Home >Web Front-end >JS Tutorial >How to use Vue to make Amap and build a real-time bus application
How to use Vue to make Amap and build a real-time bus application
- php中世界最好的语言Original
- 2018-05-29 11:59:104059browse
This time I will show you how to use Vue to make Amap and build a real-time bus application. What are the precautions for using Vue to make Amap and build a real-time bus application? The following is a practical case. Let’s take a look.
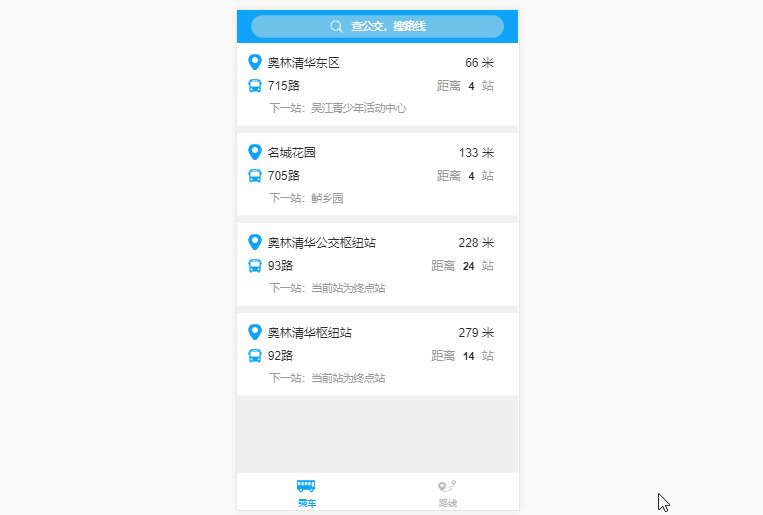
The recent project is to use Amap to write a real-time bus application. Here is a small application to familiarize yourself with the use of Amap in vue, commonly used APIs, and common commands of vue Let me show you the page effect first: 
Implementation ideas
Import the specific functions of the Gaode map into the vue project and call the corresponding Gaode js API1. Import Amap into the vue project
1. Modify the webpac.base.conf.js fileexternals: {
'AMap': 'AMap'
}2. Introduce sdk There are two ways to introduce it, one is on the index page Direct introduction
<script type="text/javascript" src="http://webapi.amap.com/maps?v=1.3&key=您申请的key值"></script>There is also asynchronous loading
<script src="http://webapi.amap.com/maps?v=1.3&key=您申请的key值&callback=init"></script>
<script>
function init(){
var map = new AMap.Map('container', {
center: [117.000923, 36.675807],
zoom: 6
});
map.plugin(["AMap.ToolBar"], function() {
map.addControl(new AMap.ToolBar());
});
}
</script> Note that no matter which method is used, make sure that you want to load the js file of the map after the imported sdk. In this way, no error will be reported in the third step 3. Introduce
import AMap from 'AMap'in the current vue page that needs to be loaded. Original link: http://www.jb51.net/article/ 112413.htm
2. Nearby site function
AMap.service(['AMap.PlaceSearch'], function () {
var placeSearch = new AMap.PlaceSearch({ // 构造地点查询类
pageSize: 4,
typ: '',
pageIndex: 1,
city: '苏州' // 城市
})
// 中心点坐标
// [currentLocation.lng,currentLocation.lat]
// 120.6400961887,31.1411187922
var currentLocation = true
if (currentLocation !== undefined) {
placeSearch.searchNearBy('公交站点', [120.6400961887, 31.1411187922], 1500, function (status, result) {
if (status === 'complete' && result.info === 'OK') {
var pois = result.poiList.pois
var random = [4, 4, 24, 14]
pois.forEach((item, index) => {
this.items.push({
site: item.name.substr(0, item.name.indexOf('(')),
line: item.address,
distance: item.distance,
next_site: '',
sitenum: random[index],
siteId: item.id
})
this.lineInfo(item.address.substr(0, item.address.indexOf(';') - 1), item.id, index)
})
console.log(result.poiList)
}
}.bind(this))
}
}.bind(this))Here mainly calls the Amap surrounding search API, constructs the location query class tye and sets it to empty, using the bus station as Keywords are used to query. The coordinates of the center point here are hard-coded. Friends can call the Amap positioning API to obtain the current coordinates
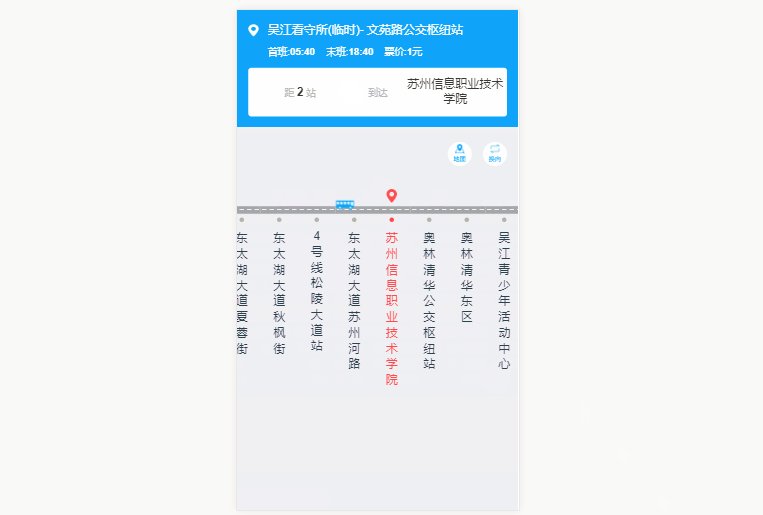
3. Real-time details of the line
AMap.service(['AMap.LineSearch'], function () {
var linesearch = new AMap.LineSearch({
pageIndex: 1,
city: this.city,
pageSize: 20,
extensions: 'all' // 返回全部信息
})
linesearch.search(this.lineName, function (status, result) {
// 取回公交路线查询结果
if (status === 'complete' && result.info === 'OK') {
this.lineInfo = result.lineInfo
var tips = result.lineInfo[0]
console.log(tips)
this.from = tips.start_stop + '-'
this.to = tips.end_stop
this.lineId = tips.id
if (tips.stime.length !== 0 && tips.length !== 0) {
this.time_s = tips.stime.substr(0, 2) + ':' + tips.stime.substr(2, 2)
this.time_e = tips.etime.substr(0, 2) + ':' + tips.etime.substr(2, 2)
} else {
this.time_s = '05:40'
this.time_e = '18:40'
}
this.pay = tips.basic_price
this.listWidth = tips.via_stops.length
this.backImage.width = tips.via_stops.length + 'rem'
tips.via_stops.forEach((item, index) => {
if (item.id === this.siteId) {
this.ind = index
console.log(index)
this.showActive(this.ind, this.siteName)
}
this.siteList.push({
siteName: item.name,
siteLat: item.location.lat,
siteLng: item.location.lng
})
})
} else {
// 无数据或者查询失败
}
// setInterval(busposition(), 60000)
}.bind(this))
}.bind(this))
}, Call the bus route query interface here to query the relevant route details. The location of the trolley here is a hard-coded array (actually, you can determine which two stations the shuttle bus is between based on the GPS coordinates of the shuttle bus). You can click on the corresponding site to display it. Number of nearest shuttle bus gathering points
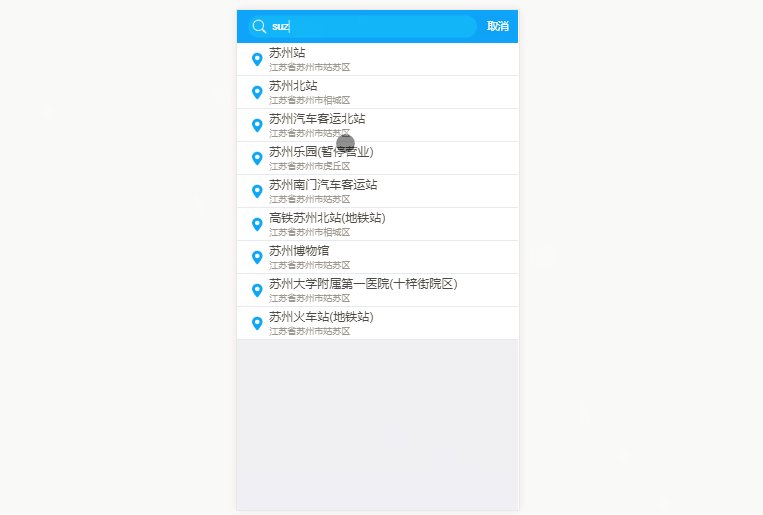
4. Input prompt
this.autocomplete.search(this.keywords, function (status, result) {
if (status === 'complete' && result.info === 'OK') {
var tips = result.tips
this.hisTips = []
console.log('tips', tips)
for (var i = 0; i < tips.length; i++) {
if (tips[i].location !== '' && undefined !== tips[i].location && tips[i].district.substr(0, 6) === '江苏省苏州市') {
this.hisTips.push({
lng: tips[i].location.lng,
lat: tips[i].location.lat,
name: tips[i].name,
district: tips[i].district
})
}
}
} else {
}
}.bind(this))Here we use the command v-on:input to call our input prompt method for list display
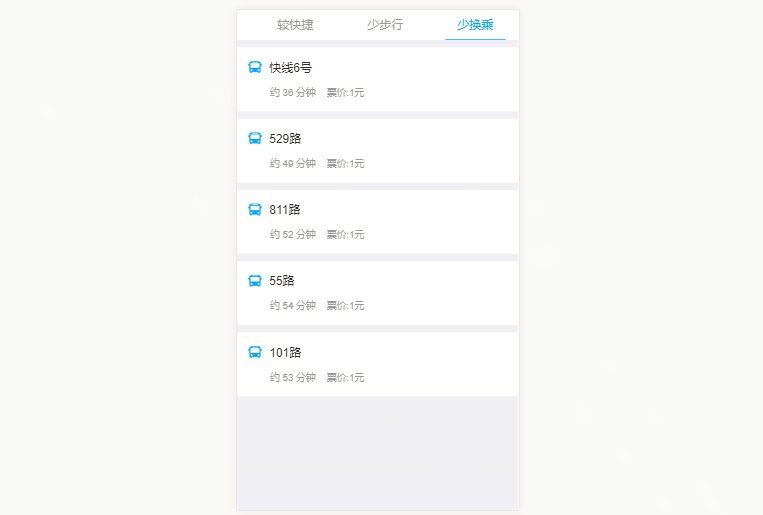
5.Transfer details
AMap.service('AMap.Transfer', function () { // 回调函数
// 实例化Transfer
var transptions = {
policy: 0, // 乘车策略,少时间0 少步行3 最少换乘2
city: '苏州' // 城市
}
this.transfer = new AMap.Transfer(transptions)
this.Linesearch()
}.bind(this))
this.transfer.search([this.$route.query.fromAddressLng, this.$route.query.fromAddressLat], [this.$route.query.toAddressLng, this.$route.query.toAddressLat], function (status, result) {
console.log(status)
console.log(result)
if (status === 'complete' && result.info === 'OK') {
var plans = result.plans
console.log('plans', plans)
for (var i = 0; i < plans.length; i++) {
var cost = plans[i].cost
var time = parseInt(plans[i].time / 60)
var segments = plans[i].segments
var trans = []
if (segments !== '' && segments !== undefined) {
for (var j = 0; j < segments.length; j++) {
if (segments[j].transit_mode === 'BUS') {
const linename = segments[j].instruction
trans.push(linename.substr(2, linename.indexOf('(') - 2))
} else if (segments[j].transit_mode === 'SUBWAY') {
const linename = segments[j].instruction
trans.push(linename.substr(2, linename.indexOf('线') - 2))
}
}
}
this.plan.push({
cost: cost,
time: time,
trans: trans
})
}
} else {
}
}.bind(this))Here we call transfer.search()Pass in the starting point and end point coordinates, which are obtained by inputting prompts. Get The results are displayed in a list
How to use AngularJS to implement tab switching
How to use Koa2 to develop WeChat 2D Scan the QR code to pay
The above is the detailed content of How to use Vue to make Amap and build a real-time bus application. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

