Home >Web Front-end >JS Tutorial >How to use one-way data flow in Angular
How to use one-way data flow in Angular
- php中世界最好的语言Original
- 2018-05-26 09:52:431345browse
This time I will show you how to use one-way data flow in Angular, and what are the precautions for using one-way data flow in Angular. The following is a practical case, let's take a look.
Change Detection
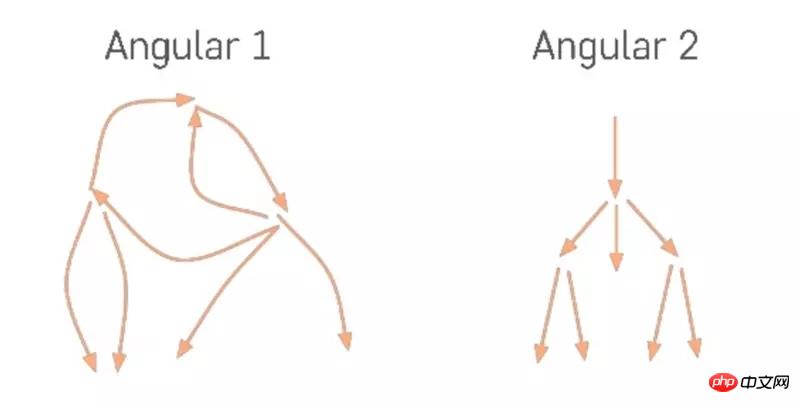
In Angular, data flows from the top root node to the last leaf node. The entire data flow is one-way, forming a A one-way tree.
- Events: click, mouseover, keyup...
- Timers: setInterval, setTimeout
- XHRs: Ajax(GET, POST.. .)
angularjs, the bidirectional and chaotic data flow direction will cause repeated change detection to be repeated many times until the data is stable, which may cause performance problems, or the data and view may be in the same position. Inconsistent state, that is, the view after the rendering process is completed does not reflect the actual state of the data.
Rendering Output
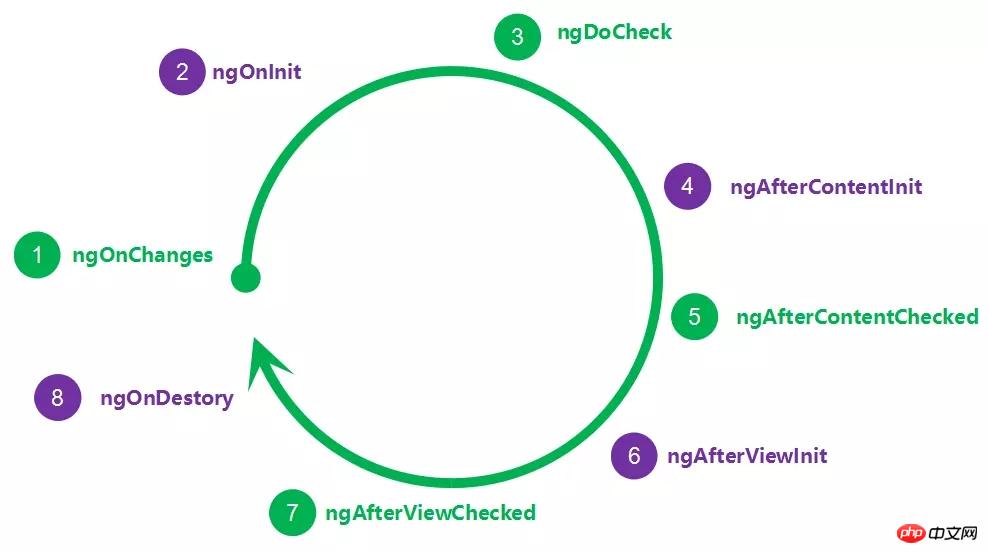
When a data model change is detected and the component needs to be re-rendered, Angular will run its DOM generation Angular During the rendering process, templateexpressions are evaluated and lifecycle hooks are called throughout the component tree.
Note: The green flag will be called multiple times

import {Component, AfterViewChecked} from '@angular/core';
import {Course} from "./course";
@Component({
selector: 'app-root',
template: `
<p class="course">
<span class="description">{{course.description}}</span>
</p>
`})
export class AppComponent implements AfterViewChecked {
course: Course = {
id: 1,
description: "Angular For Beginners"
};
ngAfterViewChecked() {
this.course.description += Math.random();
}
}The above code will cause an error during the Angular change detection cycle. The component has completed outputting the DOM data structure, and we have also modified the data state in the ngAfterViewChecked() method of the component. This causes the data to be inconsistent with the view state after the view is rendered. Data flows from component classes to the DOM data structures that represent them, and the act of generating these DOM data structures itself does not cause further modification of the data. But we modify data behavior in the ngAfterView life cycle. Angular's "one-way data flow" rule prohibits updating a view after a view has been composed. This means that the process from data model to view is one-way, and the data flow cannot be changed after the view.
How to hot replace webpack modules
Angular entry component and declarative component case comparison
The above is the detailed content of How to use one-way data flow in Angular. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

