Home >Web Front-end >JS Tutorial >Jquery specific examples introduce when to use AJAX and where AJAX should be used
Jquery specific examples introduce when to use AJAX and where AJAX should be used
- 亚连Original
- 2018-05-24 16:18:062272browse
ajax is a very convenient tool. It has the same function as a form to complete the interaction between the front end and the backend, and plays the role of partial refresh. So, do you know when and where to use ajax? Below I will share with you specific examples of Jquery to introduce when to use AJAX and where AJAX should be used. Friends who need it can refer to
There are many classifications of ajax implementation methods in jquery, such as: load, jQuery. get, jQuery.post, jQuery.getScript, jQuery Ajax event, jQuery.ajaxSetup, etc. The first few are commonly used and the most used jquery ajax methods.
When developing a website, ajax is a very important A convenient tool that has the same function as a form to complete the interaction between the front end and the backend! It functions as a partial refresh! So when to use ajax? Here are a few examples to introduce to you. First of all, they should be divided into two categories:
1. When a certain function can be completed using both forms and ajax, it is just faster and more convenient to use ajax.
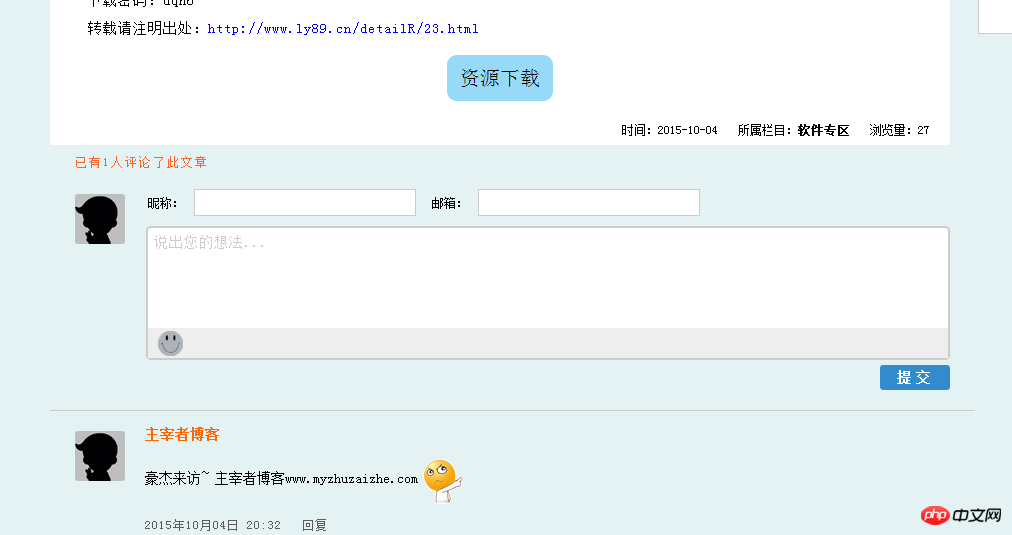
1. Use ajax in the comments below the website article! It uses ajax to transmit the content to the background when the user submits a comment, and then uses js to transmit the background data and display it on the page. This process only refreshes the comment module of the page, and other content such as articles is not refreshed. Isn't this much faster than the form?

2. You can use ajax for partial page turning. For example, when there are too many comments on an article and we need to paginate, we can use ajax. The same as above, it only refreshes the page. comments do not refresh the article thus increasing the speed!

2. Some functional forms cannot be implemented and can only use ajax!
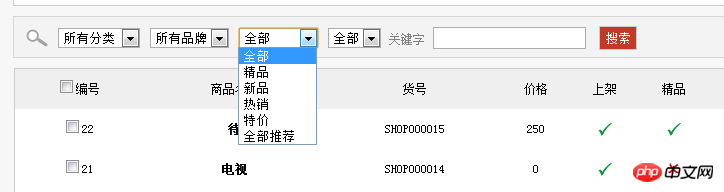
1. Let’s take a look at the search function below

If I use the form to submit the information to search for the product, then the data will be transmitted! That will cause a problem, that is, when the user refreshes, he cannot return to the original page or keep the page where you searched for products. This can only be done with ajax!
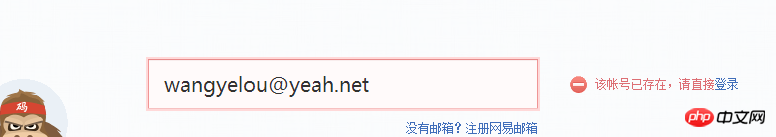
2. When the user registers, verify whether the user name exists! This is to obtain the event of the user's mouse leaving the registration box, submit the user's account to the background for verification, and then return to the front-end information based on the verification situation. This form cannot be done! Of course, you can verify it after the user submits all the registration information. This way you can use the form but the user experience is not good!

3. We can use ajax instead of iframe! This is very simple so I won’t go into details!
Finally, there are a few points to note when using ajax:
First, you can read my other article on how to convert php data into a js array. Article, convert php array to js array, how js receives PHP array, usage of json
Second, when using ajax to add or modify content on the page, the ordinary jQuery method of obtaining the object is invalid. This You can use the live() or on() method to get dynamically added elements with jQuery. The difference between live and on
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
Simple search implementation method based on ajax
Detailed explanation of ajax data transmission method example
Briefly talk about the core objects of AJAX
The above is the detailed content of Jquery specific examples introduce when to use AJAX and where AJAX should be used. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

