Home >Web Front-end >JS Tutorial >How to solve the practical problem of easyui date time box ie compatibility (detailed tutorial)
How to solve the practical problem of easyui date time box ie compatibility (detailed tutorial)
- 亚连Original
- 2018-06-02 11:37:241983browse
Below I will share with you an article that solves the compatibility problem of easyui date and time box IE. It has a good reference value and I hope it will be helpful to everyone.
A few days ago, the project entered the final stage of preparation for launch. During the test, it was suddenly discovered that the time obtained using easyui's datetimebox plug-in could not be obtained later than the current time in IE. This was written at the time:
$(selector).datetimebox(
{
formatter : function(date) {
var y = date.getFullYear();
var m = date.getMonth() + 1;
var d = date.getDate();
var h = date.getHours(); //获取当前小时数(0-23)
var mi = date.getMinutes(); //获取当前分钟数(0-59)
var s = date.getSeconds();
var result = y + '-' + (m < 10 ? '0' + m : m) + '-' + (d < 10 ? '0' + d : d)
+ " " + (h < 10 ? '0' + h : h)
+ ":" + (mi < 10 ? '0' + mi : mi);
//console.log(result+"--第127行");
if(second==false){
} else {
result += ":" + (s < 10 ? '0' + s : s);
}
return result;
},
parser : function(s) {
var t = Date.parse(s);
if (!isNaN(t)) {
return new Date(t);
} else {
return new Date();
}
}
});
There is no problem when testing mainstream browsers such as Google Chrome. You can display the initial echo time and select the time, but when it comes to IE At that time, I found that I could not select the time, and the date echoed was wrong, it was always the current time. After debugging for a long time, I discovered that the IE browser does not support the parse() method of js. The parse() method parses the date and converts it into milliseconds of the date.
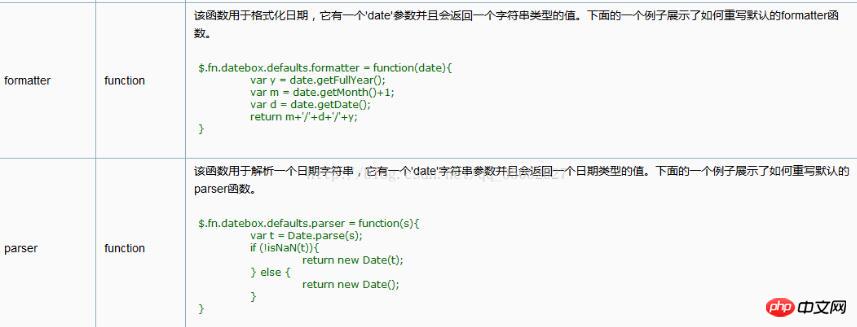
formatter is the format for formatting dates. Parser parses your formatted date. For the specific writing method, please see the API diagram I captured:

Because parse cannot be used in IE~ As a result, the formatted date time cannot be parsed and displayed under IE. The following is the code I modified myself:
$(selector).datetimebox(
{
formatter : function(date) {
var y = date.getFullYear();
var m = date.getMonth()+1;
var d = date.getDate();
var h = date.getHours();
var min = date.getMinutes();
return y+'-'+(m<10?('0'+m):m)+'-'+(d<10?('0'+d):d)+' '+(h<10?('0'+h):h)+':'+min;
},
parser : function(s) {
var ss = (s.split(" "));
var ymd = ss[0].split("-");
var hms = ss[1].split(":");
//console.log(ymd+" "+hms);
var y = parseInt(ymd[0],10);
var m = parseInt(ymd[1],10);
var d = parseInt(ymd[2],10);
var h = parseInt(hms[0],10);
var min = parseInt(hms[1],10);
if (!isNaN(y) && !isNaN(m) && !isNaN(d) && !isNaN(h) && !isNaN(min)){
return new Date(y,m-1,d,h,min);
} else {
return new Date();
}
}
});
formatter The formatted date is xxxx-xx-xx xx:x. Therefore, when parsing below, the date and time are first separated by the space between them. ss[0]==xxxx-xx-xx, ss[1]==xx:xx. In this case, divide them into numbers through - and:. In this case, the correct date format can be returned by directly writing it into the parameters of new Date()~~ Well, after testing, it is perfectly compatible with this cheating IE. browser.
I suddenly discovered a bug in this method when using it today, that is, if there is no data in the datetime time frame at the beginning, a split error will be reported, so I modified it today and added an empty judgment:
if(s==""){
return new Date();
}else{
//alert(s);
var ss = (s.split(" "));
var ymd = ss[0].split("-");
var hms = ss[1].split(":");
//console.log(ymd+" "+hms);
var y = parseInt(ymd[0],10);
var m = parseInt(ymd[1],10);
var d = parseInt(ymd[2],10);
var h = parseInt(hms[0],10);
var min = parseInt(hms[1],10);
if (!isNaN(y) && !isNaN(m) && !isNaN(d) && !isNaN(h) && !isNaN(min)){
return new Date(y,m-1,d,h,min);
} else {
return new Date();
}
}
It should be noted here that s is a string type~so you cannot use s==null to make the judgment condition~
The above is what I compiled Everyone, I hope it will be helpful to everyone in the future.
Related articles:
A brief discussion on the nicest way to pass parameters and get parameters in routing in angular4.0
Vue Imitation of QQ left-swipe deletion component function
Solution to the conflict between touchstart event and click event in JS
The above is the detailed content of How to solve the practical problem of easyui date time box ie compatibility (detailed tutorial). For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

