Home >Web Front-end >JS Tutorial >How to use vue+slot socket in the project
How to use vue+slot socket in the project
- php中世界最好的语言Original
- 2018-06-11 15:23:102230browse
This time I will show you how to use the vue slot socket in the project, and what are the precautions for using the vue slot socket in the project. The following is a practical case, let's take a look.
Child component
<template>
<p class="slotcontent">
<ul>
<!--<slot></slot>-->
<li v-for="item in items">{{item.text}}</li>
</ul>
</p>
</template>
<script>
export default{
data(){
return{
items:[
{id:1,text:'第1段'},
{id:2,text:'第2段'},
{id:3,text:'第3段'},
]
}
}
}
</script>
<style scoped>
</style>
Parent component
<template>
<p>
<h2>首页</h2>
<router-link to="/home/details">跳转到详情</router-link>
<p>父组件</p>
<slotshow>
<p>{{msg}}</p>
</slotshow>
</p>
</template>
<script>
import slotshow from '../components/slotshow'
export default{
data(){
return{
msg:"测试内容"
}
},
components:{
slotshow
}
}
</script>
<style>
</style>
This kind The situation is that if you want the parent component to insert content into the child component, you must declare the slot tag in the child component. If the child component template does not contain the <p>{{msg} }</p> will be discarded.
When slot has a default value default value<slotshow></slotshow>## When there is no content to be inserted in #, <p>default value</p> will be displayed (the p tag will be removed). When the slot has a default value and the parent element has content to be inserted in <child> , the value set in the parent component is displayed.
Named slot##
var childNode = {
template: `
<p class="child">
<p>子组件</p>
<slot name="my-header">头部默认值</slot>
<slot name="my-body">主体默认值</slot>
<slot name="my-footer">尾部默认值</slot>
</p>
`,
};
var parentNode = {
template: `
<p class="parent">
<p>父组件</p>
<child>
<p slot="my-header">我是头部</p>
<p slot="my-footer">我是尾部</p>
</child>
</p>
`,
components: {
'child': childNode
},
};
 You can still have an anonymous slot, which is the default slot, as if no matching content fragment is found Spare slot. Anonymous slots can only be used as slots for elements without slot attributes. Elements with slot attributes will be discarded if no slot is configured.
You can still have an anonymous slot, which is the default slot, as if no matching content fragment is found Spare slot. Anonymous slots can only be used as slots for elements without slot attributes. Elements with slot attributes will be discarded if no slot is configured.
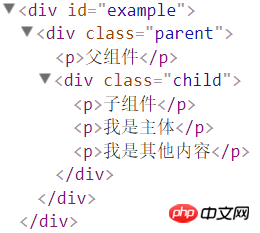
var childNode = {
template: `
<p class="child">
<p>子组件</p>
<slot name="my-body">主体默认值</slot>
<slot></slot>
</p>
`,
};
var parentNode = {
template: `
<p class="parent">
<p>父组件</p>
<child>
<p slot="my-body">我是主体</p>
<p>我是其他内容</p>
<p slot="my-footer">我是尾部</p>
</child>
</p>
`,
components: {
'child': childNode
},
};
<p slot="my-body">插入<slot name="my-body">中,<p>我是其他内容</p>插入<slot>中,而<p slot="my-footer">被丢弃
 If there is no default slot, These content fragments that cannot find a match will also be discarded
If there is no default slot, These content fragments that cannot find a match will also be discarded
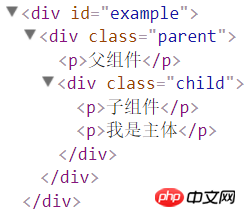
var childNode = {
template: `
<p class="child">
<p>子组件</p>
<slot name="my-body">主体默认值</slot>
</p>
`,
};
var parentNode = {
template: `
<p class="parent">
<p>父组件</p>
<child>
<p slot="my-body">我是主体</p>
<p>我是其他内容</p>
<p slot="my-footer">我是尾部</p>
</child>
</p>
`,
components: {
'child': childNode
},
};
<p>我是其他内容</p>和<p slot="my-footer">都被抛弃

Scope slot A scoped slot is a special type of slot used to replace a rendered element with a reusable template that can pass data to it.
In the child component, just pass the data to the slot, just like passing props to the component
<span style="font-size: 16px"><p class="child"> <slot text="hello from child"></slot> </p></span>
In the parent, the element with the special attribute scope Must be present to indicate that it is a template for a scoped slot. The value of scope corresponds to a temporary variable name, which receives the props object passed from the child component.
var <span style="color: #ffffff">childNode</span> = {
template: `
<p class="child">
<p>子组件</p>
<slot xxx="hello from child"></slot>
</p>
`,
};
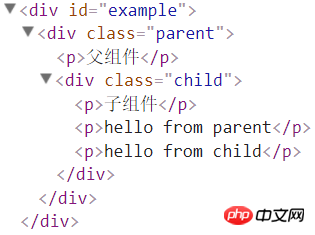
var parentNode = {
template: `
<p class="parent">
<p>父组件</p>
<child>
<template scope="props">
<p>hello from parent</p>
<p>{{ props.xxx }}</p>
</template>
</child>
</p>
`,
components: {
'child': childNode
},
};
If you render the above result, the output you get is

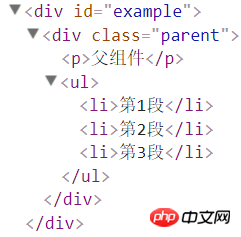
[List Component]The more representative use case of scope slot is the list component, which allows the component to customize how each item in the list should be rendered
var childNode = {
template: `
<ul>
<slot name="item" v-for="item in items" :text="item.text">默认值</slot>
</ul>
`,
data(){
return{
items:[
{id:1,text:'第1段'},
{id:2,text:'第2段'},
{id:3,text:'第3段'},
]
}
}
};
var parentNode = {
template: `
<p class="parent">
<p>父组件</p>
<child>
<template slot="item" scope="props">
<li>{{ props.text }}</li>
</template>
</child>
</p>
`,
components: {
'child': childNode
},
};
 I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
How to use vue to make a single-page application front-end routingApply third-party verification within the Vue project codeThe above is the detailed content of How to use vue+slot socket in the project. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

