Home >Web Front-end >JS Tutorial >How to solve the problem of arrays in AJAX requests
How to solve the problem of arrays in AJAX requests
- 亚连Original
- 2018-05-23 11:06:532029browse
This article mainly introduces how to solve the problem of arrays in AJAX requests. The article provides detailed sample code. I believe it will be helpful for everyone's understanding and learning.
Everyone should have discovered that when we send an AJAX request with an array in the data, it cannot be directly placed in the data and sent to the background like ordinary JSON data.
For example There is such a data that needs to be sent to the background:
{
"orderId": 22,
"resourceJson": [
{
"carCapacity": 223,
"carNumber": "123",
"driverInfo": "123",
"failReason": "3123123",
"id": 25,
"ispass": 0,
"lineId": 784,
"load_plan": "123",
"onPackageDay": 123,
"price": 123,
"storeOutCapacity": 123,
"store_out_capacity": 123
},
{
"failReason": "31231231",
"id": 2,
"ispass": 0,
"lineId": 787,
"load_plan": "123",
"store_out_capacity": 123,
"tallyman": "ddd"
},
{
"failReason": "123123",
"id": 1,
"ispass": 0,
"lineId": 785,
"load_plan": "123",
"store_out_capacity": 123,
"tallyman": "fff"
}
]
}
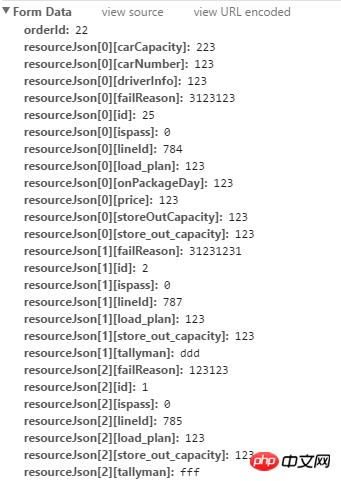
The resourceJson field is an array. If you directly send this JSON data to the background
The data obtained in the background looks like this:

The browser will automatically deconstruct the array into variables, and the data obtained in the background will Just stupid.
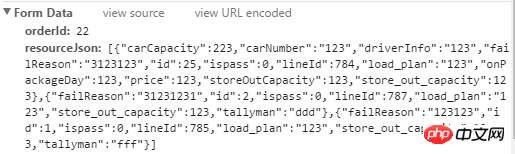
So, the best way is to program the array into a string. It is very simple. Store the array in a separate variable, and then JSON.stringify(array), convert the resulting string Put it into JSON data, so that the browser will not automatically deconstruct the array for you, and what you get in the background is a real array.

The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
Ajax request and Filter cooperation case analysis
Summary of 5 methods of Ajax solving cache
ajax quickly solves the problem of parameters that are too long and cannot be submitted successfully
# #
The above is the detailed content of How to solve the problem of arrays in AJAX requests. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

