Home >Web Front-end >JS Tutorial >How to merge and compress css files using r.js
How to merge and compress css files using r.js
- php中世界最好的语言Original
- 2018-06-02 09:58:141463browse
This time I will show you how to use r.js to merge and compress css files. What are the precautions for using r.js to merge and compress css files? The following is a practical case, let’s take a look.

main.css is the merged main file, or configuration file. The files to be merged are imported using @import. As follows
main.css@importurl("nav.css");
@importurl("grid.css");
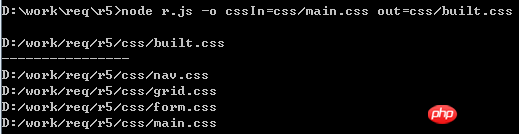
@importurl("form.css");The other three are ordinary css files with various styles defined in them. No code is posted here. Here we will use the command line to merge these four files and generate them into r5/css/built.css.
node r.js -o cssIn=css/main.css out=css/built.css

node r.js -o cssIn=css/main.css out=css/built.css optimizeCss=standardAfter compression, the entire built.css is in one line. Summary: 1. For non-local module files configured with path, you need to configure paths.xx=empty: when using r.js to merge and compress. 2, use the cssIn and optimizeCss parameters to merge and compress css files. I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website! Recommended reading:
Node.js console output log file example analysis
How to use Vue to achieve drag and drop effects
The above is the detailed content of How to merge and compress css files using r.js. For more information, please follow other related articles on the PHP Chinese website!
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:How to implement todolist function in native JavaScriptNext article:How to implement todolist function in native JavaScript
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

