Home >Web Front-end >JS Tutorial >What are the commands to write when using React components to transfer Vue components?
What are the commands to write when using React components to transfer Vue components?
- 亚连Original
- 2018-06-04 10:06:202048browse
This article first introduces the commonalities and incompatibilities between the components of the two frameworks, and then introduces the use and principles of react-to-vue. Friends in need can refer to it
Based on the current popularity of React and Vue, The purpose of developing the react-to-vue tool is to further improve the reusability of components, so that component reuse is not limited to just one framework
Introduction
For the react-to-vue tool, the basic react component is converted, not the entire react application. The definition of basic react component is more of a component that is rendered based on props and state, which can also include making requests.
This article first introduces the commonalities and incompatibilities between the components of the two frameworks, and then introduces the use and principles of react-to-vue. In actual business, more than 90% of Lufax's react-to-vue basic business components can be converted into Vue components.
Inventory of common components of the two frameworks
1. props
// react
FrontendMagazine.propTypes = {
name: PropTypes.string
}
FrontendMagazine.defaultProps = {
name: 'FrontendMagazine'
}
// vue
{
name: 'frontend-magazine',
props: {
name: {
type: String,
default: 'FrontendMagazine'
}
}
}2. Component’s own state
| Framework | Description |
|---|---|
| React | During initialization, set the value through this.state = {xxx} |
| Vue | Set the value through the data return function, which is different Based on react's state, vue is responsive |
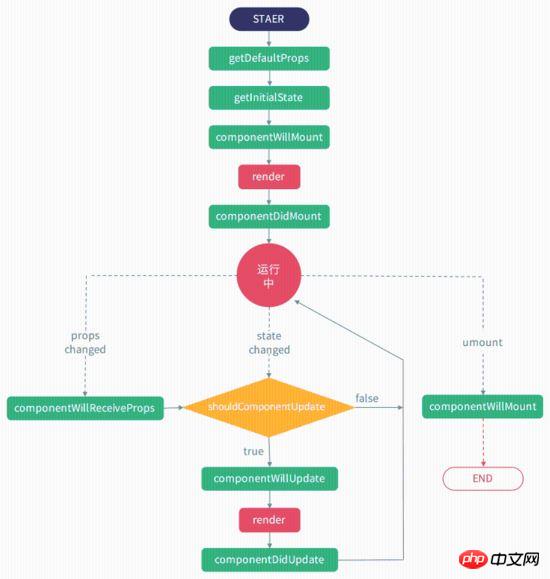
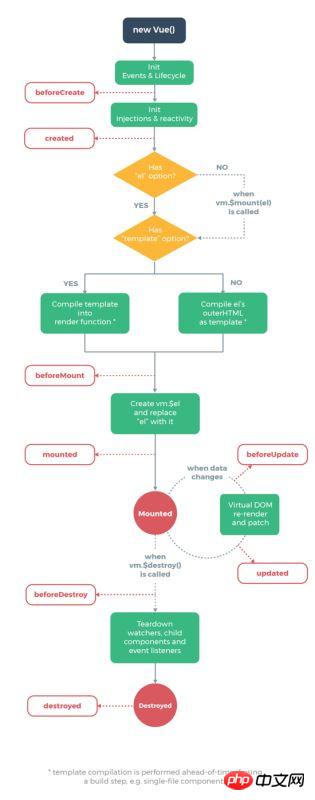
#3. Life cycle
Although the life cycle names are different, they are almost the same. Corresponding


4. Processing events
| Framework | Description |
|---|---|
| The corresponding events are added to the instance method of the component | |
| The design is better. The processing events are added under a methods object, which is easy to find and more intuitive |
5. Component Error catching
| Description | |
|---|---|
| componentDidCatch | |
| errorCaptured |
react is written based on jsx. For vue, although it can be written using template in many scenarios, vue also fully supports jsx syntax. For this tool, it only uses the jsx syntax of react. Convert to jsx supported by vue
The incompatibility between the two frameworksIn the latest version of react, there is support for flags, allowing the root node to return multiple nodes. At present, I have not seen any support for vue. Also, when designing react components, I used high-level ones, which is not supported by this tool.
react-to-vue toolInstallation and use
# install npm install -g react-to-vue # usage Usage: rtv [options] file(react component)
Options:
-V, --version output the version number -o --output [string] the output file name -t --ts it is a typescript component -h, --help output usage information
# demo
rtv demo.js
Principle steps
- First use babylon to parse the input file and generate ast
- If the file is typescript, the corresponding ts description
- Traverse ast, first extract propTypes and defaultProps
- ##According to the component type, process function components and class components
- In the class component, the life cycle, state and other information need to be converted
- Finally, based on the extracted information, it is spliced into a vue component and used through prettier-eslint Beautification
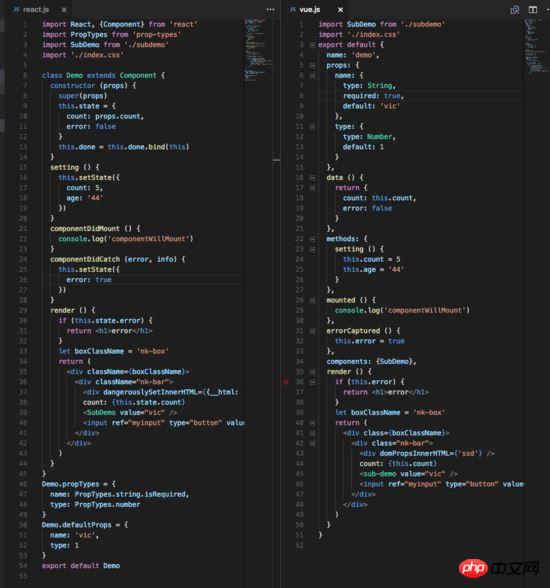
- Comparison before and after conversion
 How to write open source react and vue components at the same time
How to write open source react and vue components at the same time
If your component wants to be used by everyone as open source, the author has a small suggestion. You can write react components and try to convert them into vue components. If there is a problem with the conversion, try to change the code. Support cross-framework as much as possible, so that the components you write can definitely be used in both react and vue projects.
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future. Related articles:How to solve the error problem on VUEX compatible IE (detailed tutorial)
Using readline in Node.js How to read and write file content line by line
What is the solution to the problem that value changes cannot be observed in Vuex?
The above is the detailed content of What are the commands to write when using React components to transfer Vue components?. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

