Home >Web Front-end >JS Tutorial >How to solve the problem of configuring the packaging file path
How to solve the problem of configuring the packaging file path
- php中世界最好的语言Original
- 2018-06-04 15:33:411898browse
This time I will show you how to solve the problem of configuring the packaging file path. What are the precautions for solving the problem of configuring the packaging file path? The following is a practical case, let's take a look.
Problem
The project works normally in the development environment. After packaging, thepicture disappears. After checking the element, it is found that the path is wrong.
The image path is like this:background: url(/static/img/bg_camera_tip.bd37151.png), but the file does not exist in this path.
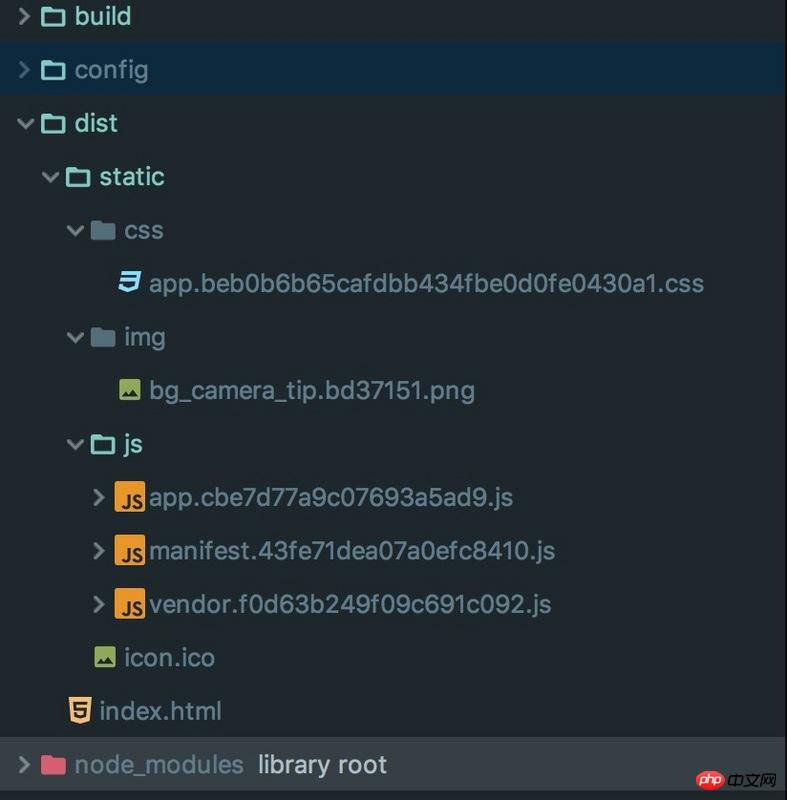
The packaged file directory is as follows:
Method 1
Check the configuration of webpack.base.conf.js in the build directory. The image file will be processed by url-loader. module: {
rules: [
...
{
test: /\.(png|jpe?g|gif|svg)(\?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
name: utils.assetsPath('img/[name].[hash:7].[ext]')
}
},
...
]
} Its function is to return a base64 string when the file size is less than the limit limit. In fact, it encodes the image resource into a base64 string and puts it in the CSS file. This can reduce one network request because each Each picture needs to be downloaded from the server. However, if the file is too large, the base64 string will be very long. If placed in the CSS file, the file will be very large. The
module: {
rules: [
...
{
test: /\.(png|jpe?g|gif|svg)(\?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
publicPath: '../../', //你实际项目的引用地址前缀
name: utils.assetsPath('img/[name].[hash:7].[ext]')
}
},
...
]
}
Method 2
There is also a rule in webpack.base.conf.js. Each vue file will be processed by vueLoaderConfig module: {
rules: [
{
test: /\.vue$/,
loader: 'vue-loader',
options: vueLoaderConfig
},
...
]
}vueLoaderConfig Located in build/vue-loader.conf.js, it calls the cssLoaders method of build/utils.js.
if (options.extract) {
return ExtractTextPlugin.extract({
use: loaders,
fallback: 'vue-style-loader'
})
}If the options.extract value in the production environment is true, the ExtractTextPlugin plug-in will be called for processing. Its function is to extract the style files referenced in the project into an independent CSS file, so that it can be Loading all CSS files is equivalent to loading CSS files in parallel, which can reduce the number of network requests. For more advantages and uses, see ExtractTextWebpackPlugin. Back to this question, it also has another parameter, publicPath, which can override the publicPath configuration of the specified loader. Then, just like the previous configuration, the path address of the reference file can be uniformly configured for all loaders. In addition, the user:loader here actually returns a series of loader collections, and the return of cssLoaders is
return {
css: generateLoaders(),
postcss: generateLoaders(),
less: generateLoaders('less'),
sass: generateLoaders('sass', { indentedSyntax: true }),
scss: generateLoaders('sass'),
stylus: generateLoaders('stylus'),
styl: generateLoaders('stylus')
}This means that even if you do not configure it in webpack.base.conf.js The reason why sass-loader can also use SASS syntax. I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website! Recommended reading:
vue interceptor compatibility processing
How to print log information in console
The above is the detailed content of How to solve the problem of configuring the packaging file path. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

