Home >Web Front-end >JS Tutorial >How to let webstorm add *.vue files
How to let webstorm add *.vue files
- php中世界最好的语言Original
- 2018-05-23 11:21:083351browse
This time I will show you how to let webstorm add *.vue files, and what are the precautions for letting webstorm add *.vue files. The following is a practical case, let's take a look.
Method 1: Installation Vue.js plug-in
Open Settings->Plugins search and installcss preprocessor supportWhen I wrote this article, there was no solution to support preprocessing, but now it is very simple. Add rel="stylesheet/scss" to the style tagAttribute to support scss syntax. You can change it to less stylus based on the rules.
<style rel="stylesheet/scss" lang="sass" scoped> </style>
Method 2: Webstorm EAP version already natively supports vue files
Look herehttps://blog. jetbrains.com/webstorm/2017/02/webstorm-2017-1-eap-171-2822/ The EAP version may not be stable, but it can still be used. Or wait for the stable version of Webstorm 2017.1 to be released in a while.
webstorm is a front-end development artifact, but I have never liked webstorm because it is very The cool color scheme and the big cursor.
I started playing with Vuejs a while ago. In Vue, you can use .vue files to implement componentization, but various I have been using Sublime to write Vue for a month. There are no smart prompts (but for heavy dependence prompts), the code cannot be formatted, and the indentation can be adjusted manually. Damn it, it is not easy to persist for such a long time. So I messed around with webstorm to see how to support it, so I came up with this note.vue support
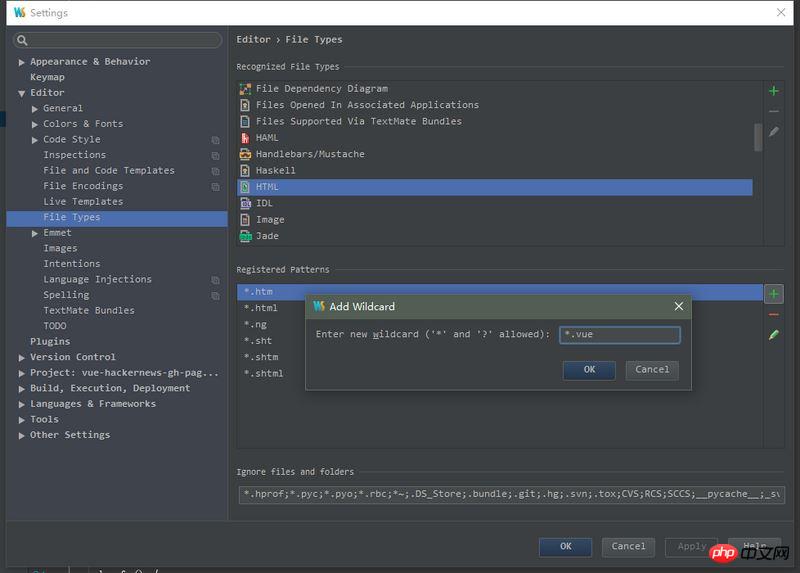
Open Settings => File Types Find HTML and add *.vue
vue supports ES6
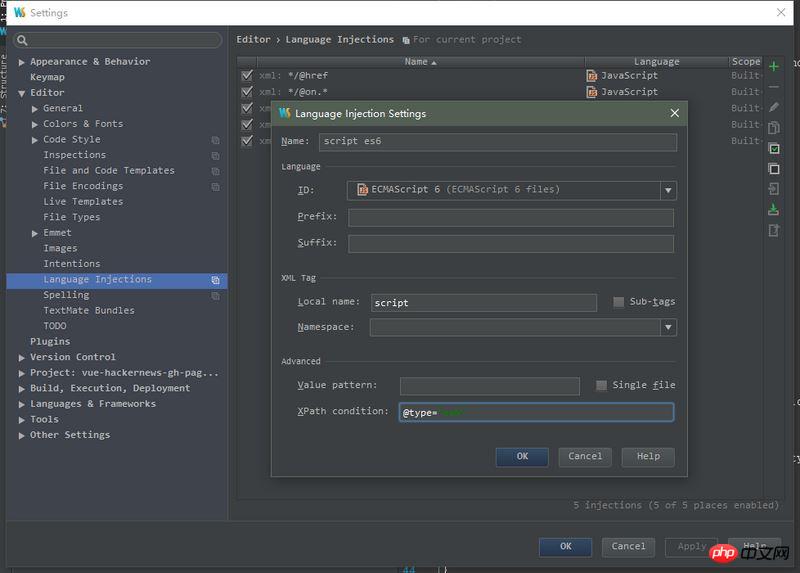
Add the type="es6" attribute to the script tag<script type="es6"> </script>Then open Settings => ; Language Injections Add XML Tag Injection, the content is as shown below.

*.js supports ES6
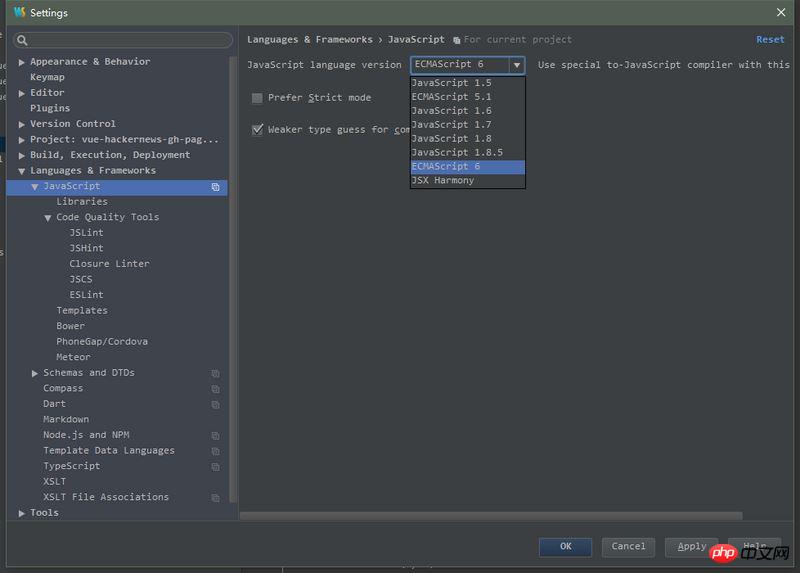
webstorm default js file is ES5 SyntaxOpen Settings => Languages & Frameworks => Change Javascript Language version to ECMAScript 6
How to use React server-side rendering efficiently
How to implement markdown adaptation of mpvue applet
The above is the detailed content of How to let webstorm add *.vue files. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

