Home >Web Front-end >JS Tutorial >Detailed steps for publishing vue components to npm
Detailed steps for publishing vue components to npm
- php中世界最好的语言Original
- 2018-06-01 10:39:461537browse
This time I will bring you a detailed explanation of the steps for publishing vue components to npm. What are the precautions for publishing vue components to npm? The following is a practical case, let's take a look.
Why do you have this idea? It is mainly because the custom components in the vue project are used in multiple projects. When modifying a bug, you always have to modify it in the project branch and then synchronize it to the main line. This will easily lead to the branches not being synchronized to the main line after modification. This will slowly lead to inconsistent component versions, making upgrading components very cumbersome. In the end, we may have to maintain different versions of multiple components, which is not what we want. So I plan to package and publish the components to npm. In each project, you only need to modify the component version in package.json to synchronize the latest version.Component release process
1. I didn’t know much about packaging at first. I just simply extracted the original .vue file and related css and image resources, and then Put it under a project. Here are the detailed steps for publishing components to npm: (1) Create a new component project and initialize a package.json file through npm init (2) Extract the components Put it in the project path.
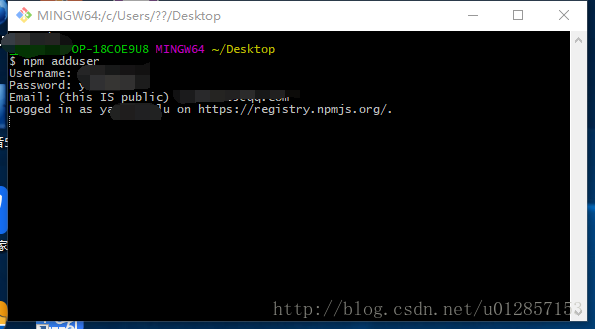
(3) In the directory where package.json is located, execute npm adduser. Here you need to register an npm account
(4) and then you are asked to enter your username, password, and email address filled in when registering. As shown in the picture:

attribute in package.json to set the path for loading js. As shown in the picture:

configuration file webpack.prod.conf.js in the build, and remove the HtmlWebpackPlugin, etc. here.
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website! Recommended reading:How to use vue to implement the 2048 mini game
How to use VeeValidate to perform form validation in the vue project Check function
The above is the detailed content of Detailed steps for publishing vue components to npm. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

