Home >Web Front-end >JS Tutorial >How to implement list select all interactive components in angular
How to implement list select all interactive components in angular
- 亚连Original
- 2018-06-11 11:37:241813browse
This article mainly introduces the example of selecting all interactive components in angular writing a list. Now I share it with you and give it as a reference.
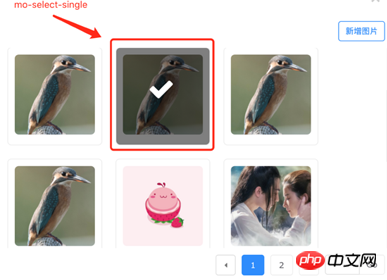
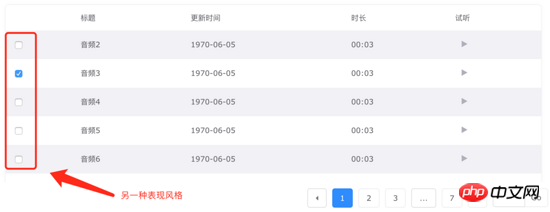
When developing business background, we often need to use the selection in the table, select all this kind of interaction. Moreover, the UI of different systems and different scenarios is different. For example: there is a simple checkbox in the table; in the picture list, the UI designer will do some tricks. When the user selects it, a translucent check prompt will be placed on the picture, etc. Our system is developed using angular 1.X version. Therefore, I used Angular's decorative instructions to write several instructions and used them together to encapsulate such a scene. This is different from the development ideas of components we encountered before. Let’s first analyze the requirements and expansion points.
Requirement analysis
Realize single selection;
Realize all selection;
You can set whether to allow multiple selection or single selection. If you select multiple times, there is a limit on the maximum number of choices;
enables cross-page selection. The cross-page selection here means that after switching to the next page, the selection on the previous page can still be remembered. In the past, the choices we encountered often only remembered the current page and cleared it once refreshed. This is a different place;
requires you to define the UI and interaction triggers yourself;
Design ideas
The same thing here is the selected interaction logic, so the focus is on how to encapsulate this logic. The interaction logic here is mainly: 2. Click to select all; 3. Click to switch the selection of list items. If it is a single selection, clear the previous selection; if it is a multiple selection, check whether the maximum selection limit is exceeded;
Let’s look at the same application scenarios. We're going to set the context to have a list array and a selected array. Therefore, we get the following instructions.
moSelect instruction
Instruction that encapsulates all selection logic. Adapt to the scenario:
There is a list collection;
Each item is an object;
Cross-page selection;
How to use
<table mo-select="list" select-all-name="isSelectedAll" item-name="item" item-select-name="select" selected-list-name="selectedList" init-selected-list="initSelectedList" allow-multiple-select="false" select-count-limit="2" item-equal-func="itemEqual">
<thead>
<tr>
<th><input type="checkbox" ng-checked="isSelectedAll" mo-select-all></th>
<th>商户名称</th>
<th>电话</th>
<th>地点</th>
<th>更新时间</th>
<th>播放</th>
</tr>
</thead>
<tbody>
<tr ng-repeat="item in list" mo-select-single >
<td>
<input type="checkbox" ng-checked="item.select" mo-select-single1 >
</td>
<td>{{item.name}}</td>
<td>{{item.tel}}</td>
<td>{{item.addr}}</td>
<td>{{item.updateTime|msDateFormat:'YYYY-MM-DD'}}</td>
<td>
<p audio-playable="item.url" play-trigger=".audio-play" pause-trigger=".audio-pause">
<button class="btn btn-primary audio-play" ng-show="!audioInfo.playing" >播放</button>
<button class="btn btn-primary audio-pause" ng-show="audioInfo.playing" >暂停</button>
</p>
</td>
</tr>
</tbody>
</table>Instructions:
1. Mainly achieve full selection through three instructions Relevant code encapsulation;
2. mo-select is a container instruction, which defines the method of selecting all and single item selection, and is defined on the list container dom;
- ## The value of #mo-select is the list object of scope, which is consistent with the items in ng-repeat;
- item-name: tells the command the object name of each item, and the command will pass The name is looked up in the scope of each item. Consistent with item in ng-repeat;
- select-all-name: state variable for all selections. Default: isSelectedAll
- item-select-name: The variable name of whether each recorded object is selected will be stored in the item object. In order to avoid overlapping with existing business fields, It can be configured or not configured. Default: select;
- selected-list-name: The variable name of the selected object list. Default: selectedList;
- init-selected-list: Initialize the selected object list. This variable is only used for initialization, similar to the prop attribute in the vue component;
- allow-multiple-select: whether to allow multiple selection;
- select-count-limit: If multiple selections are allowed, the maximum number of items that can be selected. If not passed, it will be infinite;
- item-equal-func: object equality function, used to encapsulate the business object's own equality principle. For example: some scenarios are based on id, and some are based on other business logic. If not passed, the default is based on the id attribute of the object;
4, mo-select-single radio command. Defined on each dom. There can be two places:
- Defined on your own input chebox
- Defined on the input container. Similar to tr, click to select the entire row. It can also be defined on a single element.
Usage steps:
- Define mo-select in the container and configure relevant parameters according to actual needs. Must: mo-select, item-name;
- Add the mo-select-all directive on the button dom that needs to be selected without configuring any parameters;
- In the single-item template of ng-repeat, add the mo-select-single directive to the dom where single-select interaction needs to be added. No parameters need to be configured;
- Complete the configuration.
Notes
- The value of mo-select must be consistent with the items of ng-repeat;
- The value of item-name must be consistent with the item of ng-repeat;
Summary
Such instructions are still very flexible to use in our business development. It may seem that the configuration items are a bit cumbersome, but in fact, most of them can use default values. Let’s take a look at its different manifestations:


The code is not much, about 200 lines, and the code is taken from the project. It's not very complicated, so I didn't do a demo. I'll share it here with the code link. Students who are interested in improving can take it and make changes at will.
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
How to implement scroller return to the page in vue and remember the scroll position
How to implement reading and writing cookies in JavaScript
How to use the loading progress plug-in with pace.js and NProgress.js (detailed tutorial )
About the App life cycle in the WeChat applet (detailed tutorial)
About the use of the NProgress.js loading progress plug-in in jQuery
The above is the detailed content of How to implement list select all interactive components in angular. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

