Home >Web Front-end >HTML Tutorial >How to use JavaScript in HTML
How to use JavaScript in HTML
- 墨辰丷Original
- 2018-06-04 14:43:502016browse
This article mainly introduces how to use JavaScript in HTML. Interested friends can refer to it. I hope it will be helpful to everyone.
3f1c4e4b6b16bbbd69b2ee476dc4f83a tag
In HTML5, script mainly has the following attributes: async, defer, charset, src, type,
async (optional):
Keywords: asynchronous script, external file, immediate download;
When label When this attribute is included, the script (external file) will be downloaded immediately. It is only valid for external script files. You can perform other operations on the page while downloading. After the download is completed, parsing and execution will stop. After execution, parsing will continue, but the execution order cannot be guaranteed. .
<script src="js/index2.js" async="async"></script>
defer (optional):
Keywords: delayed script, external file, delayed loading;
When When this attribute is included in the tag, the script can wait until the page is completely parsed or displayed to be executed. It is only valid for external files. If there are two scripts with defer at the same time, due to delay, the execution of the former will be limited to the latter. .
<script src="js/index1.js" defer="defer"></script>
charset (optional):
Keywords: character set
Most browsers have ignored it It's worth it, so few people use it.
src (optional):
Keywords: external reference
Represents the address of the external file that needs to be referenced.
type (optional):
Keywords: MIME (scripting language content type)
To ensure maximum Compatible with limited browsers, the type attribute value is mainly text/javascript. If this attribute is not written, its default value is still text/javascript.
Note: When referencing external files, do not add other JS code to the tag. When parsing, the browser will only download the external script file referenced by src, and the code embedded in the table will be ignored. .
## 3f1c4e4b6b16bbbd69b2ee476dc4f83aLocation of tags
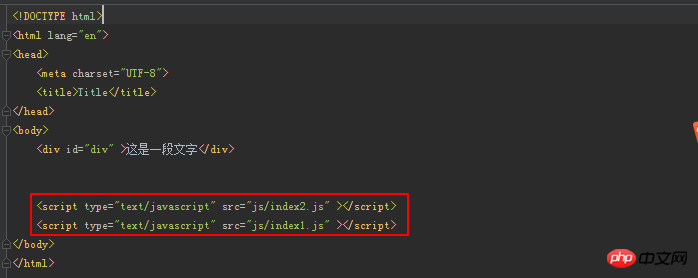
Usually, we place tags with external files (including CSS files , JavaScript files) are placed in the same location, usually inside the 93f0f5c25f18dab9d176bd4f6de5d30e tag. But once multiple JavaScript external files are encountered during the parsing process, the page cannot be fully displayed until all external files are loaded, so usually we will put it in the 6c04bd5ca3fcae76e30b72ad730ca86d tag at the bottom, as shown below:
Advantages of referencing external files
- #Easy to maintenance: Putting all JavaScript files together not only It does not touch HTML code, and is more conducive to developers writing and maintaining code.
- Accelerate browsing: If multiple HTML pages reference the same JavaScript external file, this file will only be loaded once (cached), which means that the page loading speed can be accelerated.
- Safety: When referencing external files, if the user views the HTML code, they will not see the JavaScript code, which is more secure than writing it in a tag.
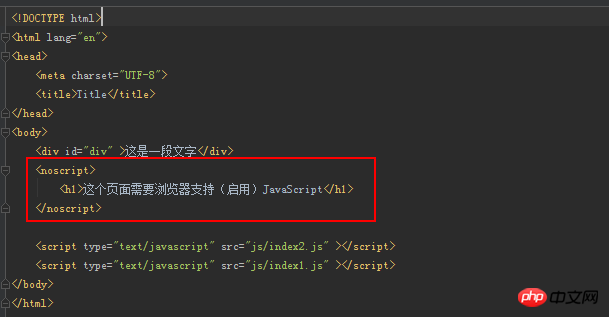
2b0b25ff593c5b6c03403dd6234ffb2ctag
Literal meaning, NO-script, no script, that is, the browser does not The content in the 2b0b25ff593c5b6c03403dd6234ffb2c tag will only be displayed when JavaScript is supported.- The browser does not support scripts;
- The browser supports scripts , but JavaScript is disabled;

How to introduce CSS into HTML
HTML5 query page production example
The above is the detailed content of How to use JavaScript in HTML. For more information, please follow other related articles on the PHP Chinese website!

