Home >Web Front-end >JS Tutorial >How to implement communication in vue2.0?
How to implement communication in vue2.0?
- 亚连Original
- 2018-06-11 17:39:331779browse
This article mainly introduces the implementation code of vue2.0 sibling component (peer level) communication. It is very good and has reference value. Friends in need can refer to it
##1 , Foreplay
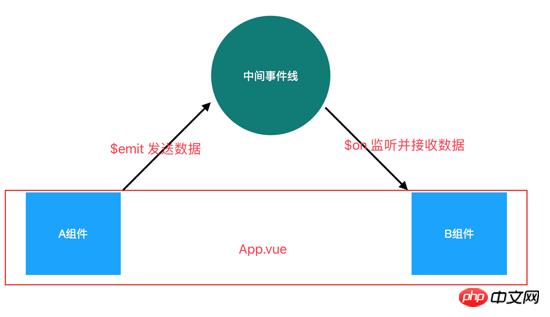
Let’s take a look at the first two articles:Parent component is passed to child componentSub component is passed to parent componentLook at the picture, look at the picture, look at the picture! ! ! 
- Brother=> A component
- Brother=> B component
- Brother’s Mobile phone => $emit sends data ##Brother’s mobile phone=> $on monitors and receives data
- Signal transmitting tower=> Intermediate event line
- App.vue => Needless to say, everyone knows that it is the earth
2. Code2.1. Create a new intermediate event line ligature .js under src/asstes (note the suffix .js)
import Vue from 'Vue' export default new Vue;
2.2. Create a new A.vue
under src/components<template>
<p>
<h2>A组件</h2>
<button v-on:click="spot">点一下就传</button>
</p>
</template>
<script>
import bus from '../assets/ligature';
export default {
methods: {
spot: function() {
//监听A组件中的spot,并发送数据
bus.$emit("spot", ' 没想到吧!!我是A组件')
}
}
}
</script>2.3. Create a new B.vue
<template>
<p>
<h2>B组件</h2>
<p>结果:{{msg}}</p>
</p>
</template>
<script>
import bus from "../assets/ligature";
export default {
data() {
return {
msg: "这TMD是默认值除非你点一下上面的按钮"
};
},
mounted() {
var _this = this;
//监听A组件中的spot,并接受数据
bus.$on("spot", function(msg) {
_this.msg = msg;
});
}
};
</script>
<style>
p{
font-size: 20px;
color: darkcyan;
}
</style>in src/components 2.4. Modify App.vue (Earth), register these two components, and add the labels of these two components
<template>
<p id="app">
<A/>
<hr>
<B/>
</p>
</template>
<script>
import A from './components/A'
import B from './components/B'
export default {
name: 'App',
components: {
A,
B
}
}
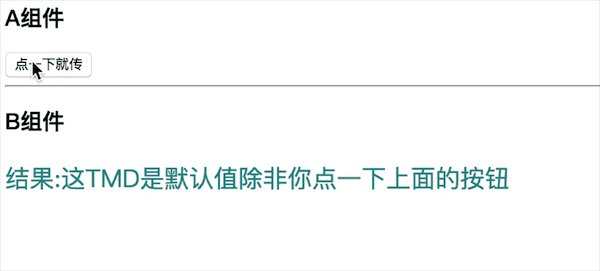
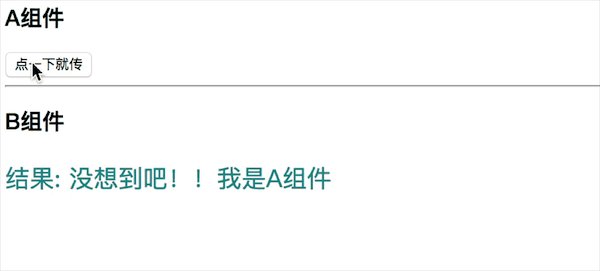
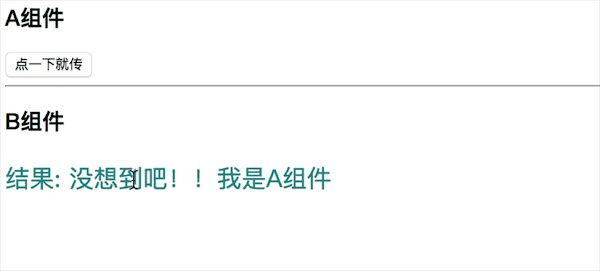
</script>3. Effect
 The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
How to turn off the caching function of Vue calculated properties. What are the specific steps? How to solve the problem that the selected value does not change after vue changes the calculated attribute. The specific operations are as followsHow to solve the select drop-down box option of iview The problem of misalignment, the specific operations are as followsHow to implement the select drop-down list through Vue.js, the specific operations are as followsDetails on React component performance optimization ExplainHow to use vue to crop images while enlarging, reducing, and rotating functions (detailed tutorial)The above is the detailed content of How to implement communication in vue2.0?. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

