Home >Web Front-end >JS Tutorial >Example of a simple method to dynamically add HTML tags using JS
Example of a simple method to dynamically add HTML tags using JS
- 亚连Original
- 2018-05-26 10:09:341563browse
This article mainly introduces the simple method of dynamically adding HTML tags in JS, and analyzes related implementation techniques of JavaScript using the createElement() method to dynamically operate page elements based on examples. Friends who need it can refer to it
The example of this article describes the simple method of dynamically adding HTML tags using JS. Share it with everyone for your reference, the details are as follows:
Introduction
You can use createElement()# to dynamically add an HTML tag ## method to achieve.
CreateElement()The method can create an HTML tag based on a specified type.
Syntax:
sElement=document.createElement(sName)
sElement: Used to receive an object returned by this method.
sName: Used to set the type and basic attributes of HTML tags.
Second Application
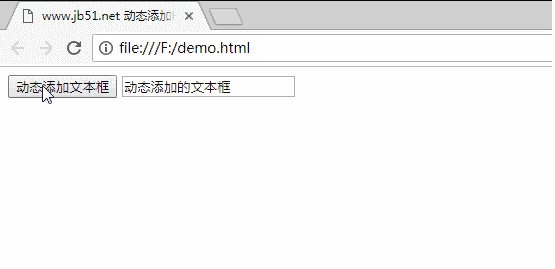
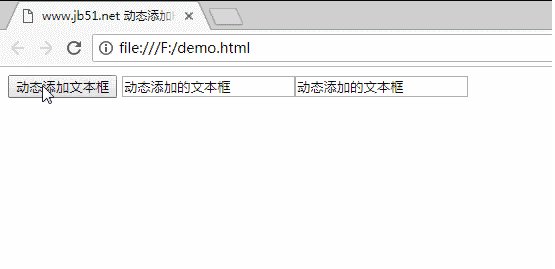
Dynamicly add a text boxThis example clicks the "Dynamic Add Text" button to add Dynamically add a text box to the page.Three codes
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>www.jb51.net 动态添加HTML标记</title>
<script language="javascript">
<!--
function addText()
{
var txt=document.createElement("input");
txt.type="text";
txt.name="txt";
txt.value="动态添加的文本框";
document.fm1.appendChild(txt);
}
-->
</script>
</head>
<body>
<form name="fm1">
<input type="button" name="btn1" value="动态添加文本框" onclick="addText();" />
</form>
</body>
</html>
Four running results

Zero-based learning of AJAX and the AJAX framework
Zero-based learning of AJAX and the production of automatic verification forms
Ajax get request cache processing solution
The above is the detailed content of Example of a simple method to dynamically add HTML tags using JS. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

