Home >Web Front-end >JS Tutorial >Regarding the zx-image-view image preview plug-in, it supports rotation, scaling, and moving related operations.
Regarding the zx-image-view image preview plug-in, it supports rotation, scaling, and moving related operations.
- jackloveOriginal
- 2018-06-11 17:58:503930browse
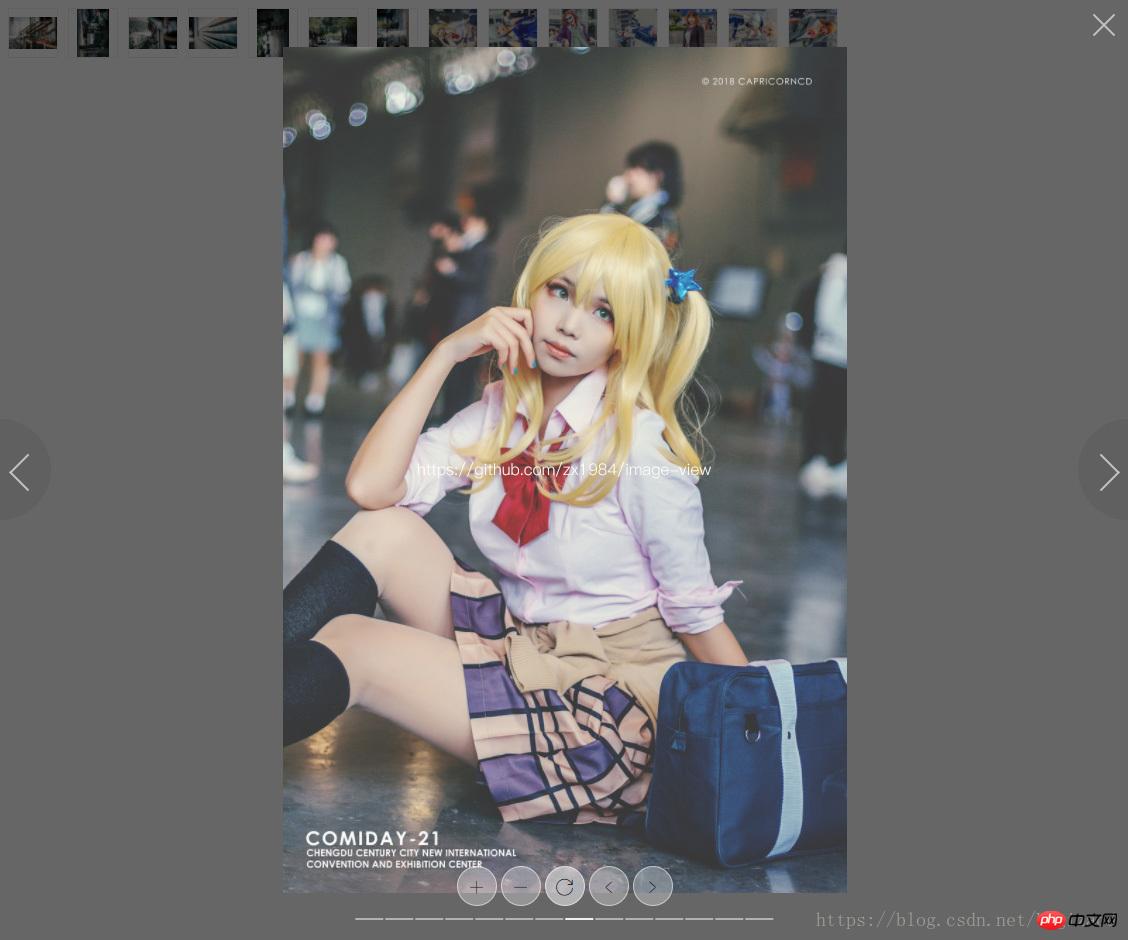
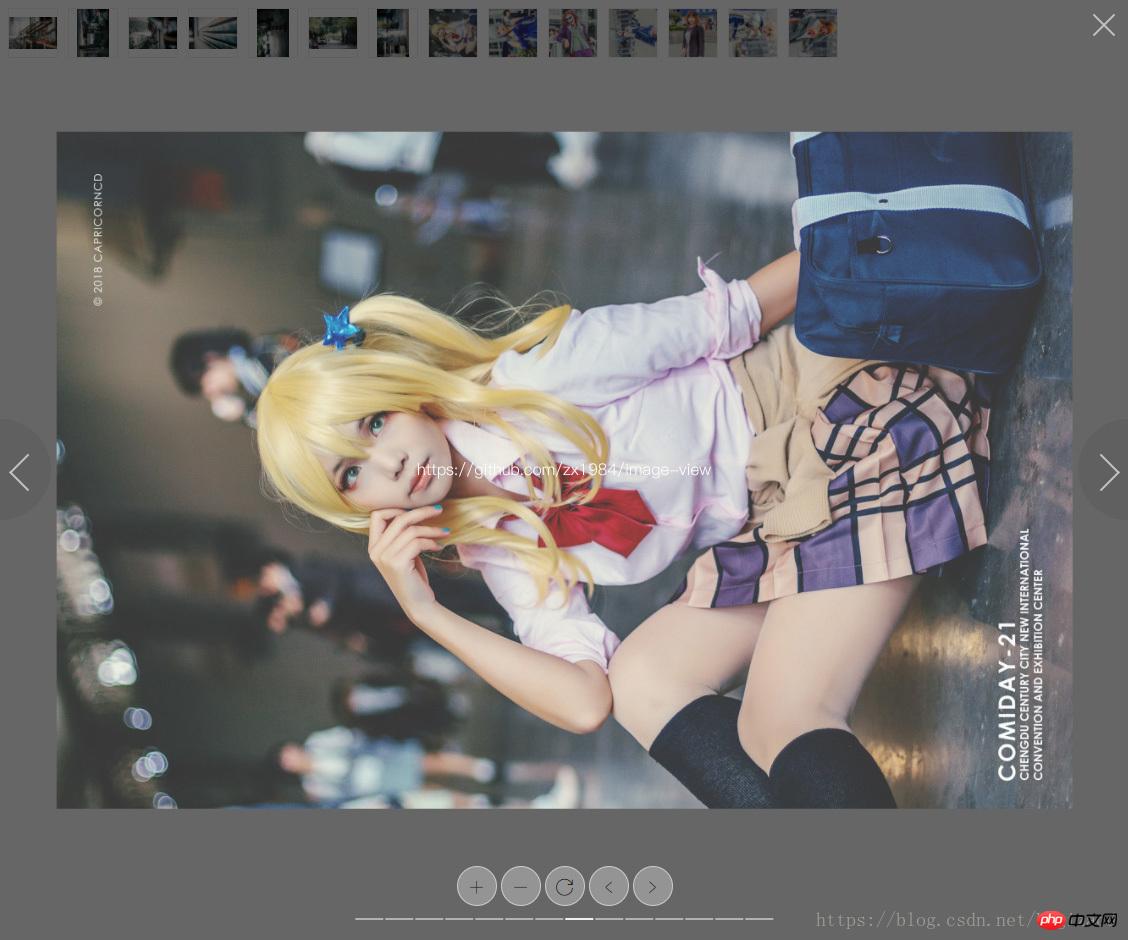
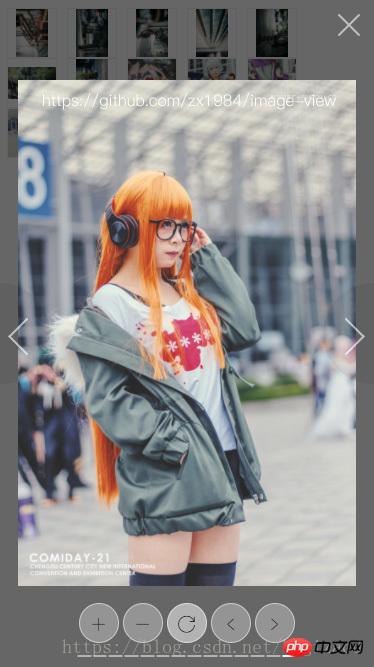
Image preview plug-in, supports image switching, rotation, scaling, moving...
Browser support: IE10, (IE9 does not support rotation function)
Source code address: https://github .com/zx1984/image-view
Demo address: https://zx1984.github.io/image-view/dist/
Default keyboard operation
Direction keys: left
leftrightrightswitch the front and back pictures, upupdowndownrotate clockwise and counterclockwiseRolling mouse: zoom
Note: Supports custom button configuration, see parameter description for details.
# Rendering preview



npm install zx-image-view --save-dev# 或npm i zx-image-view -DES6
import { ZxImageView } from 'zx-image-view'BrowserBrower<p id="imgList">
<img src="/static/imghwm/default1.png" data-src="a.jpg" class="lazy" data-index="0" alt="Regarding the zx-image-view image preview plug-in, it supports rotation, scaling, and moving related operations." >
<img src="/static/imghwm/default1.png" data-src="b.jpg" class="lazy" data-index="1" alt="Regarding the zx-image-view image preview plug-in, it supports rotation, scaling, and moving related operations." >
<img src="/static/imghwm/default1.png" data-src="c.jpg" class="lazy" data-index="2" alt="Regarding the zx-image-view image preview plug-in, it supports rotation, scaling, and moving related operations." >
<img src="/static/imghwm/default1.png" data-src="d.jpg" class="lazy" data-index="3" alt="Regarding the zx-image-view image preview plug-in, it supports rotation, scaling, and moving related operations." ></p><script src="dist/js/zx-image-view.min.js"></script><script>
// 初始化参数
var options = { // 见参数说明处
}; // 图片数组1
var imgArray1 = [ 'http://xxx.com/a.jpg', 'http://xxx.com/b.jpg', 'http://xxx.com/c.jpg', 'http://xxx.com/d.jpg'
]; // 图片数组2
var imgArray2 = [
{
url: 'http://xxx.com/a.jpg', // 初始化旋转角度
angle: 90
},
{
url: 'http://xxx.com/b.jpg',
angle: 0
},
{
url: 'http://xxx.com/c.jpg',
angle: 180
},
{
url: 'http://xxx.com/d.jpg'
angle: 90
}
];</script>Using method 1var ziv1 = new ZxImageView(options, imgArray1);// 点击缩略图,查看大图var $el = document.getElementById('imgList');
$el.addEventListener('click', function (e) {
if (this.nodeName === 'IMG') { // 获取图片索引
var index = this.getAttribute('data-index'); // 查看图片
ziv1.view(index);
}
})Using method 2var ziv2 = new ZxImageView(imgArray2);Using method 3
var ziv3 = new ZxImageView(); ziv3.init(imgArray2);Using method 4
var ziv4 = new ZxImageView();// 业务场景,针对后台管理列表页,每条数据(动态)有多张图片,需独立预览,不需要多次实例化ZxImageView// 查看imgArray2第3张图片ziv4.view(2, imgArray2);Development and debugging
npm run start# http://localhost:9000/Parameter options
| Type | Description | |
|---|---|---|
| Floor | Background mask (black) transparency, value | 0-1, default value 0.6 |
| String | iconfont icon font css style url address (see the appendix iconfont description for the style name) | |
| Object | Keyboard button (previous/next, zoom, rotate, close) configuration | |
| Boolean | Move pictures, default value | true |
| Boolean | Pagination mouseover switches pictures, default value | true |
| Boolean | Rotate the image, default value | true |
| Boolean | Scale the image, default value | true |
| Boolean | Show close preview window button, default value | true |
| Boolean | Show pagination column, default value | true |
| Boolean | Display left and right switching arrow buttons, default value | true |
| Boolean | Show toolbar, default value | false |
| Type | Optional key name | Description | |
|---|---|---|---|
| String | Close image viewer | ||
| String | Any key | Next | |
| String | Any key or | mousewheel | previous; when it is mousewheel, next is invalid
|
| String or Array | Any key or | mousewheel | Picture rotation|
| String or Array | Any key or | mousewheel | Picture zoom
| 参数 | 类型 | 必须 | 说明 |
|---|---|---|---|
| imageArray | Array | 是 | 图片url数组 |
| index | Number | 否 | imageArray的索引,默认显示的第index + 1张图片;默认为0; 如果index > imageArray.length将被忽略 |
* view(index, angle, imageArray) 查看第index + 1张图片
| 参数 | 类型 | 必须 | 说明 |
|---|---|---|---|
| index | Number | 是 | imageArray的索引,显示的第index + 1张图片 |
| angle | Number | 否 | 图片旋转角度,90的整数倍 |
| imageArray | Array | 否 | 图片url数组,将更新初始化的图片数组 |
Appendix
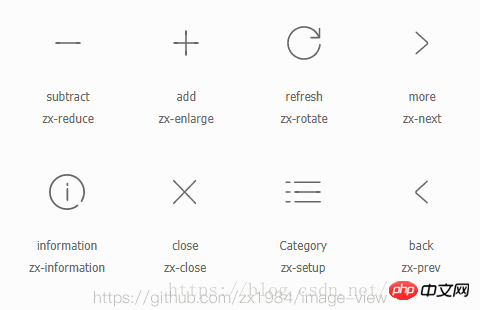
iconfont style name description
Font style.zx, icon style is as shown below:

http://www.iconfont.cn/
-
Support custom keyboard button name/keyboard parameter optional attributes
| Attributes | Key name/Description |
|---|---|
| escape | Esc key |
| Main keyboard | |
~ Key
|
|
1(!) Key
|
|
2(@) key
|
|
3(#) key
|
|
4($) key
|
|
| ##5( %) | key |
| 6(^) | key |
| 7(&) | key |
| 8(*) | key |
| 9(() | key |
| 0( )) | key |
| =( ) | key |
| -(-) | Key |
| A | to ZKey |
| [({) | key | ##bracketRight
| ](}) | Key
|
| Key |
|
| key |
|
| key |
|
| key |
|
|
|
| key |
|
| Number pad | |
|
numpad0 | |
| numpad1 | |
| numpad2 | |
| numpad3 | |
| numpad4 | |
| numpad5 | |
| numpad6 | |
| numpad7 | |
| numpad8 | |
| numpad9 | |
| numpadpide | |
| divide or divide |
|
| multiply |
|
| Subtract |
|
| Add |
|
| Decimal point |
|
|
insert |
|
| home | |
| end | |
| pageUp | |
| pageDown | |
| delete | |
| left | |
| right | |
| up | |
| down | |
| mousewheel | |
|---|---|
The above is the detailed content of Regarding the zx-image-view image preview plug-in, it supports rotation, scaling, and moving related operations.. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

