Home >Web Front-end >JS Tutorial >vue scaffolding and vue-cli installation
vue scaffolding and vue-cli installation
- php中世界最好的语言Original
- 2018-06-09 10:56:183195browse
This time I will bring you vue scaffolding and vue-cli installation. What are the precautions for vue scaffolding and vue-cli installation? The following is a practical case, let’s take a look.
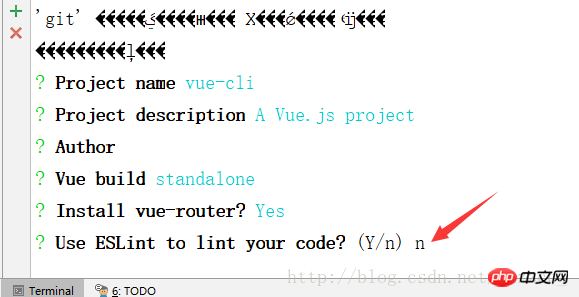
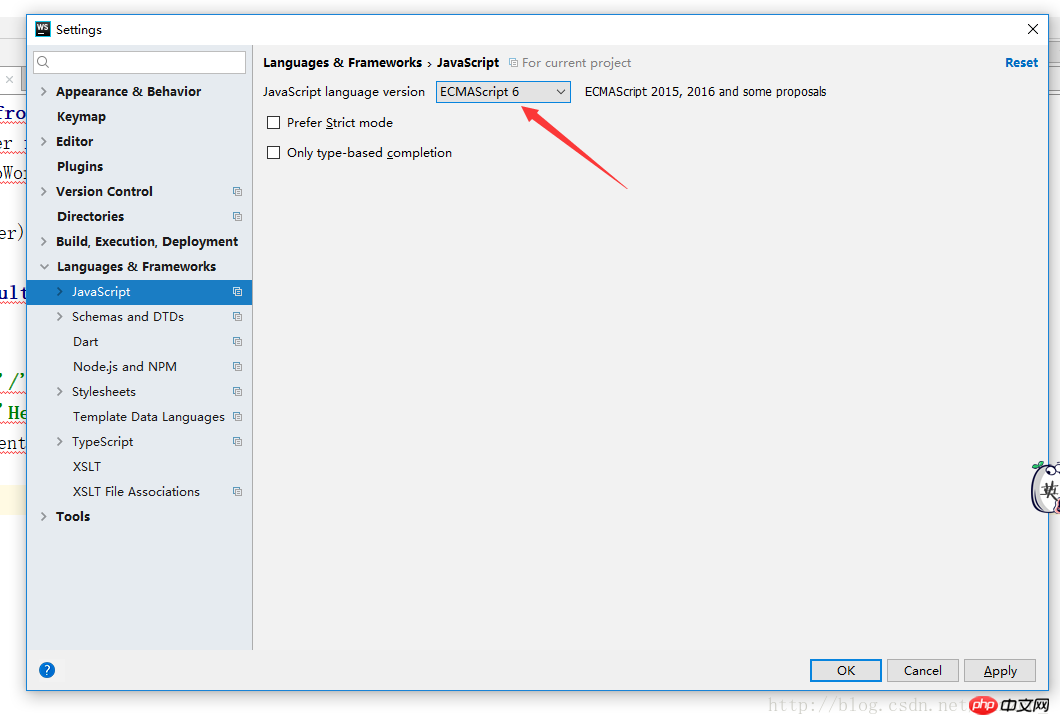
It is recommended to use cnpm which is faster than npm and npm sometimes gets stuck. Here is a small reminder about whether to enable eslint. This is to standardize the code you write. is a tool that is recommended for novices who are new to it. Otherwise, if the code written does not meet its specifications, your compiler will keep reporting errors, as shown below


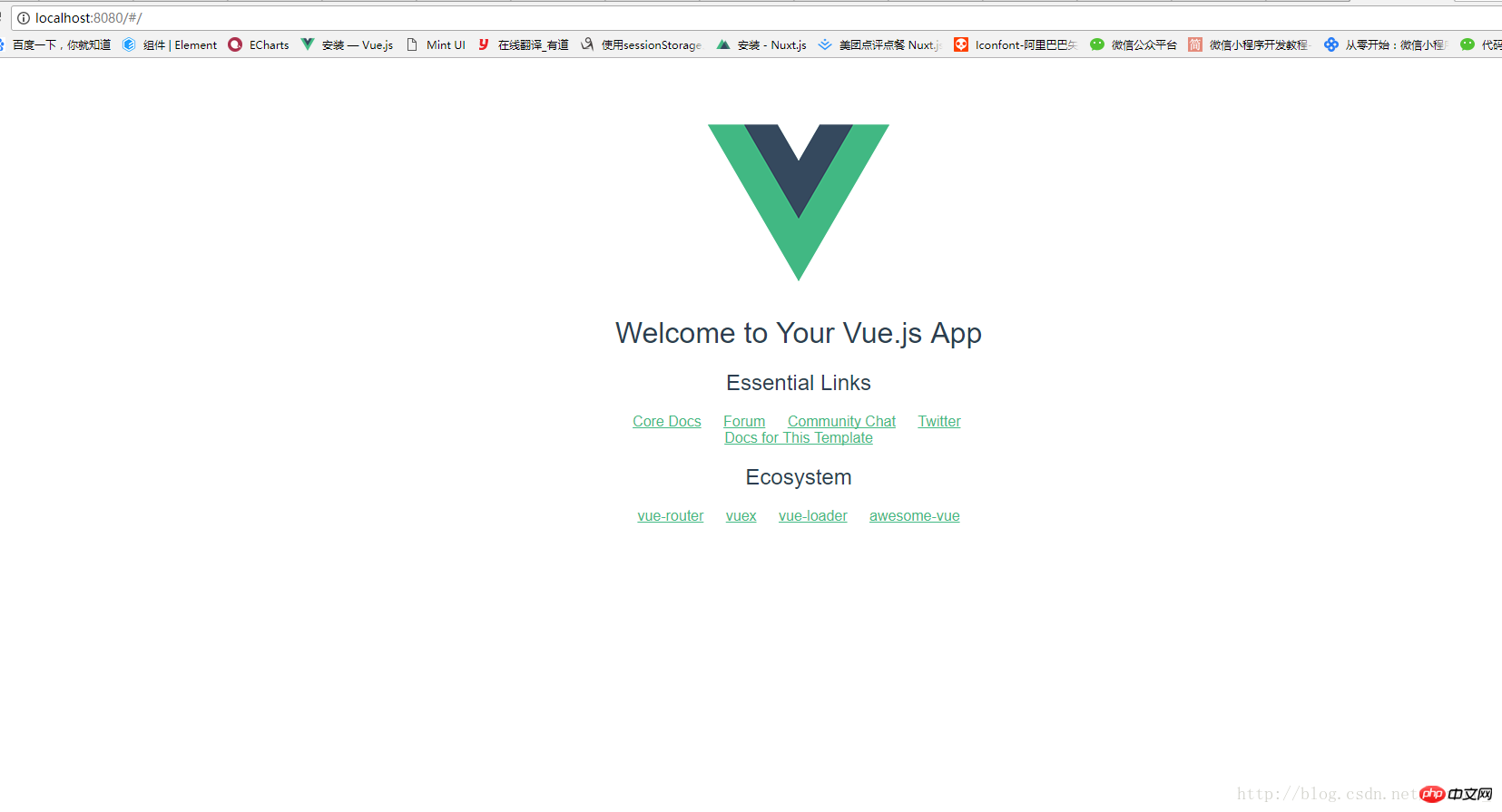
npm run dev, then open localhost:8080 and you can see the project running







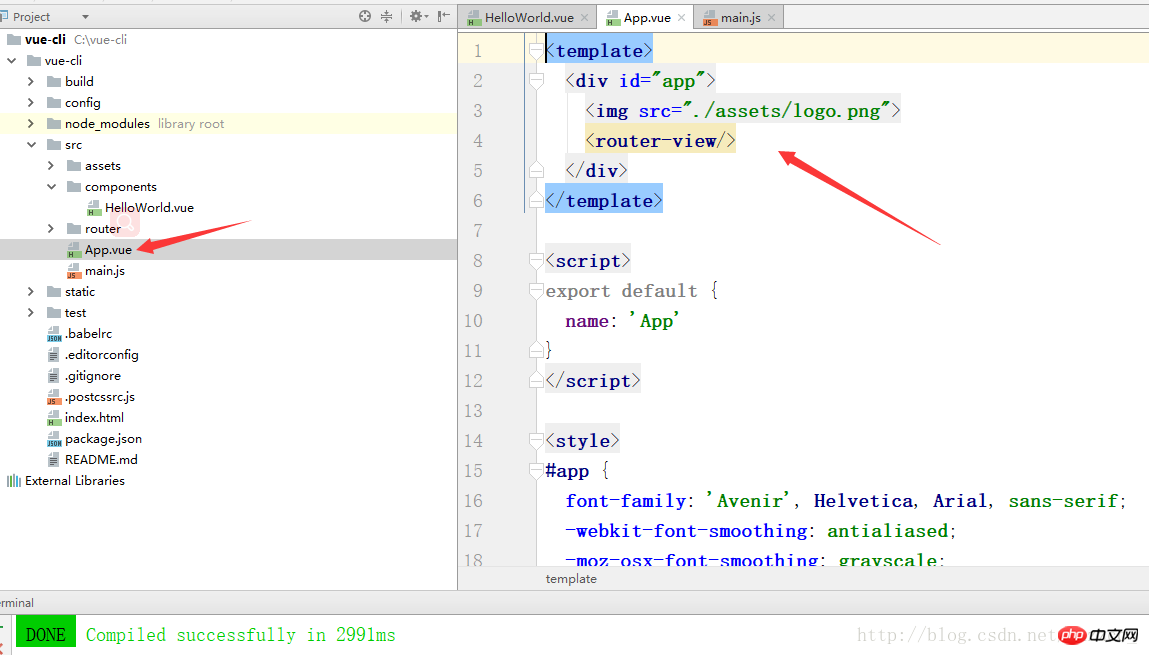
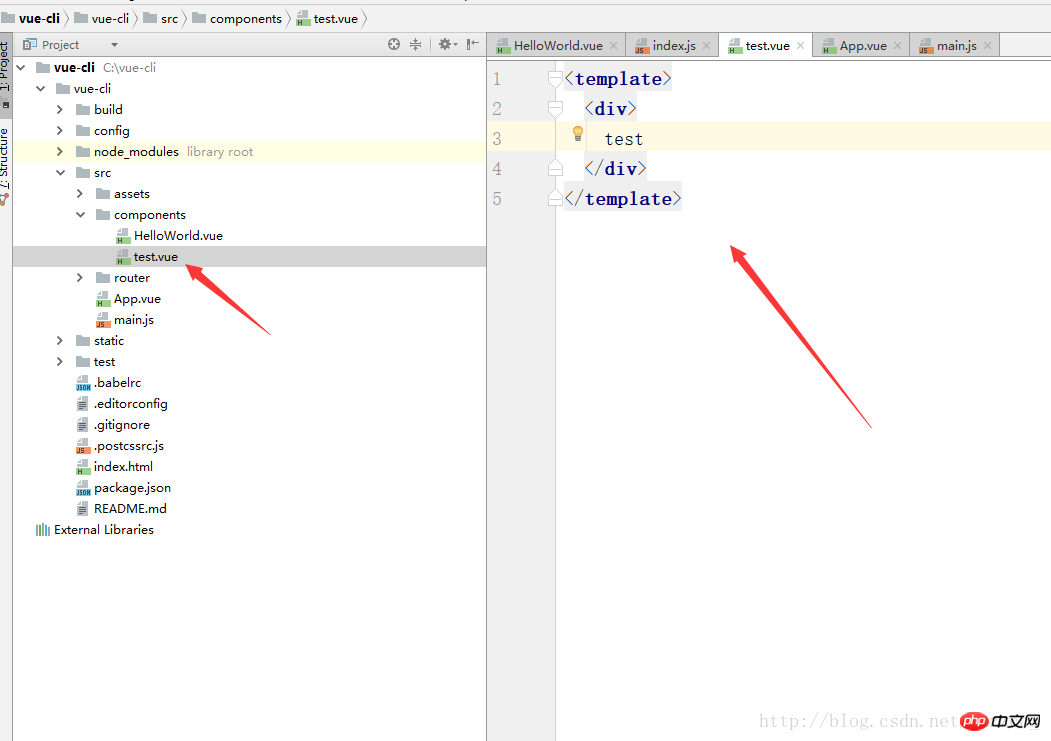
First create a file with the suffix vue, and write the most basic html structure

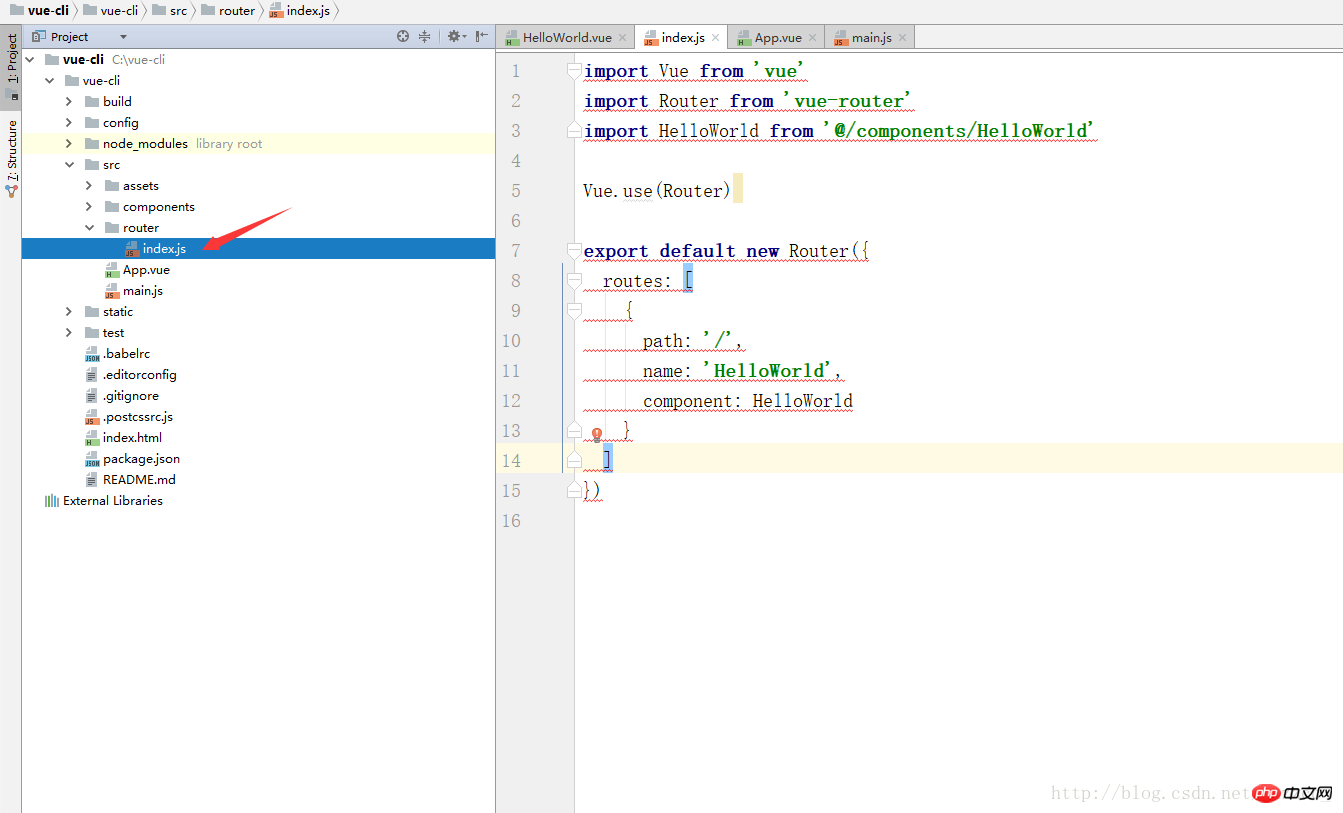
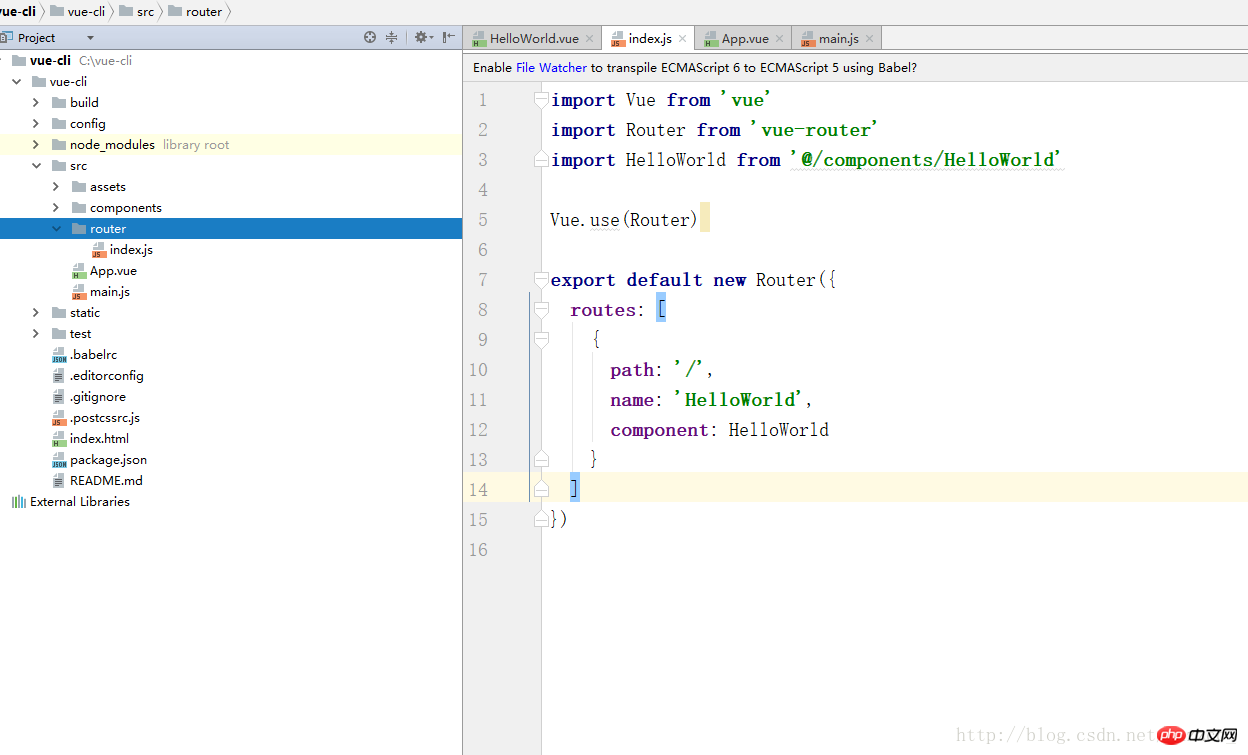
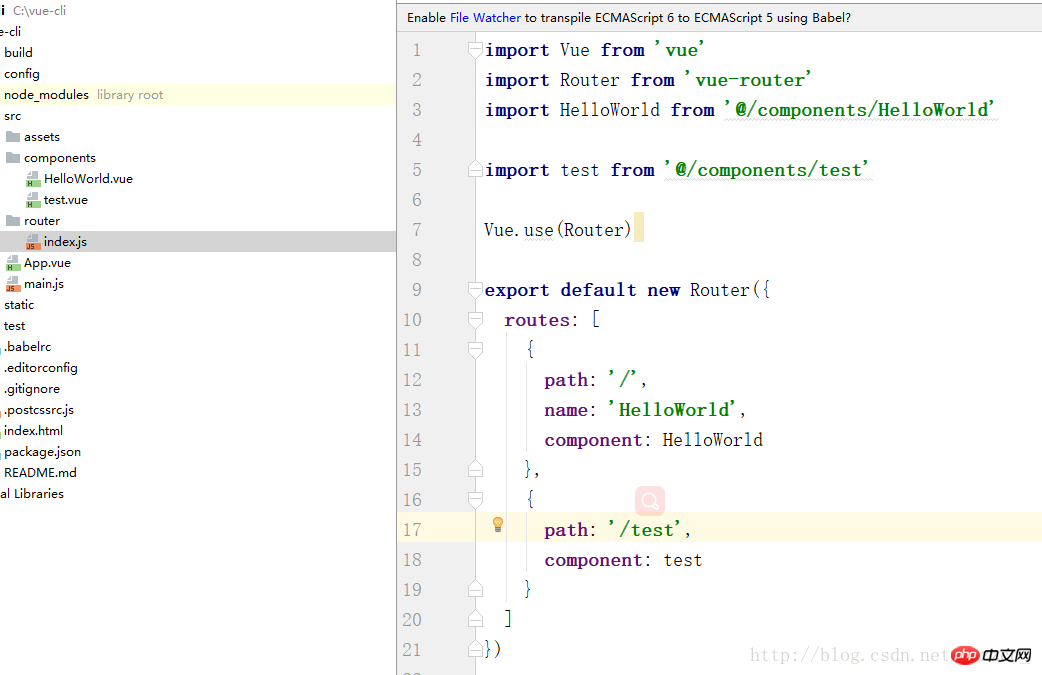
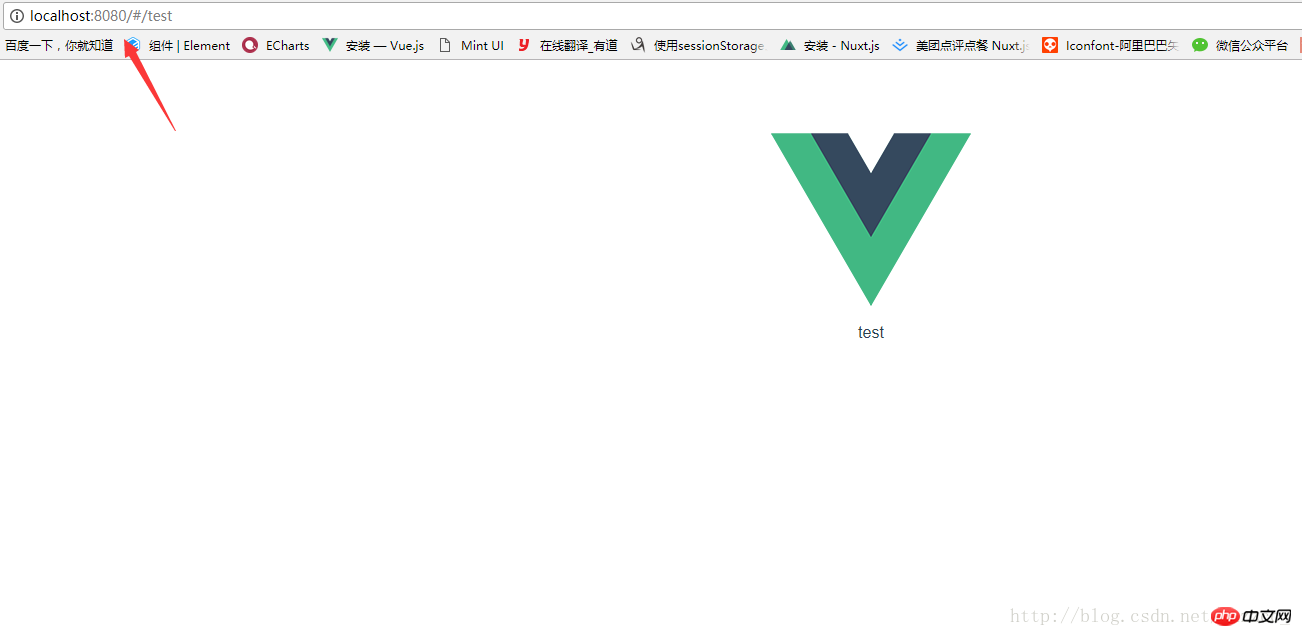
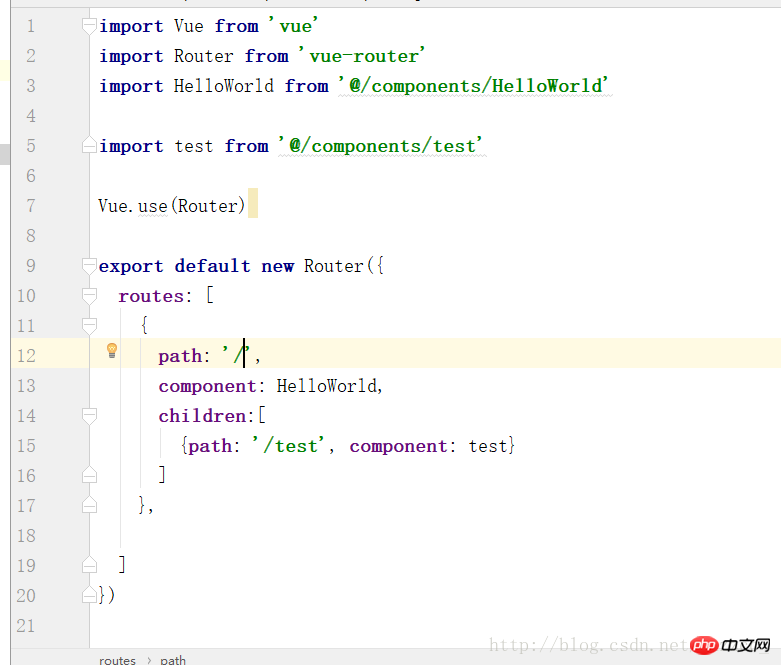
Then configure its routing, first introduce this file using import, and then fill in To access the path of this file, I use /test. To open this route, enter localhost:8080/#/test. Get the imported file into the component

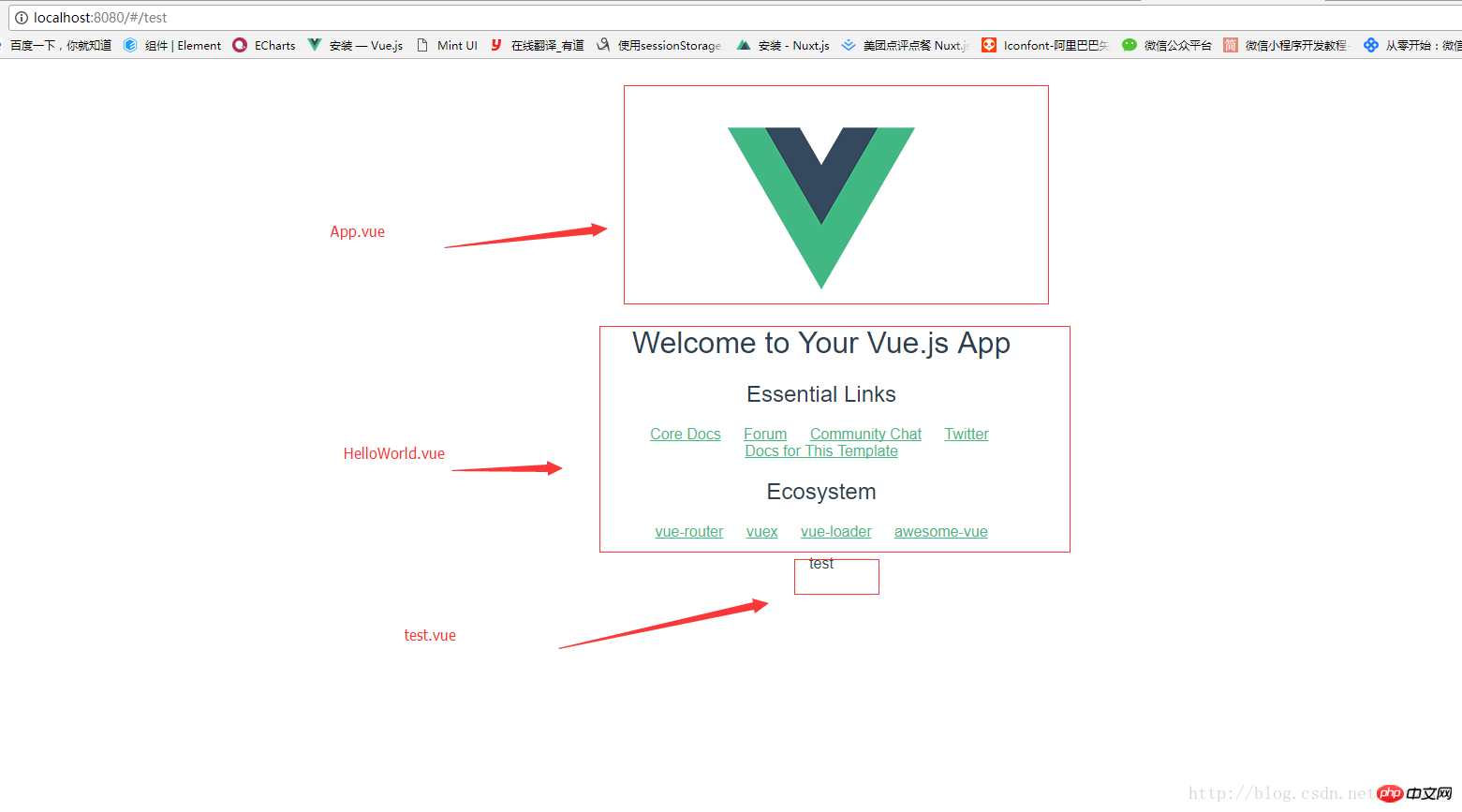
Enter the URL, and a page with test.vue nested in APP.vue will appear

The default route nesting of vue scaffolding is that all pages are nested in App.vue page, now I will teach you how to nest your own pages freely. Now I will nest the test page under the HelloWorld.vue page
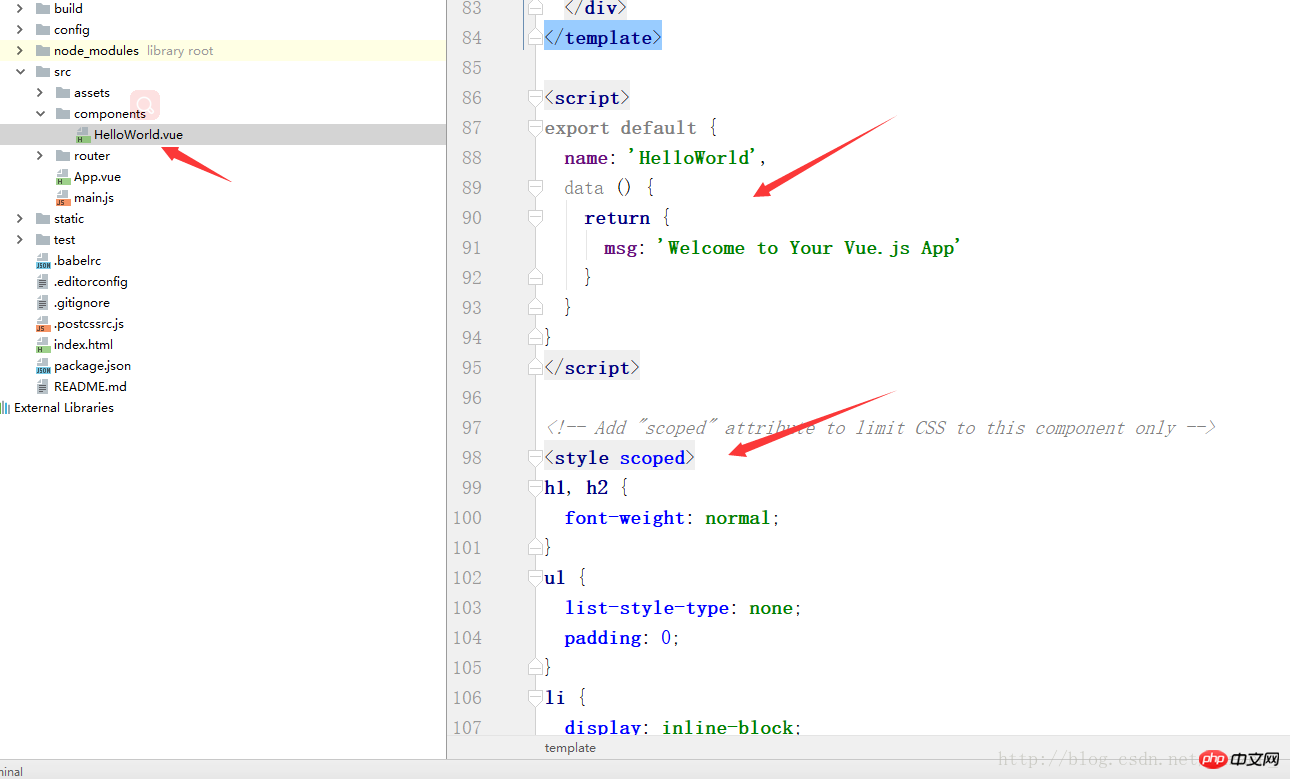
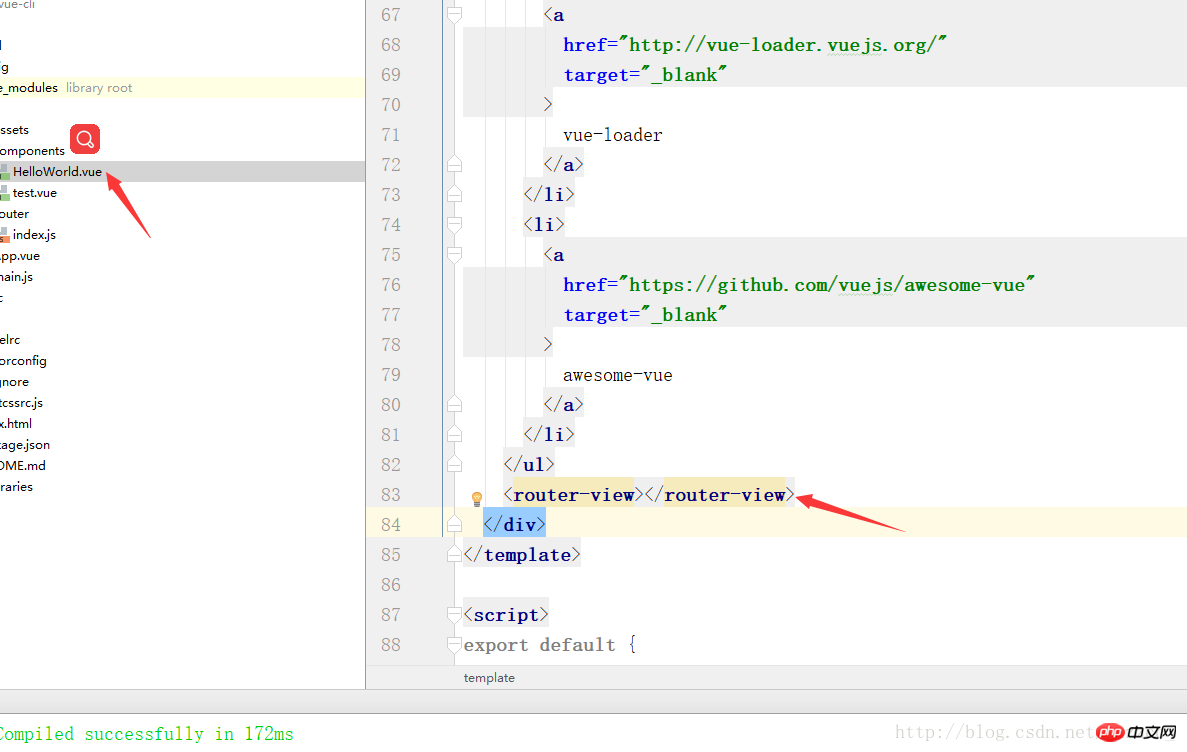
First add a router-view tag under the HelloWorld.vue interface

Then configure the sub-route of HelloWorld.vue

In this way, localhost:8080/#/test is an APP.vue nested HelloWorld.vue The page of nested test.vue is as shown below

#This simple route nesting is completed. Let’s talk about route jumps. For example, you bind a function to a button. , to realize clicking the button to jump to the test page, you can use
this.$router.push({path:'/test'})
in the function. If you want to return to the previous page, use
this.$router.go(-1)
. The general content is these. If there is anything wrong or regretful, please let me know. I hope you’ll bear with me, or contact me so we can communicate more!
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
vue makes a verification code button countdown
Use global database in vue project
The above is the detailed content of vue scaffolding and vue-cli installation. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

