Home >Web Front-end >JS Tutorial >How to dynamically add HTML tag elements with styles in jquery
How to dynamically add HTML tag elements with styles in jquery
- 亚连Original
- 2018-06-05 09:16:392236browse
Now I will share with you a jquery method to dynamically add HTML tag elements with styles. It has a good reference value and I hope it will be helpful to everyone.
is as follows:
<table class="exhibit_table" style="font-size:13px; text-align:left;"> <tr> <td style="width:80px;" align="right">上传计划单</td> <td style="padding:10px;"><input type="file" name="file" style="display:inline; width:180px;"/> <button type="button" class="btn btn-success btn-xs" style="border-radius:4px; margin-top:-5px; margin-left:-4px;" onclick="plusFile()"> <i class="icon-plus icon-on-right bigger-110"></i>添加 </button> </td> </tr> <tr> <td></td> <td style="padding:10px;"><p id="otherFile"></p></td> </tr> </table>
The desired function is: when the "Add" button is clicked, under the upload plan Add a file upload form to upload the schedule, and there is a "Delete" button behind the new file upload form. When you click the "Delete" button, the newly added file upload form can be deleted. The effect is as shown in the figure below:

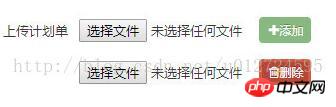
After clicking the "Add" button, you can add a form for uploading attachments and a delete button. The effect is as shown in the figure below:

When you click the "Delete" button, the newly added upload attachment form and this delete button will be deleted together. The effect is as shown below:

The code to achieve the above effect is: bind a click event to the "Add" button: onclick="plusFile()". When the "Add" button is clicked, the plusFile() function will be triggered. . The function of the function is: first obtain the p whose id is otherFile through $("#otherFile"), and then add HTML elements to this p through the append function of jquery. The HTML elements to be added are:
<p style='margin-top:-2px;'> <input type='file' name='file' style='display:inline; width:180px;'/> <button type='button' class='btn btn-danger btn-xs' style='border-radius:4px; margin-top:-5px;' onclick='deleteCurrent(this)'> <i class='icon-trash icon-on-right bigger-110'></i>删除 </button> </p>
The function is as shown in the following code:
/**********添加多文件上传************/
function plusFile(){
$("#otherFile").append("<p style='margin-top:-2px;'><input type='file' name='file' style='display:inline; width:180px;'/><button type='button' class='btn btn-danger btn-xs' style='border-radius:4px; margin-top:-5px;' onclick='deleteCurrent(this)'><i class='icon-trash icon-on-right bigger-110'></i>删除</button></p>");
}Then bind a click event to the "Delete" button: onclick='deleteCurrent(this)', when the "Delete" button is clicked, it will be triggered deleteCurrent(this) function. The function of this function is: first receive the parameter passed by this, then obtain the object where the "Delete" button is located through $(obj), and then obtain the parent element of the "Delete" button through $(obj).parent(), that is, < ;p>The newly added element is finally deleted through jquery's remove() function.
The function code is as follows:
/**********删除多文件上传***********/
function deleteCurrent(obj){
$(obj).parent().remove();
}This completes the function desired above.
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
Examples of how to dynamically add Li elements in javaScript
Detailed interpretation of the plotly.js drawing library usage tutorial ( Detailed tutorial)
How to modify the default style in elementui?
The above is the detailed content of How to dynamically add HTML tag elements with styles in jquery. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

