Home >Web Front-end >JS Tutorial >How to operate vue for data transfer
How to operate vue for data transfer
- php中世界最好的语言Original
- 2018-06-07 11:22:552043browse
This time I will show you how to operate vue for data transfer, and what are the precautions for operating vue for data transfer. The following is a practical case, let's take a look.
Component is the most powerful feature of Vue.js. Components can encapsulate reusable code and realize component reuse by passing in different objects. However, component value transfer becomes a problem that needs to be solved.
1. Parent component passes value to child component
The scope of a component instance is isolated. This means that the parent component's data cannot be referenced directly within the child component's template. To make the child component use the data of the parent component, we need to pass the props option of the child component.
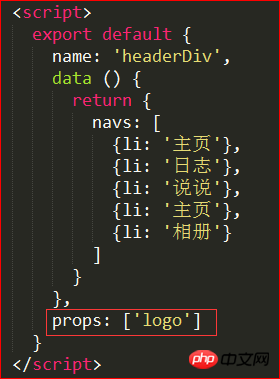
Sub component:
![子组件需要从父组件获取 logo 的值,就需要使用 props: ['logo']](https://img.php.cn/upload/article/000/000/002/00ff82cd93a78c3a6e675e35d98ee266-0.png)
If a sub component needs to get the value of the logo from the parent component, it needs to use props: ['logo']

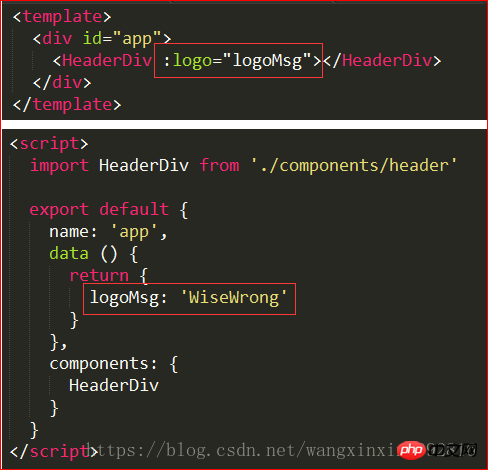
Parent component:

2. Child component passes value to parent component
Subcomponents mainly pass data to parent components through events.
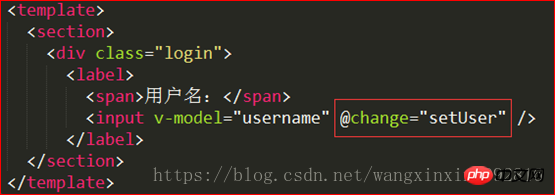
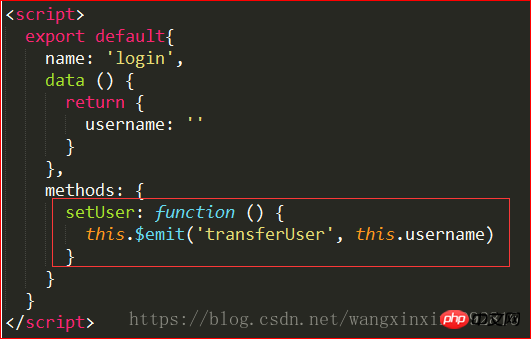
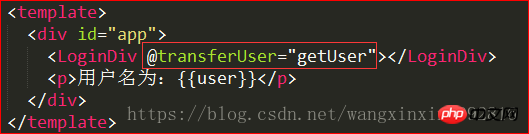
Subcomponent:


where transferUser is a custom event, and this.username will be passed to the parent component through this event.
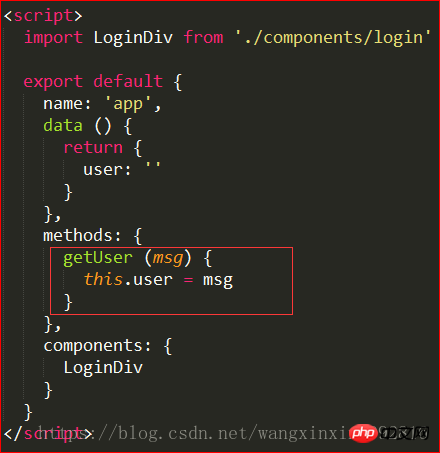
Parent component:


The parameter msg in the getUser method is the parameter username passed from the child component
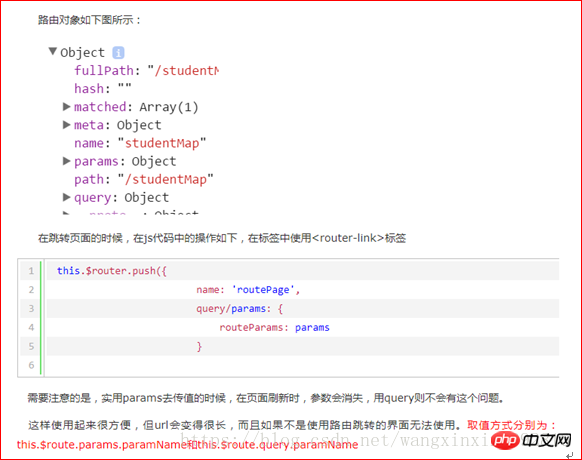
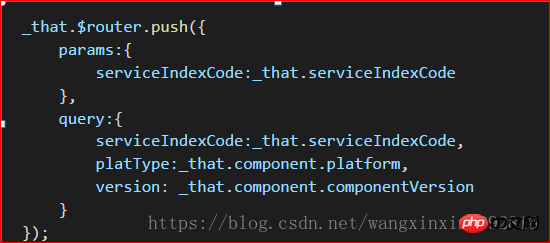
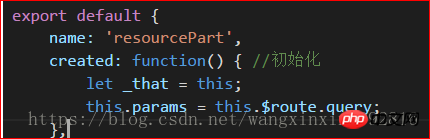
3. Route value passing


When used, value is assigned in the created life cycle.

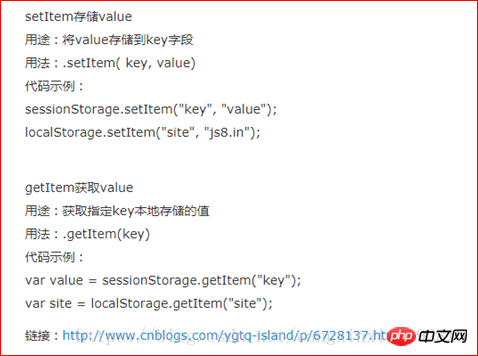
4. Store data through localStorage or sessionStorage

I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
How to deal with flickering when v-cloak is loaded in vue
How to operate Vue to make a proxy
The above is the detailed content of How to operate vue for data transfer. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

