Home >Web Front-end >JS Tutorial >How to get all data in the DOM document tree
How to get all data in the DOM document tree
- php中世界最好的语言Original
- 2018-06-11 15:19:571593browse
This time I will show you how to obtain all the data in the DOM document tree, and what are the precautions for obtaining all the data in the DOM document tree. The following is a practical case, let's take a look.
1 Introduction
Traversing the document tree is achieved by using the parentNode attribute, firstChild attribute, lastChild attribute, previousSibling attribute and nextSibling attribute.
1, parentNodeAttribute
This attribute returns the parent node of the current node.
[pNode=]obj.parentNode
pNode: This parameter is used to store the parent node. If the parent node does not exist, "null" will be returned.
2, firstChildAttribute
This attribute returns the first child node of the current node.
[cNode=]obj.firstChild
cNode: This parameter is used to store the first child node. If it does not exist, "null" will be returned.
3, lastChildAttribute
This attribute returns the last child node of the current node.
[cNode=]obj.lastChild
cNode: This parameter is used to store the last child node. If it does not exist, "null" will be returned.
4, previousSiblingAttribute
This attribute returns the previous sibling node of the current node.
[sNode=]obj.previousSibling
sNode: This parameter is used to store the previous sibling node. If it does not exist, "null" will be returned.
5, nextSiblingAttribute
This attribute returns the next sibling node of the current node.
[sNode=]obj.nextSibling
sNode: This parameter is used to store the next sibling node. If it does not exist, "null" will be returned.
Second Application
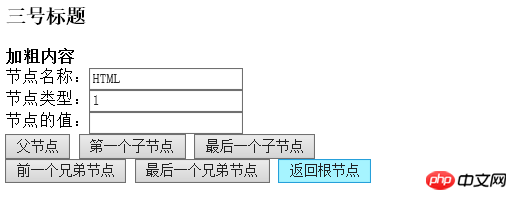
Traverse the document tree. On the page, you can find the name, type and number of each node of the document through the corresponding button. node value.
Three codes
<head>
<title>遍历文档树</title>
</head>
<body >
<h3 id="h1">三号标题</h3>
<b>加粗内容</b>
<form name="frm" action="#" method="get">
节点名称:<input type="text" id="na"/><br />
节点类型:<input type="text" id="ty"/><br />
节点的值:<input type="text" id="va"/><br />
<input type="button" value="父节点" onclick="txt=nodeS(txt,'parent');"/>
<input type="button" value="第一个子节点" onclick="txt=nodeS(txt,'firstChild');"/>
<input type="button" value="最后一个子节点" onclick="txt=nodeS(txt,'lastChild');"/><br>
<input name="button" type="button" onclick="txt=nodeS(txt,'previousSibling');" value="前一个兄弟节点"/>
<input type="button" value="最后一个兄弟节点" onclick="txt=nodeS(txt,'nextSibling');"/>
<input type="button" value="返回根节点" onclick="txt=document.documentElement;txtUpdate(txt);"/>
</form>
<script language="javascript">
<!--
function txtUpdate(txt)
{
window.document.frm.na.value=txt.nodeName;
window.document.frm.ty.value=txt.nodeType;
window.document.frm.va.value=txt.nodeValue;
}
function nodeS(txt,nodeName)
{
switch(nodeName)
{
case"previousSibling":
if(txt.previousSibling)
{
txt=txt.previousSibling;
}
else
alert("无兄弟节点");
break;
case"nextSibling":
if(txt.nextSibling)
{
txt=txt.nextSibling;
}
else
alert("无兄弟节点");
break;
case"parent":
if(txt.parentNode)
{
txt=txt.parentNode;
}
else
alert("无父节点");
break;
case"firstChild":
if(txt.hasChildNodes())
{
txt=txt.firstChild;
}
else
alert("无子节点");
break;
case"lastChild":
if(txt.hasChildNodes())
{
txt=txt.lastChild;
}
else
alert("无子节点")
break;
}
txtUpdate(txt);
return txt;
}
var txt=document.documentElement;
txtUpdate(txt);
-->
</script>
</body>
Four running results

I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
Summary of JS insertion method of DOM object node
How to operate babel conversion es6
The above is the detailed content of How to get all data in the DOM document tree. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

