Home >Web Front-end >JS Tutorial >Detailed explanation of Angular HttpClient usage
Detailed explanation of Angular HttpClient usage
- php中世界最好的语言Original
- 2018-06-01 10:59:172511browse
This time I will bring you a detailed explanation of the use of Angular HttpClient, what are the precautions when using Angular HttpClient, the following is a practical case, let's take a look.
The HttpClient class in @angular/common/http provides a simplified API for Angular applications to implement HTTP client functions
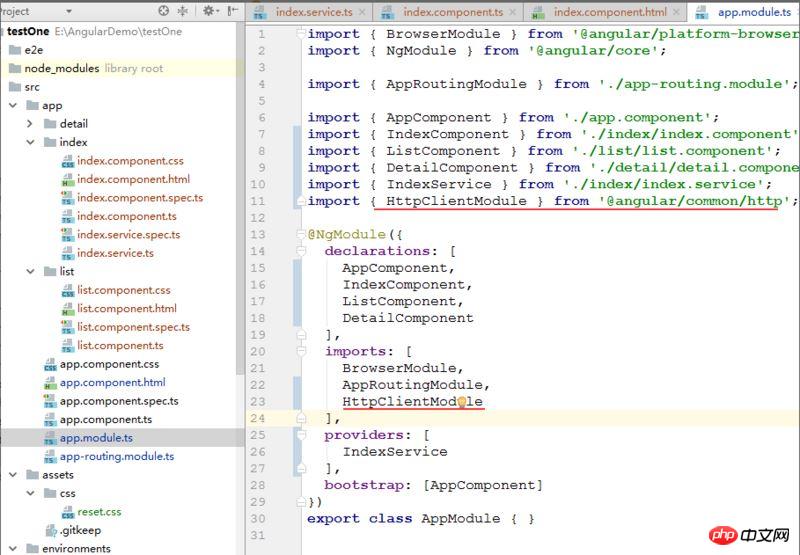
First import HttpClientModule in app.module.ts. As follows:
import { HttpClientModule } from '@angular/common/http';
@NgModule({
imports: [
HttpClientModule,
]
})
export class AppModule {}

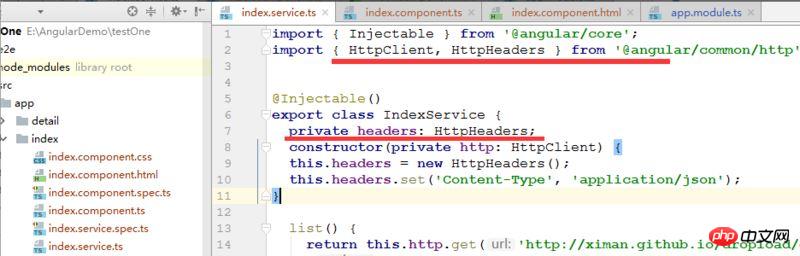
2. Introduce HttpClient into service.ts that requires to reference HttpClient, as follows:
import { HttpClient } from '@angular/common/http';
export class ConfigService {
constructor(private http: HttpClient) { }
}

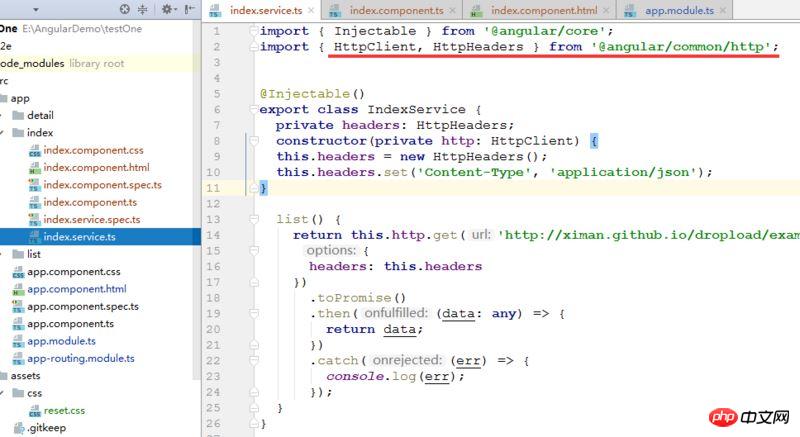
##3. Request data
return this.http.get/post(url:'请求地址' ,
options: {
headers: this.headers
})
.toPromise()
.then((data: any) => {
return data;
})
.catch((err) => {
console.log(err);
});
}

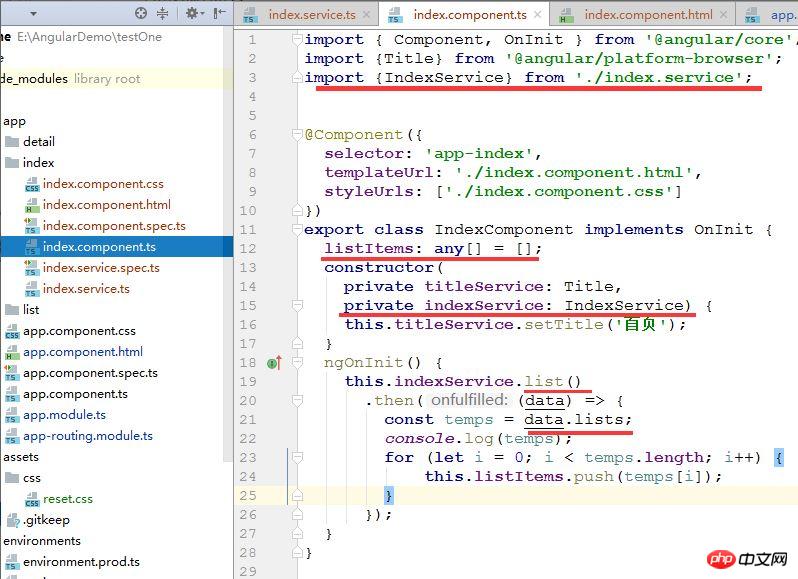
4. Introduce service into the corresponding component.ts file
 ##Data format:
##Data format:
{
"lists":[
{"title":"","pic":""},
{"title":"","pic":""}
]
}
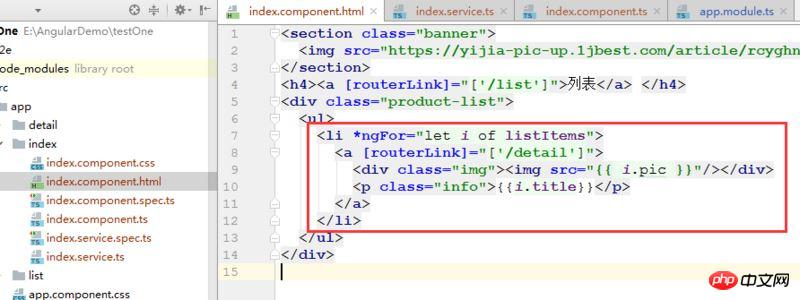
5. Call on the page
 I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to the php Chinese website Other related articles!
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to the php Chinese website Other related articles!
Recommended reading:
Detailed explanation of steps to optimize vue projectUsage of JS callback function (with code)The above is the detailed content of Detailed explanation of Angular HttpClient usage. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

