Home >Web Front-end >JS Tutorial >Solve the problem of Vue page DOM operation not taking effect
Solve the problem of Vue page DOM operation not taking effect
- 亚连Original
- 2018-05-29 16:57:513669browse
Below I will share with you an article that solves the problem of Vue page DOM operations not taking effect. It has a good reference value and I hope it will be helpful to everyone.
Phenomenon:
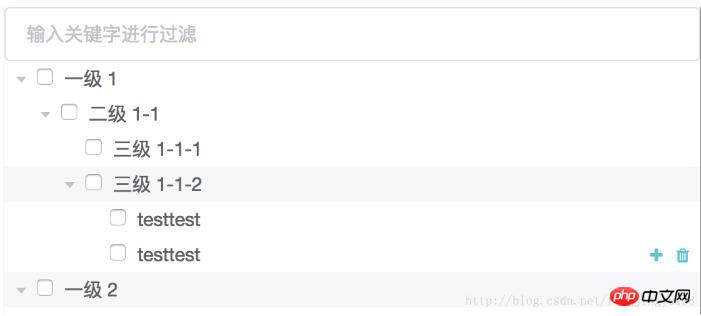
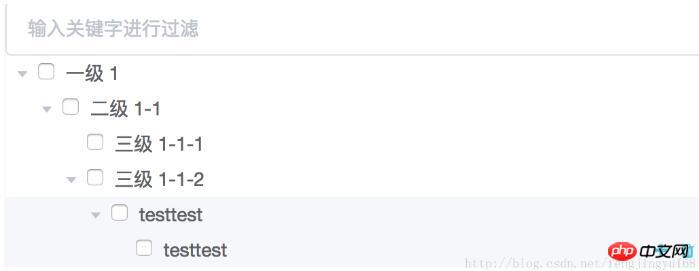
Use Element UI to render a tree structure, and design the operation button to be displayed when the mouse moves into each node. The effect is as follows:

The following is the error part:
Move in the new node after adding the node Nearby (in the picture, it is moved to level 2), the display position of the function button is offset

Cause search:
After debugging, it was found that after adding a node, when performing a DOM operation to obtain the node, the previous structure was obtained, and the newly added node was not obtained.
Cause analysis:
It is speculated that the virtual DOM used by vue causes the page to be rendered but remains in the Vue instance. In the virtual DOM, it cannot be obtained.
Solution:
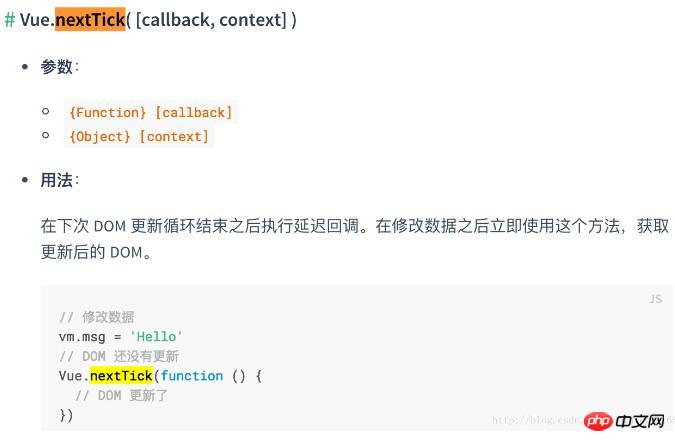
Use Vue.nextTick, look at the official materials:

'Execute a delayed callback after the next DOM update cycle ends'. This sentence is not particularly understandable, but it can be seen that DOM update is a cyclic process, and the real DOM cannot be obtained before the end of the process. elements (as to how long this cycle lasts, we are still exploring). By placing the DOM operation in nextTick, you can obtain the updated DOM.
Result:
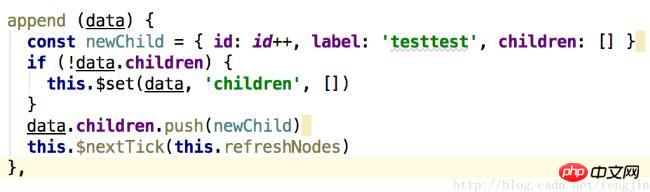
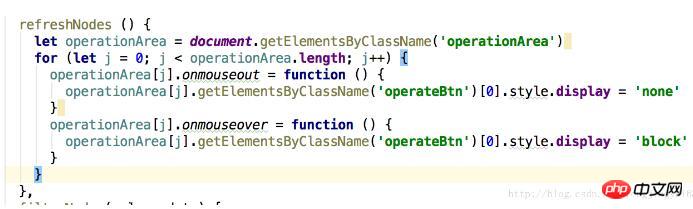
Based on the above principle, the DOM operation function is called in nextTick after updating the data, achieving the ideal effect .



The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
nodejs implements a super simple method to generate QR codes
nodejs mongodb aggregate cascade query operation Example
Method to get dom elements based on vue1 and vue2
The above is the detailed content of Solve the problem of Vue page DOM operation not taking effect. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

