Home >Web Front-end >JS Tutorial >How to implement parent component click to trigger child component event in vue
How to implement parent component click to trigger child component event in vue
- 亚连Original
- 2018-06-07 11:27:215921browse
Below I will share with you an example of how a vue parent component clicks to trigger a child component event. It has a good reference value and I hope it will be helpful to everyone.
Recently I am studying the communication problem of Vue parent and child components. I happened to encounter an event dispatch and reception between father and child. I will record it here. Here I use ref
for the child component. Register citation information. Official website explains it this way
ref is used to register reference information for elements or subcomponents. Reference information will be registered on the $refs object of the parent component. If used on a normal DOM element, the reference points to the DOM element; if used on a child component, the reference points to the component instance:
Parent component app.vue
<template>
<p id="app">
<!--父组件-->
<input v-model="msg">
<button v-on:click="notify">广播事件</button>
<!--子组件-->
<popup ref="child" ></popup>
</p>
</template>
<script>
import popup from '@/components/popup'
export default {
name: 'app',
data: function () {
return {
msg: ''
}
},
components: {
popup
},
methods: {
notify: function () {
if (this.msg.trim()) {
this.$refs.child.parentMsg(this.msg)
}
}
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>Subcomponent popup.vue
<template>
<p>
<ul>
<li v-for="item in messages">父组件输入了:{{item}}</li>
</ul>
</p>
</template>
<style>
body {
background-color: #ffffff;
}
</style>
<script>
export default{
name: 'popup',
data: function () {
return {
messages: []
}
},
methods: {
parentMsg: function (msg) {
this.messages.push(msg)
}
}
}
</script>I divided this example into several steps to interpret:
1. Bind the click event to the button element of the parent component, The event points to the notify method
2. Register a ref="child" for the child component
3. When the notify method of the parent component is processed, $refs.child is used to pass the event The parentMsg method for the child component also carries the parameter msg in the parent component
4. After the child component receives the event from the parent component, it calls the parentMsg method and puts the received msg into the message array
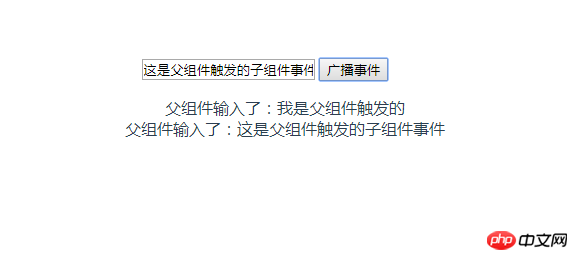
The running results are as follows:


The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
Implementing user permission control in Vue2.0
Detailed explanation of how to implement vuex (detailed tutorial)
Implement WeChat payment through vue.js
The above is the detailed content of How to implement parent component click to trigger child component event in vue. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

