Home >Web Front-end >JS Tutorial >How to use Vue to customize dynamic components
How to use Vue to customize dynamic components
- php中世界最好的语言Original
- 2018-05-26 11:56:271956browse
This time I will show you how to use Vue to customize dynamic components. What are the precautions for using Vue to customize dynamic components? The following is a practical case, let's take a look.
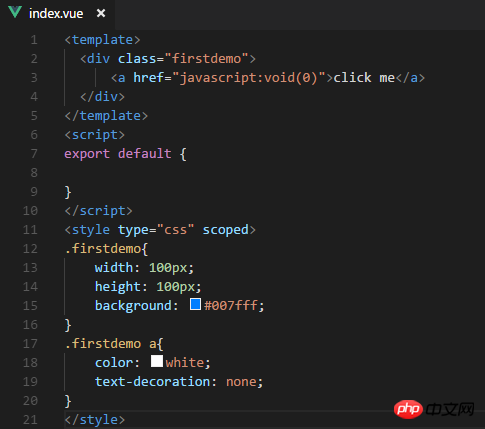
There are many UI component libraries based on vue, such as iview, element-ui, etc. But sometimes these component libraries cannot meet our development needs. At this time, we need to write a plug-in ourselves.The first chestnut
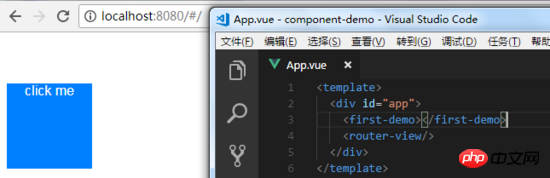
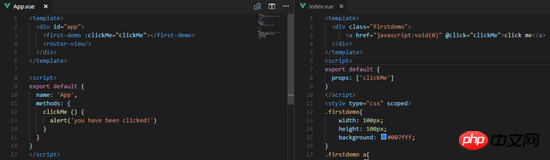
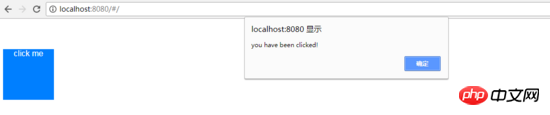
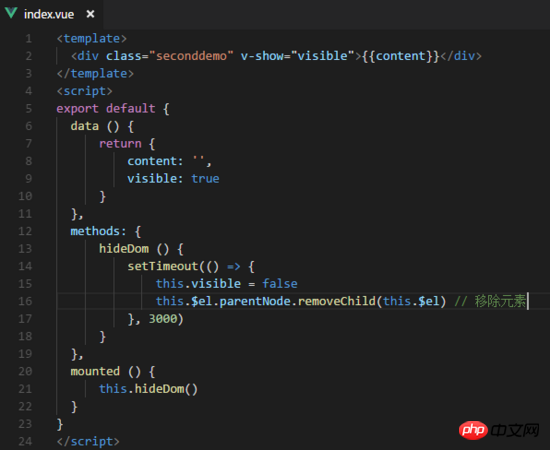
After building the project directory with vue-cli, create a new folder under src/components to put us in The plug-in to be written is as shown in the figure:






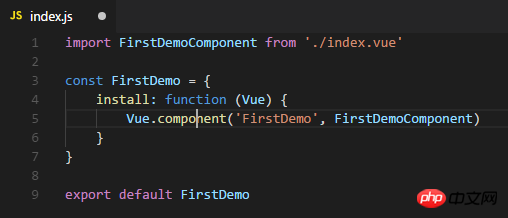
Vue.component(id, [definition]) Used to register or obtain components.
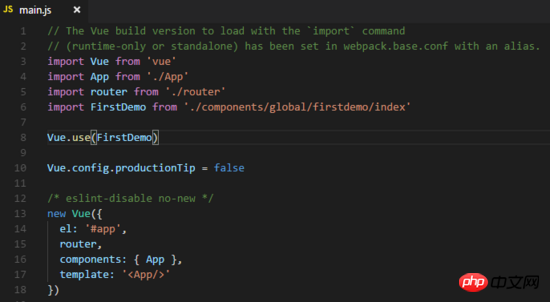
Vue.use(plugin) is used to install the Vue.js plug-in. If the plugin is an object, the install method must be provided. If the plugin is a function, it will be used as the install method. When the install method is called, Vue will be passed in as a parameter. When the install method is called multiple times by the same plug-in, the plug-in will only be installed once.
Let’s take the second example
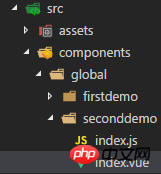
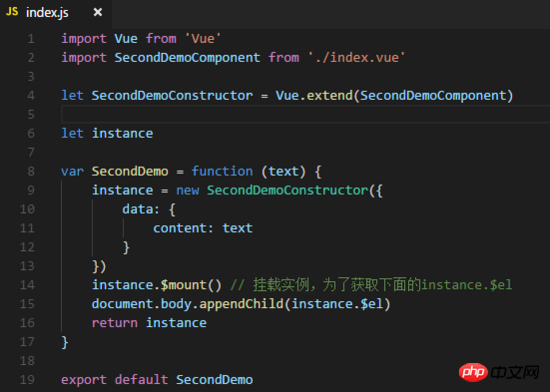
Let’s create another folder, as shown in the picture:


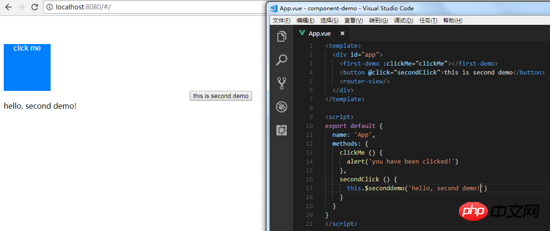
import SecondDemo from './components/global/seconddemo/index'Vue.prototype.$seconddemo = SecondDemoUse it in app.vue and find that the plug-in is loaded successfully, as shown in the figure:

Vue.extend(options) is the constructor of Vue, used to create a "subclass".
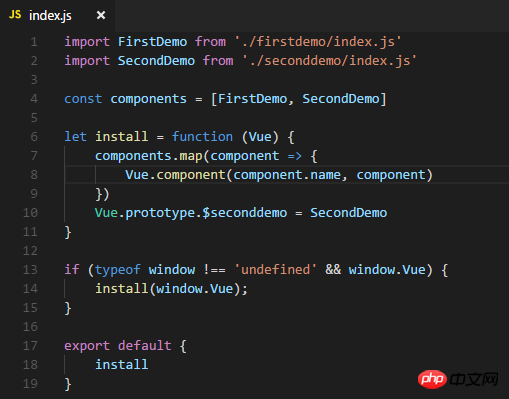
Unified management of self-defined componentsWhen there are a large number of components, we can provide a unified export file To manage these custom components, first create a new index.js file in the global folder. The code is as shown:

The index.js file helps us register all custom components through Vue.component, and finally exports an object containing the install method to Vue.use().
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
How to verify the E-mail address format in JS
How to use JS time-sharing function Perform performance optimization
The above is the detailed content of How to use Vue to customize dynamic components. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

