 15px;
margin-bottom: 20px;
list-style: none;
background-color: #f5f5f5;
border-radius: 4px;
}
.breadcrumb> li {
display: inline-block;
}
以上就是本文的全部内容,希望对大家的学习有所帮助。
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

