Home >Web Front-end >JS Tutorial >Detailed explanation of the steps to use antd drop-down box linkage
Detailed explanation of the steps to use antd drop-down box linkage
- php中世界最好的语言Original
- 2018-05-25 13:37:214512browse
This time I will bring you a detailed explanation of the steps for using the antd drop-down box linkage. What are the precautions when using the antd drop-down box linkage? The following is a practical case, let's take a look.
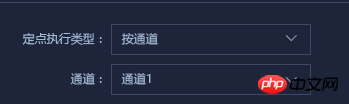
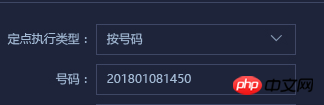
Let’s talk about the effect requirements first. There is a drop-down box on the top and one on the bottom. When the top one is selected, the content below should change accordingly.


#Because I think that react is data-driven, I don’t plan to use the hidden display of jq anymore, but through the execution type drop-down box In the onChange event, change the data of the drop-down box below and render different drop-down selections.
Definition data: modeOptions is the value of each drop-down box. Since the number is selected as an input box, the options for the number here are empty.
constructor(props) {
super(props)
this.modeOptions = {
'channelMode': {options: ['通道1', '通道2', '通道3', '通道4'], text: '通道'},
'batchMode': {options: [1, 2, 3, 4, 5], text: '批次'},
'numberMode': {options: [], text: '号码'},
'areaMode': {options: ['福州市', '厦门市'], text: '区域'}
}
this.state = {
selectMode: 'channelMode'
}
this.selectMode = this.selectMode.bind(this)
}
Then set the value of seletMode in the selection event of the drop-down box. I found that the onChange event of the antd drop-down box only needs to be directly defined. The first parameter of the callback function is the value of selectMode.
selectMode(value) {
this.setState({
selectMode: value
})
}
Then perform some data processing in render
let modelLabel = this.modeOptions[this.state.selectMode].text;
let modelOptions = null;
if(this.modeOptions[this.state.selectMode].options.length !== 0) {
modelOptions = [];
this.modeOptions[this.state.selectMode].options.map((item, index) => {
modelOptions.push(<option>{item}</option>);
})
}
Post the code: In fact, when the selected number is not a number, the second drop-down box component is rendered using the above modelLabel and modelOptions In the drop-down box, if a number is selected, an input box will be rendered.
class DemandForm extends React.Component {
constructor(props) {
super(props)
this.modeOptions = {
'channelMode': {options: ['通道1', '通道2', '通道3', '通道4'], text: '通道'},
'batchMode': {options: [1, 2, 3, 4, 5], text: '批次'},
'numberMode': {options: [], text: '号码'},
'areaMode': {options: ['福州市', '厦门市'], text: '区域'}
}
this.state = {
selectMode: 'channelMode'
}
this.selectMode = this.selectMode.bind(this)
}
handleSubmit = (e) => {
e.preventDefault();
this.props.form.validateFieldsAndScroll((err, values) => {
if (!err) {
console.log('Received values of form: ', values);
}
});
}
selectMode(value) {
this.setState({
selectMode: value
})
}
render() {
const { getFieldDecorator } = this.props.form;
const formItemLayout = {
labelCol: {
xs: { span: 24 },
sm: { span: 6 },
},
wrapperCol: {
xs: { span: 24 },
sm: { span: 18 },
},
};
let modelLabel = this.modeOptions[this.state.selectMode].text;
let modelOptions = null;
if(this.modeOptions[this.state.selectMode].options.length !== 0) {
modelOptions = [];
this.modeOptions[this.state.selectMode].options.map((item, index) => {
modelOptions.push(<option>{item}</option>);
})
}
return (
);
}
}
const WrappedDemandForm = Form.create()(DemandForm);I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
Front-end, HTT, computer and network
##detailed explanation of webkit-font-smoothing font anti-aliasing rendering use cases
The above is the detailed content of Detailed explanation of the steps to use antd drop-down box linkage. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

