Home >Web Front-end >JS Tutorial >How to implement markdown adaptation of mpvue applet
How to implement markdown adaptation of mpvue applet
- php中世界最好的语言Original
- 2018-05-23 10:57:592423browse
This time I will show you how to implement the markdown adaptation of the mpvue applet. What are the precautions for the markdown implementation of the mpvue applet? The following is a practical case, let's take a look.
Meituan Dianping recently open sourced mpvue, a front-end framework for developing small programs using Vue.js. Using this framework, developers will get a complete Vue.js development experience, while providing code reuse capabilities for H5 and mini programs. If you want to transform an H5 project into a small program, or if you develop a small program and want to convert it to H5, mpvue will be a very suitable solution. The core goal of mpvue is to improve development efficiency and enhance development experience. Using this framework, developers only need to have a preliminary understanding of the mini programMain features:
- Complete component development capabilities: improve code
- Complete Vue.js development experience
- Convenient Vuex data management solution: Convenient to build complex applications
- Fast webpack build mechanism: Customized build strategy , development stage hotReload
- Support the use of npm external dependencies
- Use the Vue.js command line tool vue-cli to quickly
- H5 code conversion ability to compile into small program target code
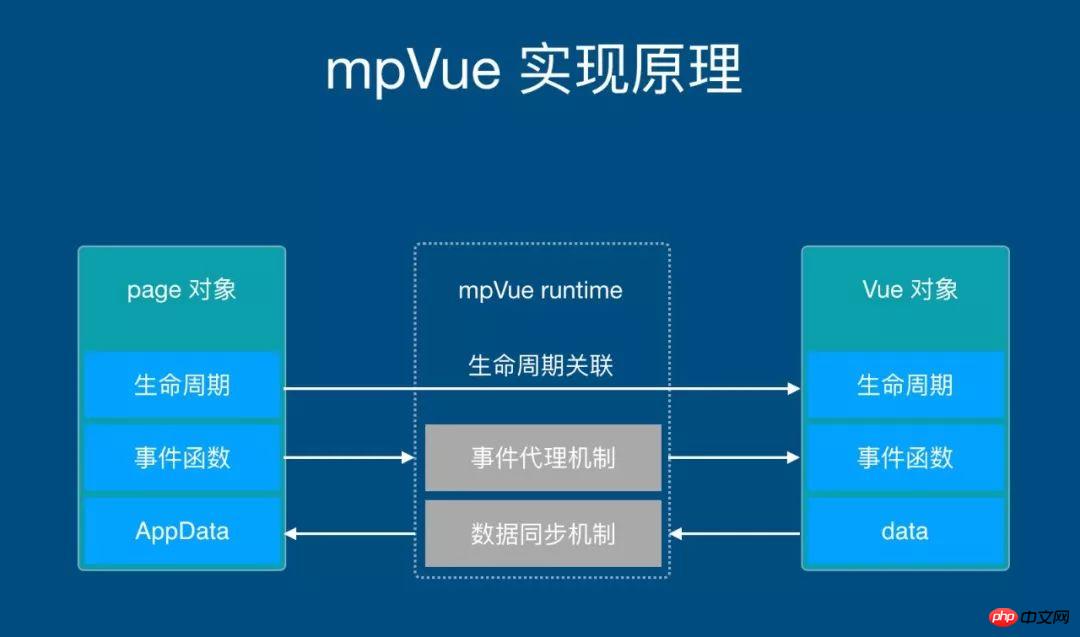
Implementation principle:
Vue code
- Write the applet page as Vue.js to implement
- with Vue. js development specifications to implement parent-child component association
- Written in accordance with small program development specifications
View layertemplate
- Configuration
Life cycleFunction, associated data update call
- Map Vue.js data into mini program data model
- Vue.js instance is associated with the Mini Program Page instance
- The mini program and the Vue.js life cycle establish a mapping relationship, which can trigger the Vue.js life cycle in the mini program life cycle.
- The mini program event establishes a proxy mechanism. The corresponding Vue.js component event response is triggered in the event proxy function
<template>
<p>
<wemark :mdData='mdData'/>
</p>
</template>
<script>
import wemark from "mpvue-wemark";
export default {
data() {
return {
mdData: ''
};
},
components: {
wemark
},
mounted() {
this.mdData = "## hello, world";
}
};
</script>In this way, the markdown content can be rendered in the mpvue appletI believe you have mastered the method after reading the case in this article, more Please pay attention to other related articles on the php Chinese website! Recommended reading:
React family bucket environment construction code analysis
The above is the detailed content of How to implement markdown adaptation of mpvue applet. For more information, please follow other related articles on the PHP Chinese website!
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:Detailed explanation of the steps to implement the WeChat public account menu editor with Vue.js (Part 2)Next article:Detailed explanation of the steps to implement the WeChat public account menu editor with Vue.js (Part 2)
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

