Home >Web Front-end >JS Tutorial >Explain the use of this in detail in React components.
Explain the use of this in detail in React components.
- 亚连Original
- 2018-06-02 17:18:471896browse
This article mainly introduces the specific use of this in React components. Now I will share it with you and give you a reference.
What is this in the React component
By writing a simple component and rendering it, print out the custom function and this in the render:
import React from 'react';
const STR = '被调用,this指向:';
class App extends React.Component{
constructor(){
super()
}
//测试函数
handler() {
console.log(`handler ${STR}`,this);
}
render(){
console.log(`render ${STR}`,this);
return(
<p>
<h1>hello World</h1>
<label htmlFor = 'btn'>单击打印函数handler中this的指向</label>
<input id = "btn" type="button" value = '单击' onClick = {this.handler}/>
</p>
)
}
}
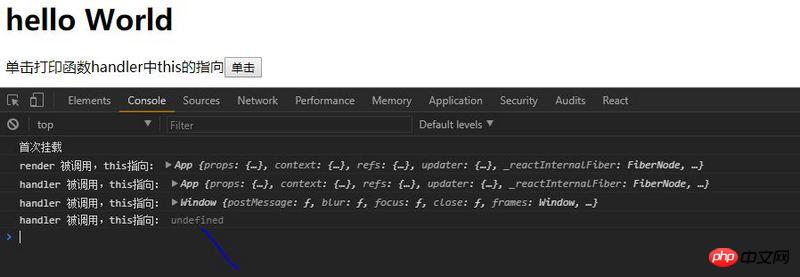
export default AppThe result is as shown in the figure:

#As you can see, this in the render function points to the component instance, while this in the handler() function is undefined. This is why ?
This in JavaScript function
We all know that this in JavaScript function is not defined when the function is declared, but when the function is called (that is, run)
var student = {
func: function() {
console.log(this);
};
};
student.func();
var studentFunc = student.func;
studentFunc();defined when running this code, you can see that student.func() prints the student object, because this points to the student object at this time; and studentFunc() prints window, because it is called by window at this time , this points to window.
This code vividly verifies that this in the JavaScript function is not defined when the function is declared, but when the function is running;
Similarly, React components also follow JavaScript This feature means that different 'callers' of component methods will lead to differences in this (the "caller" here refers to the current object when the function is executed)
Different "callers" will cause this is different
Test: print this in the component's own life cycle function and custom function, and use this.handler(), window.handler() in the render() method respectively , onCilck={this.handler} These three methods call handler():
/App.jsx
//测试函数
handler() {
console.log(`handler ${STR}`,this);
}
render(){
console.log(`render ${STR}`,this);
this.handler();
window.handler = this.handler;
window.handler();
return(
<p>
<h1>hello World</h1>
<label htmlFor = 'btn'>单击打印函数handler中this的指向</label>
<input id = "btn" type="button" value = '单击' onClick = {this.handler}/>
</p>
)
}
}
export default App
- This in render -> Component instance App object;
- this.handler() in render -> Component instance App object;
- window.handler() -> window object in render; ##onClick ={this.handler} -> undefined
- Continue to use events to trigger the loading, updating and unloading process of the component:
/index.js
import React from 'react'
import {render,unmountComponentAtNode} from 'react-dom'
import App from './App.jsx'
const root=document.getElementById('root')
console.log("首次挂载");
let instance = render(<App />,root);
window.renderComponent = () => {
console.log("挂载");
instance = render(<App />,root);
}
window.setState = () => {
console.log("更新");
instance.setState({foo: 'bar'});
}
window.unmountComponentAtNode = () => {
console.log('卸载');
unmountComponentAtNode(root);
}Use three buttons to trigger the loading, updating and unloading process of the component :
/index.html
<!DOCTYPE html>
<html>
<head>
<title>react-this</title>
</head>
<body>
<button onclick="window.renderComponent()">挂载</button>
<button onclick="window.setState()">更新</button>
<button onclick="window.unmountComponentAtNode()">卸载</button>
<p id="root">
<!-- app -->
</p>
</body>
</html>Run the program, click "Mount", bind onClick={this.handler} "Click" button, "Update" and "Uninstall" "The button results are as follows:
 1. This in render() and componentDIdMount(), componentDIdUpdate() and other life cycle functions are all component instances;
1. This in render() and componentDIdMount(), componentDIdUpdate() and other life cycle functions are all component instances;
2. The caller of this.handler() is this in render(), so the component instance is printed;
3. The "caller" of window.handler() is window, so it is printed window;
4. The "caller" of onClick={this.handler} is event bound and comes from various sources. Undefined is printed here.
-Faced with such a confusing scene, if we want to call a custom component method in onClick and get the group instance in this method, we have to convert the context, that is, bind the context:
Automatic binding and manual binding
- React.createClass has a built-in magic that can automatically bind the method used so that its this points to The instantiation object of the component, but other JavaScript classes do not have this feature;
- So the React team decided not to implement automatic binding in the React component class and give the freedom of context conversion to For developers;
- So we usually bind the this point of the method in the constructor:
-
import React from 'react'; const STR = '被调用,this指向:'; class App extends React.Component{ constructor(){ super(); this.handler = this.handler.bind(this); } //测试函数 handler() { console.log(`handler ${STR}`,this); } render(){ console.log(`render ${STR}`,this); this.handler(); window.handler = this.handler; window.handler(); return( <p> <h1>hello World</h1> <label htmlFor = 'btn'>单击打印函数handler中this的指向</label> <input id = "btn" type="button" value = '单击' onClick = {this.handler}/> </p> ) } } export default AppBind this.handler() After it is determined as a component instance, this in this.handler() points to the group instance, that is, what is printed out by onClick={this.handler} is the component instance;
This in the React component life cycle function points to the component instance;
This of the custom component method will vary depending on the caller;
In order to use the component's custom method To obtain the component instance, you need to manually bind this to the group instance.
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
Vue’s method of obtaining the currently activated routeVue implements requesting data first and then rendering dom sharing Solve the problem that the DOM operation of the vue page does not take effectThe above is the detailed content of Explain the use of this in detail in React components.. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

