Home >Web Front-end >HTML Tutorial >How to dynamically add tables in HTML
How to dynamically add tables in HTML
- 墨辰丷Original
- 2018-06-04 14:46:0310688browse
Summary: The above is the entire content of this article on how to dynamically add tables in HTML. I hope it will be helpful to everyone's learning. Related recommendations:
The specific code is as follows:
<html>
<head><title>Table</title></head>
<body>
<table border="1">
<thead>
<tr>
<td>First Name</td>
<td>Last Name</td>
<td> </td>
</tr>
<thead>
<tbody id="tb">
<tr id="1st">
<td>张</td>
<td>三</td>
<td><input type="button" value="Add" onclick="add()">
<input type="button" value="Del" onclick="del(this)"></td>
</tr>
</tbody>
</table>
</body>
</html>
<script>
function add() {
var trObj = document.createElement("tr");
trObj.id = new Date().getTime();
trObj.innerHTML = "<td><input name='firstName'/></td><td><input name='lastName'/></td><td><input type='button' value='Add' onclick='add()'> <input type='button' value='Del' onclick='del(this)'></td>";
document.getElementById("tb").appendChild(trObj);
}
function del(obj) {
var trId = obj.parentNode.parentNode.id;
var trObj = document.getElementById(trId);
document.getElementById("tb").removeChild(trObj);
}
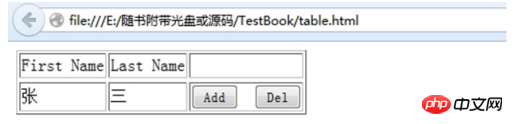
</script>In the above code, a table is first constructed in the body. In order to facilitate subsequent operations, we add thead and tbody to the table Tags, thead tag marks the table header, and tbody tag marks the table body.
The table in the example has three columns, the first column is first name, the second column is last name, and the third column is the operation column.
The operation column contains two operations, one is to add rows to the table, and the other is to delete the current row. The operations of adding rows and deleting rows are tied to two buttons respectively. When the button is clicked, the corresponding add row/delete row operations are triggered.
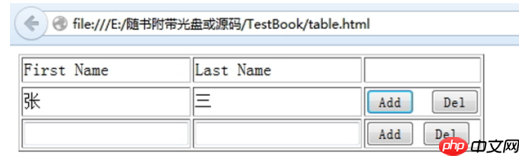
Add row method
function add() {
var trObj = document.createElement("tr");
trObj.id = new Date().getTime();
trObj.innerHTML = "<td><input name='firstName'/></td><td><input name='lastName'/></td><td><input type='button' value='Add' onclick='add()'> <input type='button' value='Del' onclick='del(this)'></td>";
document.getElementById("tb").appendChild(trObj);
}The first line is to create a tr element, that is, create a table row.
The second line, trObj.id = new Date().getTime(); Add the id attribute to the new line, assign a value to the attribute, and take the milliseconds of the current system. This is mainly Required when deleting.
The third line, trObj.innerHTML = "b6c5a531a458a2e790c1fd6421739d1cfc0776cc3231ff86ed477176298b2f6ab90dd5946f0946207856a8a37f441edfb6c5a531a458a2e790c1fd6421739d1c6db34cf72169902e1f75009e71a863ddb90dd5946f0946207856a8a37f441edfb6c5a531a458a2e790c1fd6421739d1cf8d6ad27d1726ca1bb5bdfb6943a2de8
ec8dc6352e5c9afee79dea88630faf2bb90dd5946f0946207856a8a37f441edf"; Assign a value to the table row, set the a34de1251f0d9fe1e645927f19a896e8 tag and fd273fcf5bcad3dfdad3c41bd81ad3e5 through the innerHTMML attribute The html code content between tags is the line content to be added.
The fourth line, document.getElementById("tb").appendChild(trObj); Add the created table rows to the table body.
Delete row method
function del(obj) {
var trId = obj.parentNode.parentNode.id;
var trObj = document.getElementById(trId);
document.getElementById("tb").removeChild(trObj);
}A parameter is passed in the delete method. In the add row method, we can see that in the delete method del The this parameter is passed, and this in the page code refers to the current HTML element, that is, the d5fd7aea971a85678ba271703566ebfd domain where this is located.
First line, var trId = obj.parentNode.parentNode.id; Get the id of the parent node of the parent node of the current element, that is, the id of the row to be deleted.
Second line, var trObj = document.getElementById(trId); Get the row element to be deleted.
The third line, document.getElementById("tb").removeChild(trObj); Delete this row in the main body of the table.
Flaws
The above code basically realizes the function of dynamically adding rows and deleting rows to the table, but the code still has flaws, mainly including Two points:
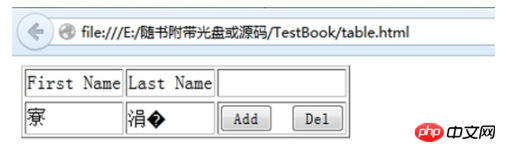
1 The width of the table changes before adding rows and after adding rows
Before adding rows



Hyperlink3499910bf9dac5ae3c52d5ede7383485 tag in HTML
##html The role of lang in tags
##
The above is the detailed content of How to dynamically add tables in HTML. For more information, please follow other related articles on the PHP Chinese website!

