Home >Web Front-end >JS Tutorial >How to use vue to determine the class of dom
How to use vue to determine the class of dom
- php中世界最好的语言Original
- 2018-06-02 10:10:322414browse
This time I will show you how to use vue to determine the class of dom class, and what are the precautions for using vue to determine the class of dom. The following is a practical case, let's take a look.
vue clicks to add a class to the dom and then gets the dom containing the class<p class="chose-ck" v-for="(item,index2) in colors" :key="index2" ref="chosebox">
<p>{{item.name}}</p>
<dt v-for="(item2,index) in item.childsCurGoods" :key="item2.id" :class="index==iac[index2]?'check':''" :id="item2.id" :data-chosename="item.name" :data-choseidname="item2.name" :data-chose="item.id" :data-id="item2.id" @click="chek(index2,index)" >
{{item2.name}}
</dt>
</p>js
chek(index2, index) {
this.iac[index2] = index
this.iac = this.iac.concat([]);
this.checkchose()
},
checkchose:function(){
var chose=this
var chosedom=chose.$refs.chosebox
console.log(chosedom)
for (var i=0;i<chosedom.length;i++) {
var children=chosedom[i].children
for (var j=0;j<children.length;j++) {
if(children[j].className=="check")
{
console.log(children[j])
}
}
}
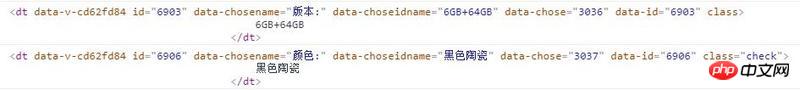
}The dom obtained after clicking is printed

if(children[j].className=="check")Added Determine why the printed DOM is the DOM before clicking

Node.js console output log file example analysis
How to use Vue to achieve drag and drop effects
The above is the detailed content of How to use vue to determine the class of dom. For more information, please follow other related articles on the PHP Chinese website!
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:How to deal with the Vue project being compiled and deployed in a non-website root directoryNext article:How to deal with the Vue project being compiled and deployed in a non-website root directory
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

