Home >Web Front-end >JS Tutorial >How to install npm in vue.js
How to install npm in vue.js
- php中世界最好的语言Original
- 2018-05-25 14:24:091902browse
This time I will show you how to install npm in vue.js. What are the precautions for installing npm in vue.js? The following is a practical case, let's take a look.
First clarify the relationship between nodejs and npm:node.js is a running environment for javascript, which is a runtime environment for the Google V8 engine. of packaging. It is a server-side JavaScript interpreter.
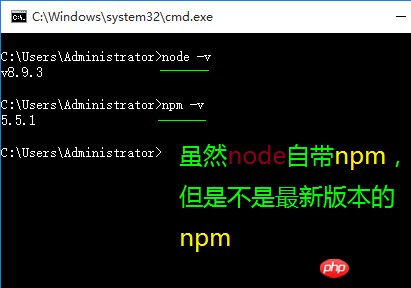
Inclusion relationship, nodejs contains npm. For example, if you install nodejs, you will find the version number of npm when you open cmd and enter npm -v, indicating that npm has been installed. Quote from the master’s summary:In fact, npm is the package manager of nodejs. When we develop on Node.js, we will use a lot of javascript codes that have been written by others. If every time we need someone else's code, we have to search it by name, download the source code, decompress it, and then use it, it will be very troublesome. So the package manager npm appeared. Everyone uploads the source code they have written to the npm official website. If you want to use one or more of them, you can install it directly through npm, regardless of where the source code is. And if we want to use module A, and module A depends on module B, and module B depends on modules C and D, npm will download and manage all dependent packages based on the dependency relationships. Just imagine how troublesome it would be if we had to do all this work ourselves!node -v View node version, built-in package npm Manager to install dependent packages.
npm install -g typescript






 ##Open CMD and check if it is normal
##Open CMD and check if it is normal


 Look at the other two directories, npm’s local warehouse runs in the user directory of the system disk c drive (I didn’t see npm-cache Because it has not been used before, the cache directory is generated as soon as it is used), we try to move these two directories back to D:\nodejs. First create the two directories as shown below
Look at the other two directories, npm’s local warehouse runs in the user directory of the system disk c drive (I didn’t see npm-cache Because it has not been used before, the cache directory is generated as soon as it is used), we try to move these two directories back to D:\nodejs. First create the two directories as shown below
 Then run the following 2 commands npm config set prefix "D:\nodejs\node_global" npm config set cache "D:\nodejs\node_cache"
Then run the following 2 commands npm config set prefix "D:\nodejs\node_global" npm config set cache "D:\nodejs\node_cache"
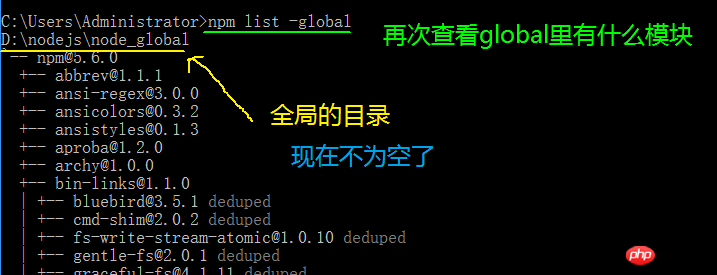
As shown above, let's pay attention to npm's local warehouse again, enter the command npm list -global

Enter the command npm config set registry=http://registry.npm .taobao.org Configure the mirror station
 Enter the
Enter the
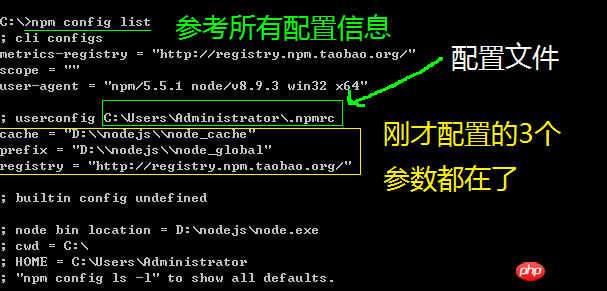
command npm config list to display all configuration information. We focus on a configuration file C:\Users\Administrator\ .npmrc

Use texteditorEdit it, you can see the configuration information just now


Check whether the mirror station is OK. Command 1 npm config get registry

Check whether the mirror station is OK. Command 2 Npm info vue see See if you can get vue information


Note that at this time, the default module D:\nodejs\node_modules directory will change to D:\nodejs\node_global\node_modules directory, if you directly run commands such as npm install, an error will be reported. We need to do 1 thing: 1. Add the environment variable NODE_PATH. The content is: D:\nodejs\node_global\node_modules

(Note that you need to reopen CMD for this operation. The environment variables take effect) 1. Test the NPM installation vue.js command: npm install vue -g The -g here refers to installing to the global global directory


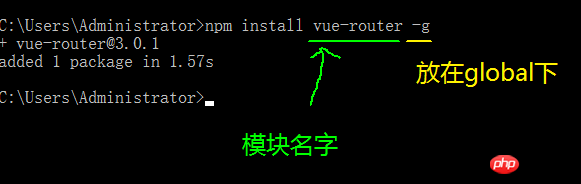
2. Test NPM installation vue-router command: npm install vue-router -g



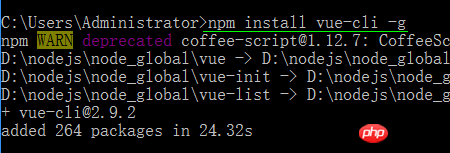
Run npm install vue-cli -g to install vue scaffolding







Run npm install to install dependencies

npm run dev

Success interface, prompts to open the address http://localhost:8080

Automatically open the browser http://localhost:8080/#/

npm run build generates static files, open the newly generated index.html file in the dist folder, and the directory description of vue01 created under nmp:

I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
How does axios solve the 302 status code problem
JS operation picture black and white
The above is the detailed content of How to install npm in vue.js. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

