Home >Web Front-end >JS Tutorial >How to deal with vue syntax rule detection errors
How to deal with vue syntax rule detection errors
- php中世界最好的语言Original
- 2018-05-28 14:33:401753browse
This time I will show you how to deal with vue syntax rule detection errors, and what are the precautions for dealing with vue syntax rule detection errors. The following is a practical case, let's take a look.
I built a vue project. When configuring the path, various errors appeared one after another. The most common ones were some writing methods, such as spaces, indentation, and various brackets. As a result, I compared them sentence by sentence and the modifications were quite satisfactory. It's time-consuming and inefficient. In the whole morning, even a routing configuration was not written.
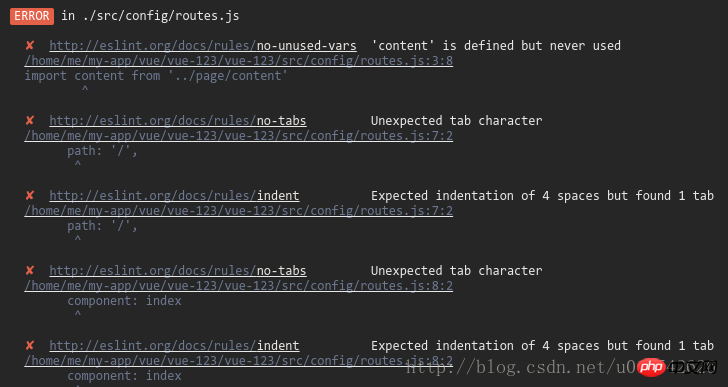
The main error is as follows:

Intercepted A common error message, select one of them:
Expected indentation of 4 spaces but found 1 tab
Translated, it means: Expected indentation of 4 spaces but found 1 tab 1 tab. This means that when Vue detects writing rules, it only recognizes spaces and does not recognize the indentation of tabs. At this time, you have to modify the page content and replace the tabs with spaces, which is more troublesome. Then you can search for the reasons and find them. The solution is as follows:
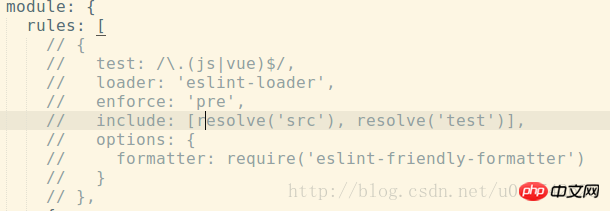
First, find the webpack.base.conf.js file under the build directory, and log out this section of the rules:


Save, and then re-npm run dev:

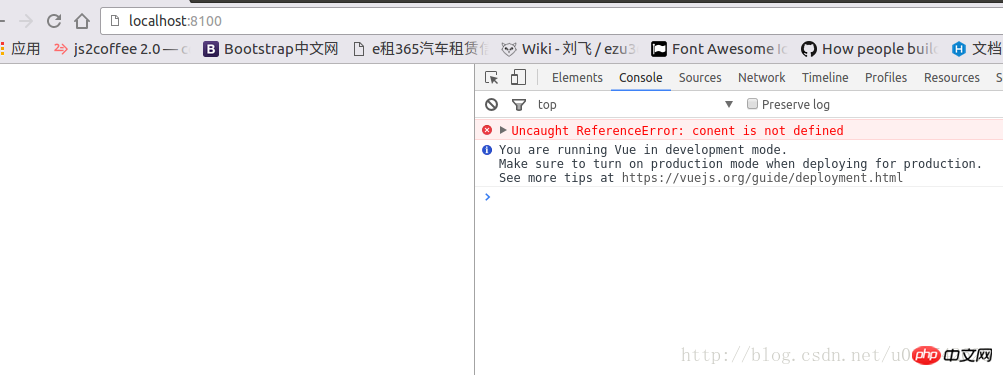
Although the error report disappears, the disadvantage of this is that it is forced Stop all error checking functions. Many grammar errors cannot be detected. In the early stage, this is not recommended, and it is not conducive to the readability and standardization of the code. Then we need to find another way, just change the configuration in the rules.
Second, this uses another configuration file: the .eslintrc.js file in the test directory (recommended)


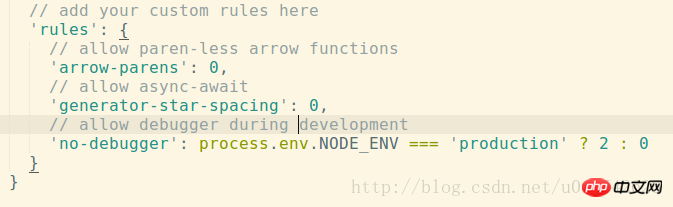
Add your custom rules, and then recommend that everyone familiarize themselves with ESLint rules
Rules
In configuration Some rules can be set in the file.
There are three error levels for rules:
"off" or 0: close the rule. "
warn" or 1: Turn on the rule and act as a warning (does not affect exit code).
"error" or 2: Open the rule as an error (exit code will be 1).
To give you a better understanding of the rules, ESLint divides them into categories.
All rules are disabled by default. In the configuration file, use "extends": "eslint:recommended" to enable recommended rules and report some common problems. These recommended rules are marked with a tag below.
Possible Errors are configured against custom rules
Take the error reported above as an example. It is related to space indentation. Find the relevant rule tips:

Then go to rules, manually add 'no-mixed-spaces-and-tabs', then define it as 0, close the rule
// 在这里添加自定义规则
'rules': {
// allow paren-less arrow functions
'arrow-parens': 0,
// allow async-await
'generator-star-spacing': 0,
// 禁止空格和 tab 的混合缩进
'no-mixed-spaces-and-tabs':0,
// allow debugger during development
'no-debugger': process.env.NODE_ENV === 'production' ? 2 : 0
}
I believe you have mastered the method after reading the case in this article. For more exciting content, please pay attention to other related articles on the php Chinese website!
Recommended reading:
How to use jQuery to get random colors
JS implements the simplest search, sorting, and deduplication algorithm
The above is the detailed content of How to deal with vue syntax rule detection errors. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

