Home >Web Front-end >JS Tutorial >How to deal with es6 syntax errors in webstorm and .vue
How to deal with es6 syntax errors in webstorm and .vue
- php中世界最好的语言Original
- 2018-05-23 11:15:113250browse
This time I will show you how to deal with es6 syntax errors in webstorm and .vue. What are the precautions for dealing with es6 syntax errors in webstorm and .vue. Here are practical cases. Let’s take a look. .
1. es6 syntax error in webstorm, solution:
Open Settings => Languages & Frameworks => Javascript
Change the Javascript Language version to ECMAScript 6
In this way, es6 will no longer report errors in all .js files, but es6 syntax in .vue files Still getting error.
2. es6 syntax error in .vue file
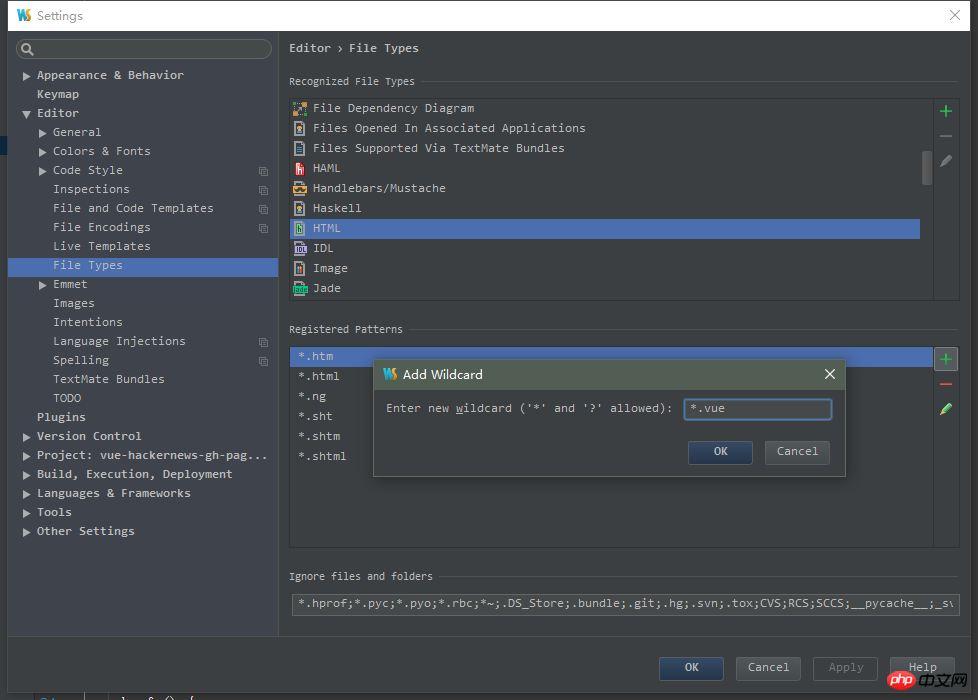
(1) Open Settings => File Types found Add *.vue

to HTML so that the vue file is equivalent to an html file. You can edit css and js, and there are also smart prompts. However, the es6 syntax still reports an error in the .vue file.
(2) Rough: Add type="text/ecmascript-6" directly to the
- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

