Home >Web Front-end >JS Tutorial >How to package vue-cli and go online
How to package vue-cli and go online
- php中世界最好的语言Original
- 2018-05-31 09:58:361361browse
This time I will show you how to package and launch vue-cli. What are the precautions for vue-cli packaging and launch? The following is a practical case, let's take a look.
Take the official example created by vue as an example. When we develop the environment, we will npm run dev to generate
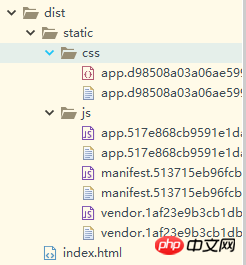
Very simple, just need npm run build
npm run build This command
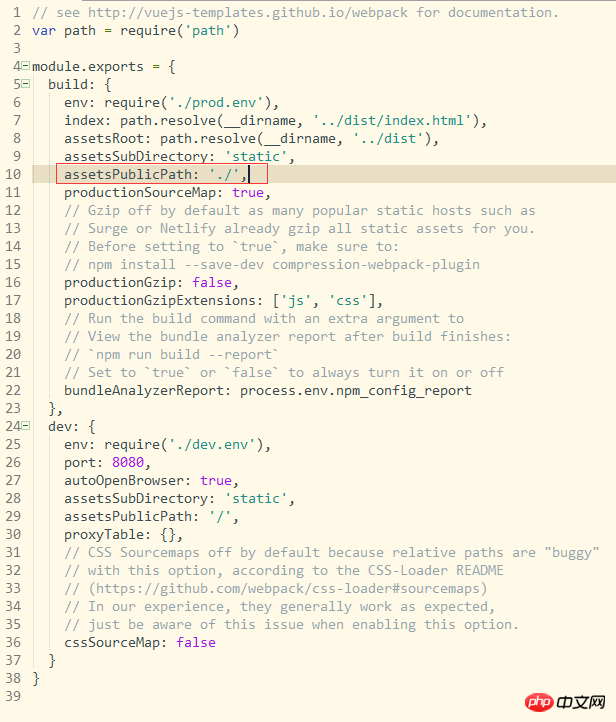
Configuration files of these two commandsIn the index.js of config, one is build and the other is dev , and if we want to view the packaged results locally, we need to change its path in assetsPublicPath. For the specific reason, you can see the file path introduced by index.html


How to package the vue project to the server
How to deal with es6 syntax errors in webstorm and .vue
How to use webstorm to add *.vue files
The above is the detailed content of How to package vue-cli and go online. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

