Home >Web Front-end >JS Tutorial >How to use vue component to realize pop-up box click to show and hide
How to use vue component to realize pop-up box click to show and hide
- php中世界最好的语言Original
- 2018-06-01 17:22:484373browse
This time I will show you how to use the vue component to realize the pop-up box click to show and hide, and use the vue component to realize the pop-up box to click to show and hide. What are the precautions?The following is a practical case, let's take a look .
The example of this article shares with you the specific code of vue implementation of pop-up box click to display and hide for your reference. The specific content is as follows
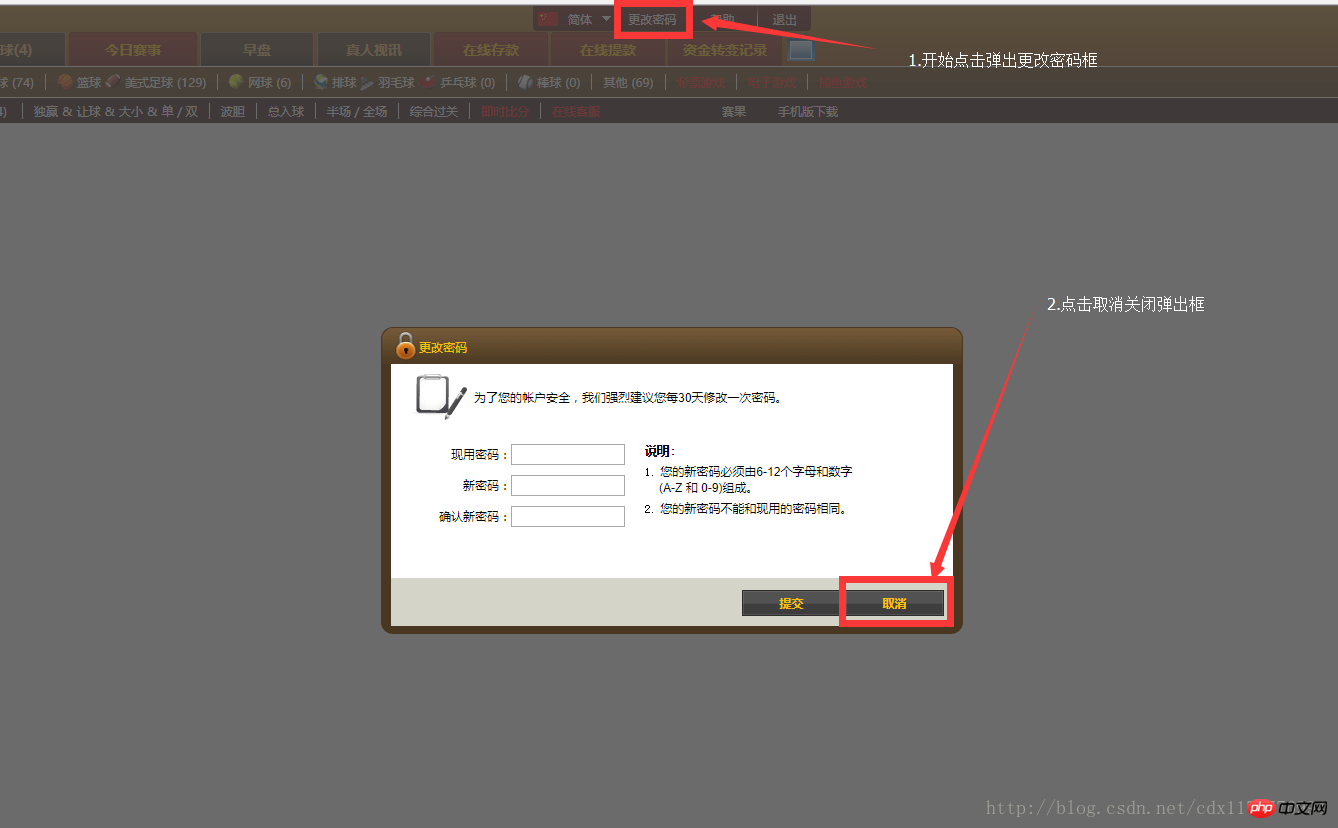
The effect is as shown below

Since my change password pop-up box is a component referenced, it is hidden at the beginning. This requires setting v-show on the pop-up box component on the current page, but in When the pop-up box is displayed, the change button of the current page after the operation is completed has been covered by the pop-up box. Therefore, you can only click Cancel on the pop-up page to close the hidden pop-up box. In this way, two click events need to be written, but the two click events will conflict. It takes two clicks to display and hide the pop-up box. Then I used the following method, I hope it can help everyone! ! !
The code is as follows1. In the current page (main page)<template>
......
<ul>
<li><span>更改密码</span></li> //点击事件
</ul>
......
//组件传一个点击事件@hidden="hiddenShow",而这个点击事件就是下面的hiddenShow()函数
<modifypassword> </modifypassword> //调用组件
</template>
<script>
import ModifyPassword from '@/components/pop-up/ModifyPassword.vue //引入组件
export default {
data(){
return{
date:'',
ModifyPassword_pop_up:false,
history_pop_up:false
}
},
components:{
ModifyPassword //引用组件
},
methods:{
//更改密码弹出框显示(组件引用的弹出框)
ModifyPassword(){
this.ModifyPassword_pop_up=true
},
//更改密码弹出框隐藏(传给组件一个点击事件)
hiddenShow(){
let that = this;
that.ModifyPassword_pop_up = false
}
}
}
</script>2. In the pop-up box component page (change password)
<template>
......
<p>
<input>
//在取消按钮这里调用点击事件
<input>
</p>
......
</template>
<script>
export default {
data(){
return{}
},
methods:{
//本更改密码弹出框的显示隐藏事件
Hidden(){
//通过$emit引用组件传过来的hidden()事件
this.$emit('hidden')
}
}
}
</script> Although Vue has many UI components. But when the content is large and complex, you still need to write one yourself. This case mainly uses $emit monitoring and components to transmit events. If you have a better solution, you are welcome to share it with us. I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website! Recommended reading:
How to use Vue to implement click time to obtain time period query
How to operate js to implement a secondary menu Click to display the current content
The above is the detailed content of How to use vue component to realize pop-up box click to show and hide. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

