Home >Web Front-end >JS Tutorial >About how to use ejsExcel template
About how to use ejsExcel template
- 亚连Original
- 2018-06-09 11:29:204336browse
This article mainly introduces the actual application of ejsExcel template in Vue.js project. Now I will share it with you and give you a reference.
What is ejsExcel?
ejsExcel is a template engine developed by Chinese people that uses our preset Excel templates to export Excel tables in Node.js applications.
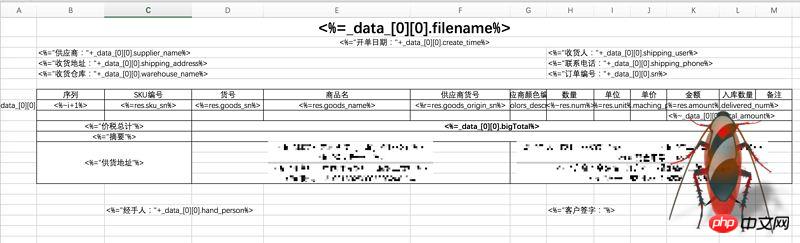
Excel template

After export

Github address
ejsExcel
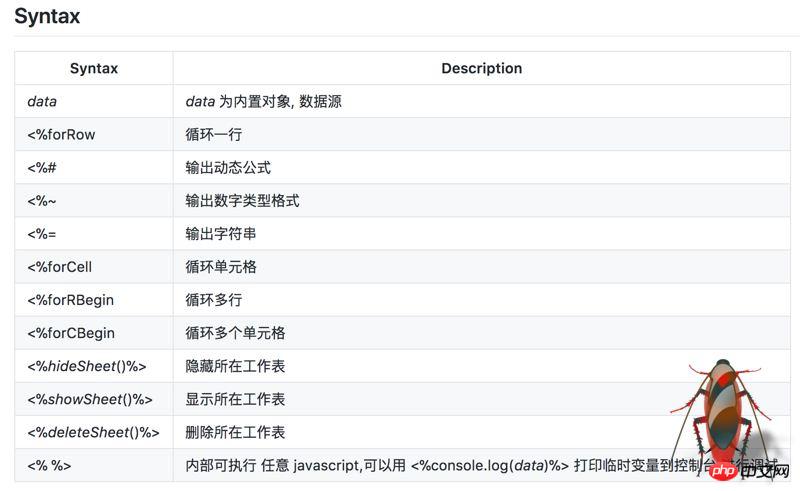
If you can't open github for reasons known to (ni) (dong) and Zhou (de), it doesn't matter. Its syntax is very simple, and they are all definitions of Excel template format:

This article is about my use of the ejsExcel template engine at work due to business needs. I think it is very good, but there are many pitfalls. There is too little relevant information on the Internet, so I took this opportunity to summarize my pitfall experience.
I use ejsExcel in the front-end framework of Vue.js. Since I am not professional in front-end development, I will try my best to make it clear. If some places are not very professional, please forgive me!
Step one: Install ejsExcel
npm install ejsexcel
After installing the dependency package, it is placed in the xxx/node_modules/ejsexcel directory, the core file It is ejsExcel.js, so if you want to use this template engine, you must introduce this file:
import Excel from 'exceljs'
Trap 1:
After installation, the official A test case is placed in the ejsexcel/test directory. I suggest beginners not to use it in actual projects, but to open a separate process to run the test case.
In github, the author's method is to run the test.bat file in the test directory. After my actual testing, this command needs to be used in the Windows system.
node test.bat## The # command can run successfully, but on Mac, it cannot run. If you want to run it on Mac, just use
node testExcel.jsto run it. The test case is very simple. Once you understand how the test case works, the rest will be no problem. It doesn’t matter if you don’t understand it. Take the
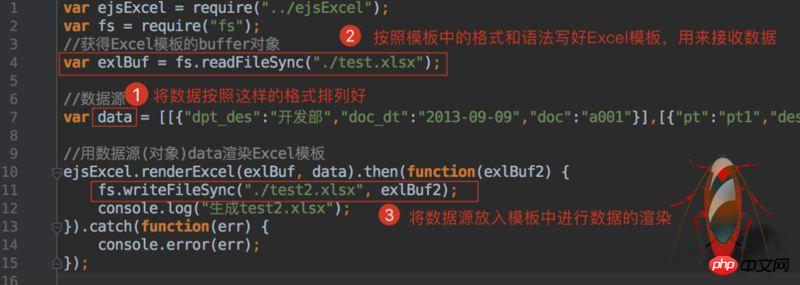
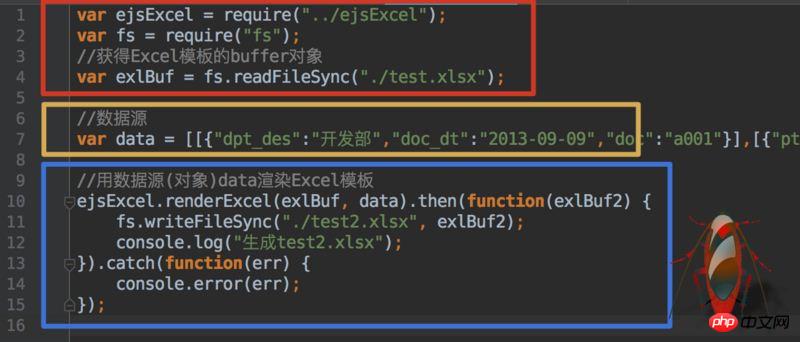
testExcel.js## we ran above. #For example:
 How about it, it’s very simple!
How about it, it’s very simple!
According to your own business logic, write the data you want to export in Excel according to the above syntax. This step is not difficult. , it’s just a little annoying and requires some patience from you.
After writing the template, you can put it in your project. You can put it wherever you like, but it is best not to be too far away from the core code. After all, we need to read the template when rendering data. If the path is too deep, you will still be in trouble.
Step 3: Obtain the data sourceThe test examples in
test are all fake data, but in actual development We need to dynamically obtain and export data according to needs. My approach is to divide the introduction of core files, data acquisition, and Excel template rendering into three parts. Then use
to export these methods so that they can be called globally.
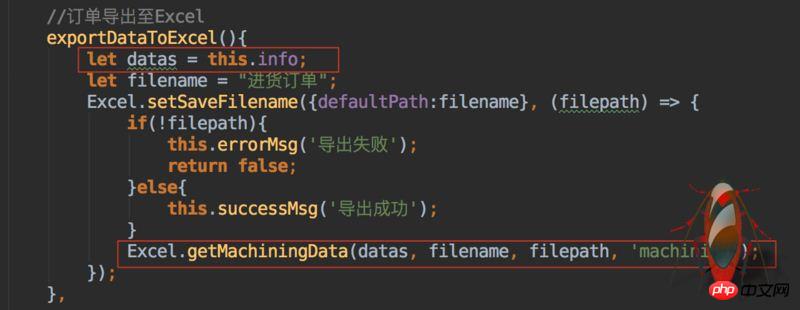
 In Vue, I made an export button. When this button is clicked, the method is triggered to obtain the data in our
In Vue, I made an export button. When this button is clicked, the method is triggered to obtain the data in our
, after obtaining the data, use it as a parameter and pass it into our encapsulated data source method
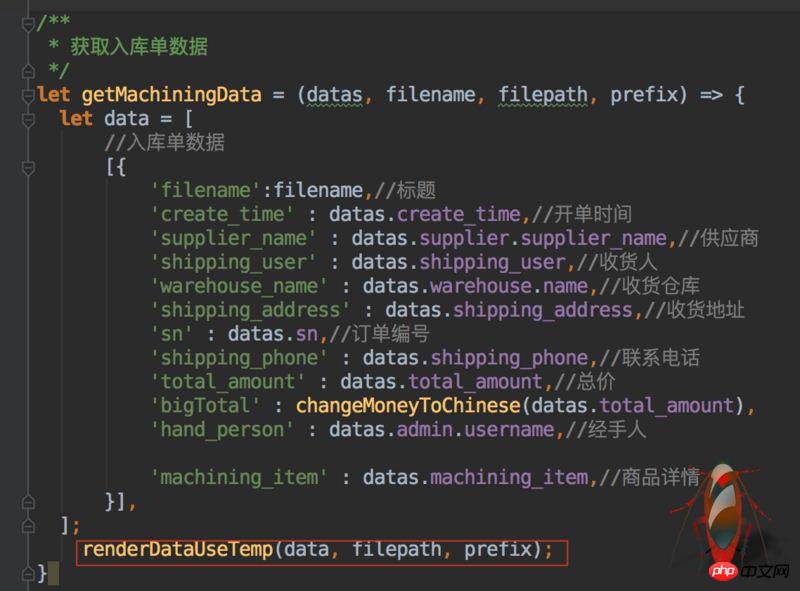
 Then get the parameters in the
Then get the parameters in the
method and format it .

Call the
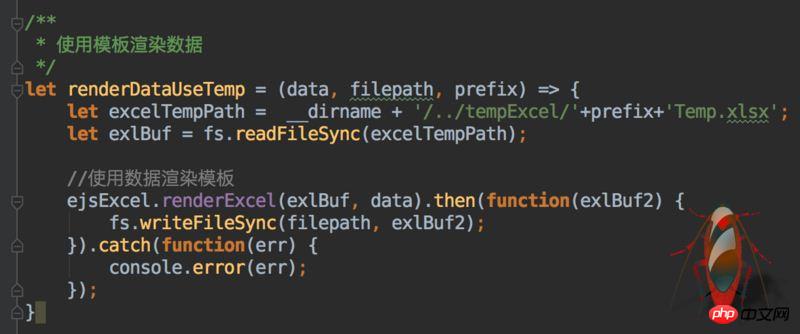
renderDataUseTemp method again to format it The data is passed in and the data is rendered:
 The path to save is determined by you. You can also write a method yourself to dynamically select the file after rendering. Storage path.
The path to save is determined by you. You can also write a method yourself to dynamically select the file after rendering. Storage path.
That’s about it. The business logic is actually not difficult. It may just require a little patience and care when making Excel templates.
The above are all my own codes in the project. Please do not limit yourself to the code I wrote. The idea is the most important. You must handle the business according to the actual situation. As long as the ideas are clarified, most of the problems will be solved.The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
How to achieve the pull-down refresh and pull-up loading effect of the list in the WeChat applet?
How to realize the snow animation effect in jQuery
How to realize the double-color ball function in JS
Basic internal method diagram of Object in JavaScript (graphic tutorial)
Use axios to encapsulate the fetch method and call
Map and What are the differences between ForEach?
The above is the detailed content of About how to use ejsExcel template. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

