Home >Web Front-end >JS Tutorial >webpack implements HMR
webpack implements HMR
- php中世界最好的语言Original
- 2018-06-09 11:18:392154browse
This time I will bring you webpack to implement HMR. What are the precautions for webpack to implement HMR? The following is a practical case, let's take a look.
The full name is Hot Module Replacement (HMR), which can be understood as hot module replacement or module hot replacement. It has the same meaning as hot swap in .net, which is to update the program module during operation. This function is mainly used in the development process and does not help in the production environment (this is different from .net hot swap). The effect is a refresh-free update of the interface.
HMR is based on WDS, and style-loader can use it to update styles without refreshing. But for the JavaScript module, a little extra processing is required. How to deal with it continues below. Because HMR is used in a development environment, we modify the configuration and make two preparations. One for production and one for development.
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const webpack = require('webpack');
const PATHS = {
app: path.join(__dirname, 'app'),
build: path.join(__dirname, 'build'),
};
const commonConfig={
entry: {
app: PATHS.app,
},
output: {
path: PATHS.build,
filename: '[name].js',
},
plugins: [
new HtmlWebpackPlugin({
title: 'Webpack demo',
}),
],
}
function developmentConfig(){
const config ={
devServer:{
//使能历史记录api
historyApiFallback:true,
hotOnly:true,//关闭热替换 注释掉这行就行
stats:'errors-only',
host:process.env.Host,
port:process.env.PORT,
overlay:{
errors:true,
warnings:true,
}
},
plugins: [
new webpack.HotModuleReplacementPlugin(),
],
};
return Object.assign(
{},
commonConfig,
config,
{
plugins: commonConfig.plugins.concat(config.plugins),
}
);
}
module.exports = function(env){
console.log("env",env);
if(env=='development'){
return developmentConfig();
}
return commonConfig;
};
This webpack.config.js creates two configurations, one is commonConfig and the other is developmentConfig. The two are distinguished by the env parameter, but where does this env parameter come from? Let’s take a look at a section of the previous package.json:

#That is to say, if we follow the above configuration and start it through npm start, we will enter the development environment. Configuration, if it is a direct build, then it is the production environment method. The build method is mentioned in the first section. Start webpack directly through npm, which does not include WDS. In addition, there is an Object.assign syntax to merge configurations. At this time, start through npm start, and the console prints two logs.

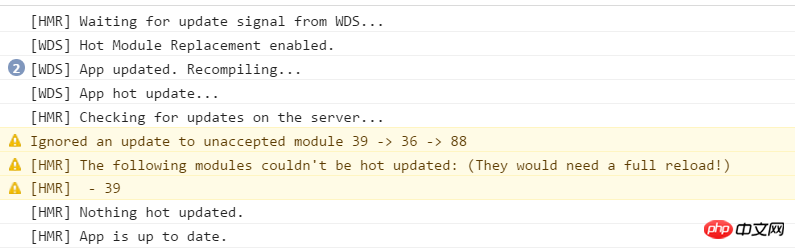
Looks like HRM has been started. But updating component.js

at this time log shows that nothing has been hot updated. And this 39,36 represents the module ID, which seems very unintuitive. You can use a plug-in to make it more satisfactory.
plugins: [ new webpack.HotModuleReplacementPlugin(), new webpack.NamedModulesPlugin(), ],
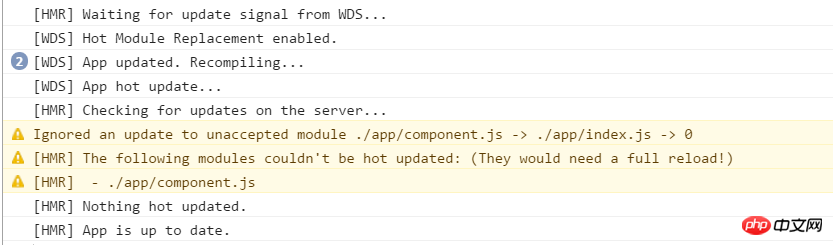
Start it again at this time.

This way the name is intuitive. But the update we were looking forward to has not yet come out. Because it is necessary to implement an interface
import component from './component';
let demoComponent=component();
document.body.appendChild(demoComponent);
//HMR 接口
if(module.hot){
module.hot.accept('./component',()=>{
const nextComponent=component();
document.body.replaceChild(nextComponent,demoComponent);
demoComponent=nextComponent;
})
}
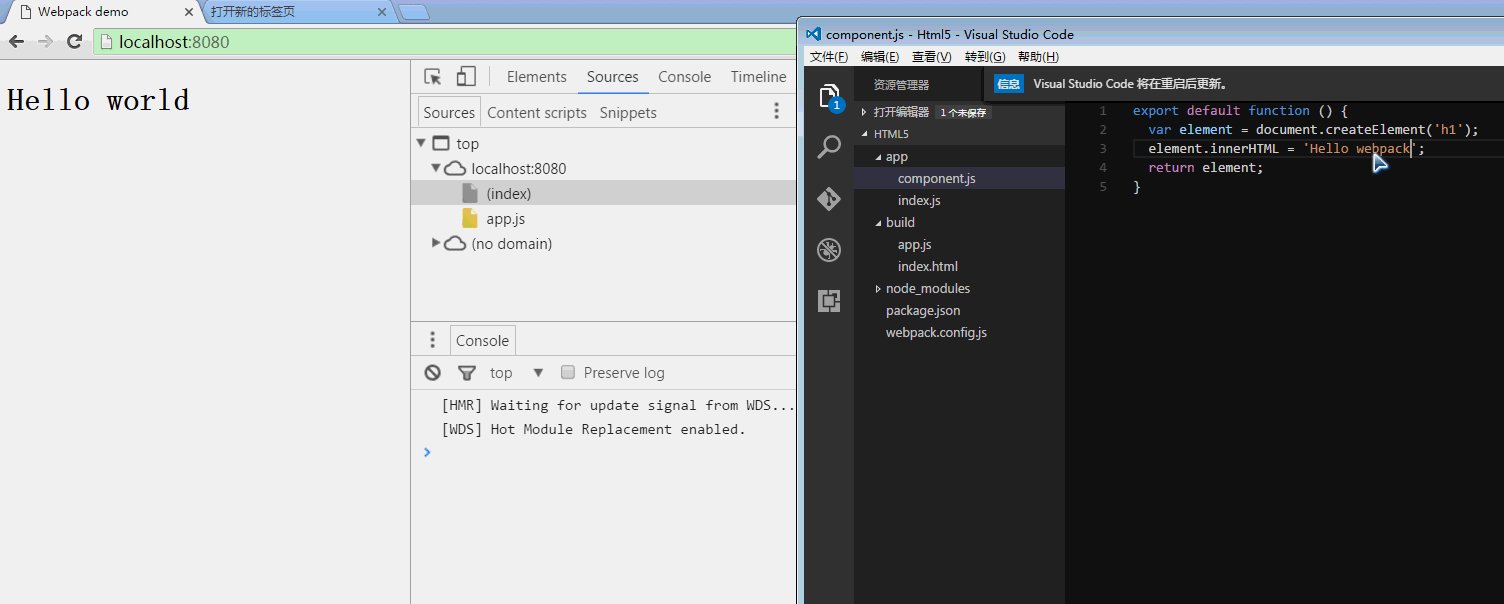
and modify component.js:
export default function () {
var element = document.createElement('h1');
element.innerHTML = 'Hello webpack';
return element;
}

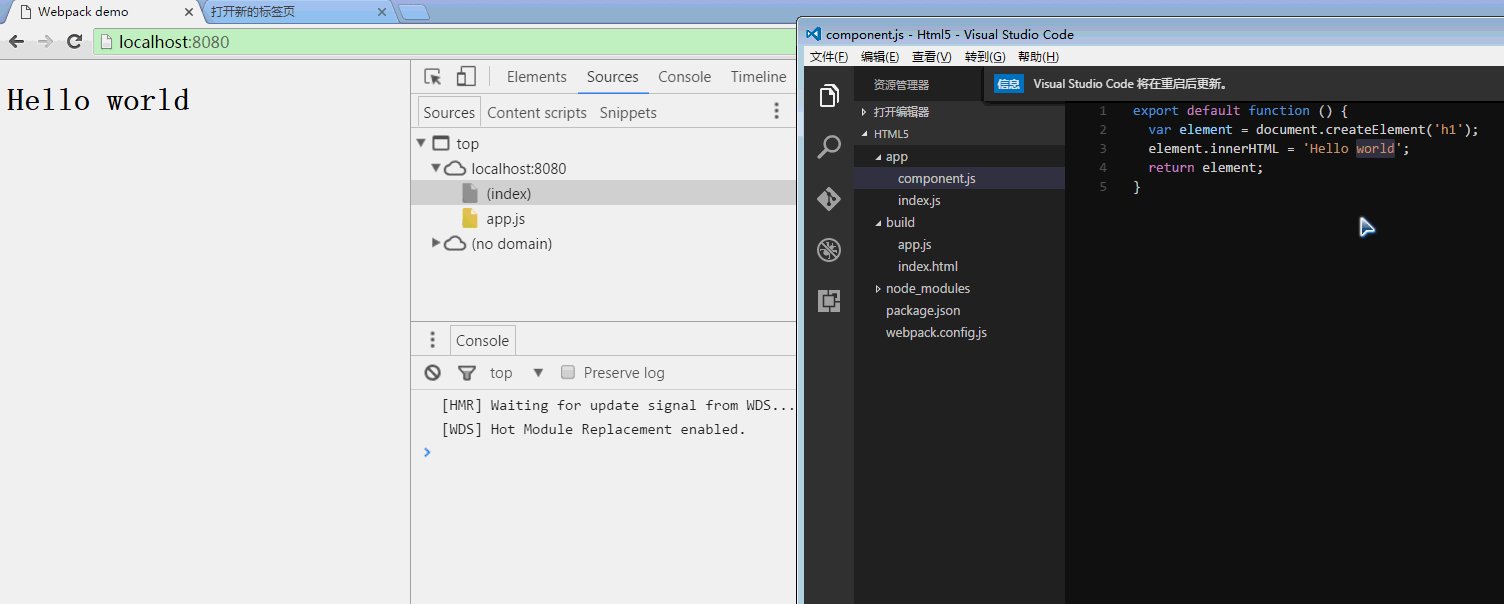
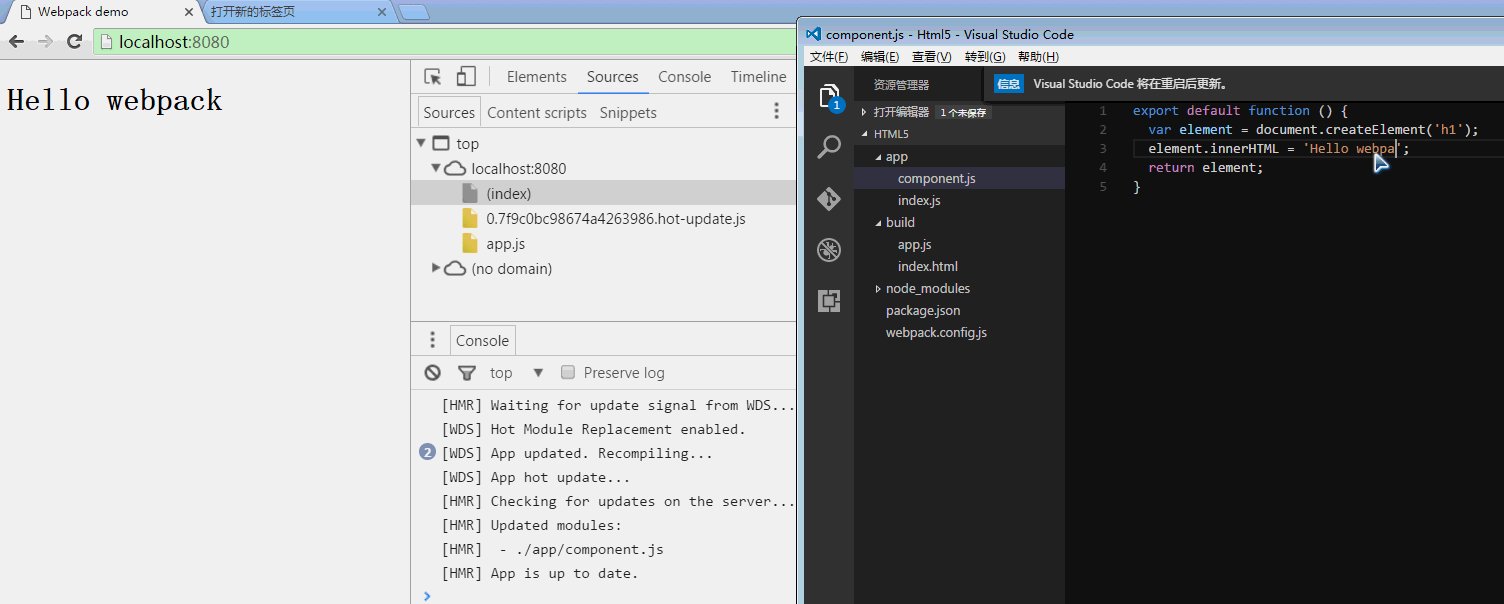
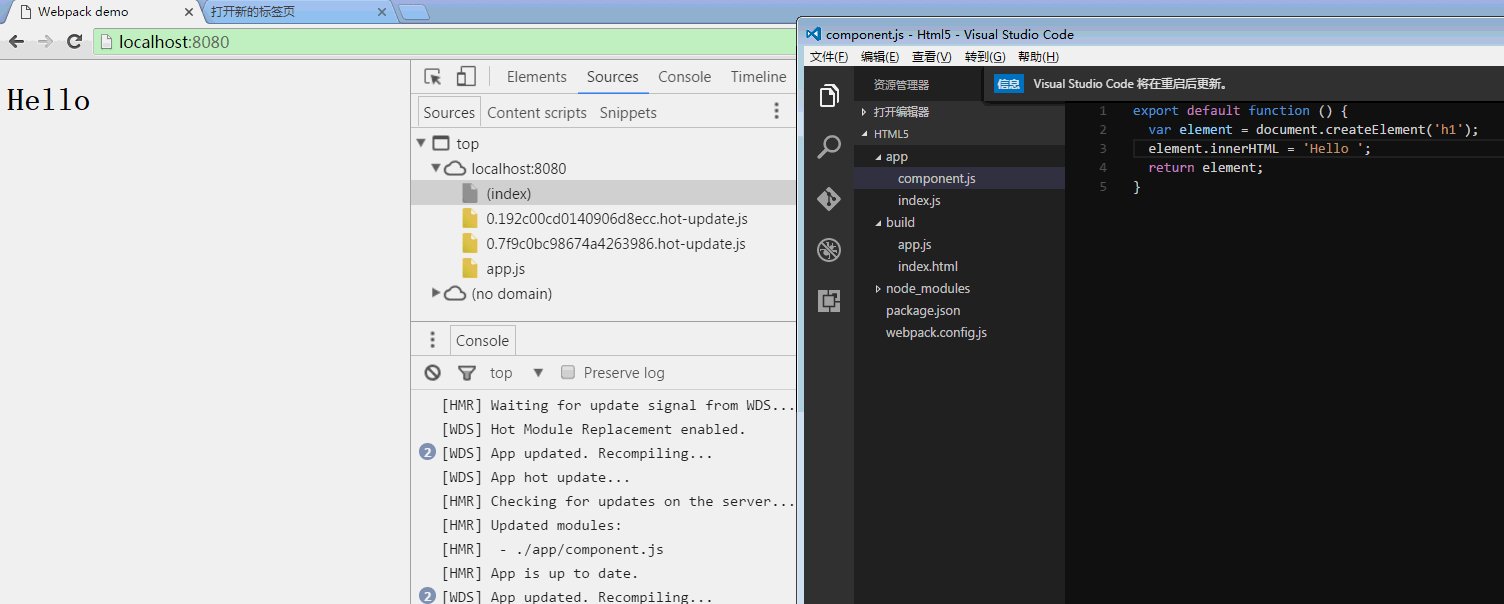
The page is updated at this time. Each time the page is changed, a file with hot-update.js will be added, similar to the following:
webpackHotUpdate(0,{
/***/ "./app/component.js":
/***/ (function(module, __webpack_exports__, __webpack_require__) {
"use strict";
Object.defineProperty(__webpack_exports__, "__esModule", { value: true });
/* harmony default export */ __webpack_exports__["default"] = function () {
var element = document.createElement('h1');
element.innerHTML = 'Hello web ';
element.className='box';
return element;
};
/***/ })
})
Update the corresponding module through webpackHotUpdate. 0 represents the id of the module, and "./app/component.js" represents the name corresponding to the module. The structure is webpack(id,{key:function(){}}). There is a bracket outside the function, I don’t know what it does. The definition of webpackHotUpdate is like this:
this["webpackHotUpdate"] =
function webpackHotUpdateCallback(chunkId, moreModules) { // eslint-disable-line no-unused-vars
hotAddUpdateChunk(chunkId, moreModules);
if(parentHotUpdateCallback) parentHotUpdateCallback(chunkId, moreModules);
} ;
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the PHP Chinese website!
Recommended reading:
JS summary of array traversal methods and performance comparison
vue select operation component opening
The above is the detailed content of webpack implements HMR. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

