Home >Web Front-end >JS Tutorial >Simple usage example of compound selector in jQuery
Simple usage example of compound selector in jQuery
- 亚连Original
- 2018-05-28 10:12:581257browse
This article mainly introduces the simple usage of compound selectors in jQuery, and analyzes the concepts, functions, application scenarios and related usage methods of compound selectors in jQuery in the form of examples. Friends in need can refer to it
The examples in this article describe the simple usage of compound selectors in jQuery. Share it with everyone for your reference, the details are as follows:
1 Introduction
The compound selector combines multiple selectors (can be ID selectors , element selection or class name selector) are combined together, and the two selectors are separated by a comma ",". As long as any one of the filter conditions is met, it will be matched, and a jQuery packaging set in the form of a collection is returned. , you can use the jQuery indexer to get the jQuery objects in the collection.
Selectors with multiple matching conditions do not match elements that meet the matching conditions of these selectors at the same time. Instead, the elements matched by each selector are combined and returned together.
The usage of compound selector is as follows:
$(" selector1,selector2,selectorN");
selector1: is a valid selector, which can be an ID selector , elementless selector or class name selector, etc.
selector2: It is another valid selector, which can be an ID selector, an elementless selector or a class name selector, etc.
selectorN: (optional) is any number of selectors, which can be ID selectors, elementless selectors, or class name selectors.
For example, to query all 45a2772a6b6107b401db3c9b82c049c2 tags and e388a4556c0f65e1904146cc1a846bee tags using the CSS class myClass in a document, you can use the following jQuery code:
$("span,p.myClass");
Second application
Add 3 different elements to the page and set the styles uniformly. Use a compound selector to filter e388a4556c0f65e1904146cc1a846bee elements and elements whose id attribute value is span and add new styles to them.
Three codes
<script language="javascript" src="JS/jquery-3.1.1.min.js"></script>
<p class="default">p元素</p>
<p class="default">p元素</p>
<span class="default" id="span">ID为span的元素</span>
<input type="button" value="为p元素和ID为span的元素换肤" />
<script type="text/javascript">
$(document).ready(
function()
{
$("input[type=button]").click(
function() //绑定按钮的单击事件
{
var myClass = $("p,#span"); //选取DOM元素
myClass.css("background-color","#C50210"); //为选取的DOM元素设置背景颜色
myClass.css("color","#FFF"); //为选取的DOM元素设置文字颜色
});
});
</script>
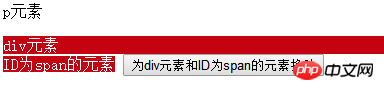
Four running effects

#The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
Two methods to remove code specification detection in vue
Vue project closes eslint verification
JS method of traversing irregular multi-dimensional arrays
The above is the detailed content of Simple usage example of compound selector in jQuery. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

