Home >Web Front-end >JS Tutorial >Perfectly solve the compatibility problem of Axios under IE. The specific solution steps are as follows
Perfectly solve the compatibility problem of Axios under IE. The specific solution steps are as follows
- 亚连Original
- 2018-06-01 14:12:204067browse
Below I will share with you an article that perfectly solves the compatibility problem of Axios under IE. It has a good reference value and I hope it will be helpful to everyone.
First of all, although axios supports ie8, its principle is implemented based on promise
So there will be problems of incompatibility with ie, that is, the trident kernel will not work at all,
Report: vuex requires a Promise polyfill in this browser
##Solution:
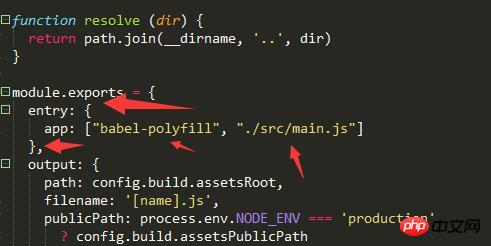
1. Install babel-polyfill2. Modify the build configuration environment as shown below or directly import
Example of vue combined with Echarts to achieve click highlighting effect
echarts mouse overlay highlights node and relationship names Detailed explanation
Vue-Highlight setting method of routing navigation menu bar
The above is the detailed content of Perfectly solve the compatibility problem of Axios under IE. The specific solution steps are as follows. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

