Home >Web Front-end >JS Tutorial >Detailed explanation of js prototype usage
Detailed explanation of js prototype usage
- php中世界最好的语言Original
- 2018-05-24 11:00:272194browse
This time I will bring you a detailed explanation of the use of js prototypes. What are the precautions when using js prototypes? The following is a practical case, let’s take a look.
What is a prototype?
In javascript, the prototype is an object, and the inheritance of properties can be achieved through the prototype.
let personBase = new Object()
personBase.gender = '男'
let animal = {
eyeNumber: 2
}
let time = function () {
let timeType = 'seconds'
}
The three objects created above can be used as the prototype of any function.
function Person (age) {
this.age = age
}
Person.prototype = personBase
let tom = new Person(18)
console.log(tom.age) // 18
console.log(tom.gender) // '男'
personBase is the prototype of Person. So ConstructorPerson inherits the gender attribute from personBase
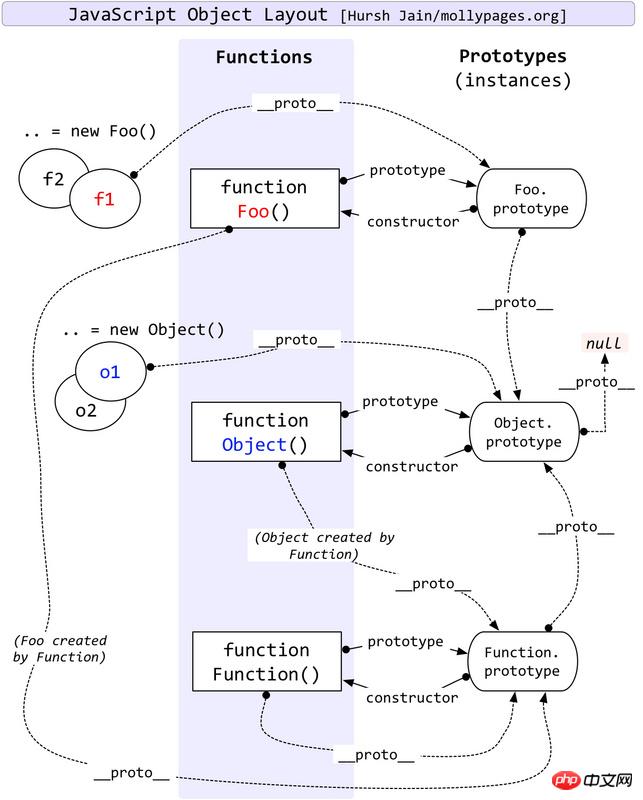
Prototype: Every JavaScript object (assumed to be A , except null) will be associated with another object when it is created. This object is what we call the prototype. Every object will "inherit" properties from the prototype.
A, probably a function in most coding scenarios. Functions inherit fromFunctionby default, that is,Functiondefaults to the prototype of all functions. When we add a prototype object to the function through theprototypeattribute, the prototype object will be added to thenearend of the prototype chain. Of course, A can also be other data types (Number, String, Array, Boolean), such as Number type. When we initialize the variable through literal method (var a = 1), it is equivalent to Instantiate a variable through the constructor method (var a = new Number(1)), that is, the variable created through the literal method is also an instance ofNumber. So we can realize the inheritance ofproperties and methodsthrough theprototypeattribute of Number. (Of course this is not recommended)
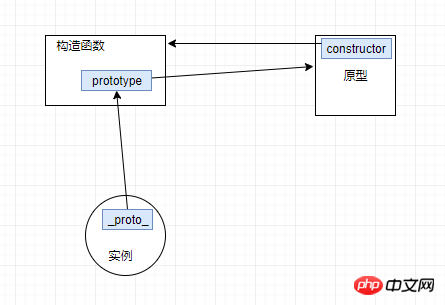
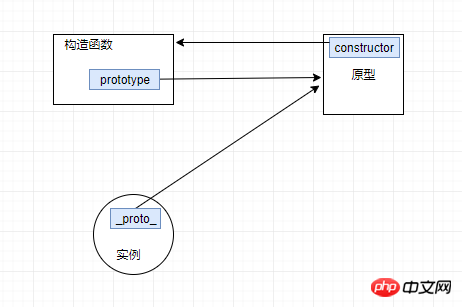
The relationship between constructors, instances, and prototypes
The key to understanding the relationship between these three is to understandprototype,# The connection between ##proto<a href="http://www.php.cn/code/8201.html" target="_blank"></a> and constructor:
| - | |
|---|---|
| Function attribute, pointing to the prototype | |
proto | Instance attributes, pointing to the prototype|
| Prototype attributes, pointing to the constructor |
The above is the detailed content of Detailed explanation of js prototype usage. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills