Home >Web Front-end >JS Tutorial >Example of ajax implementation of uploading images, saving them to the background and reading them (graphic tutorial)
Example of ajax implementation of uploading images, saving them to the background and reading them (graphic tutorial)
- 亚连Original
- 2018-05-21 17:07:023335browse
Below I will share with you an example of ajax implementation of uploading images, saving them to the background and reading them. It has a good reference value and I hope it will be helpful to everyone.
There are two ways to upload pictures:
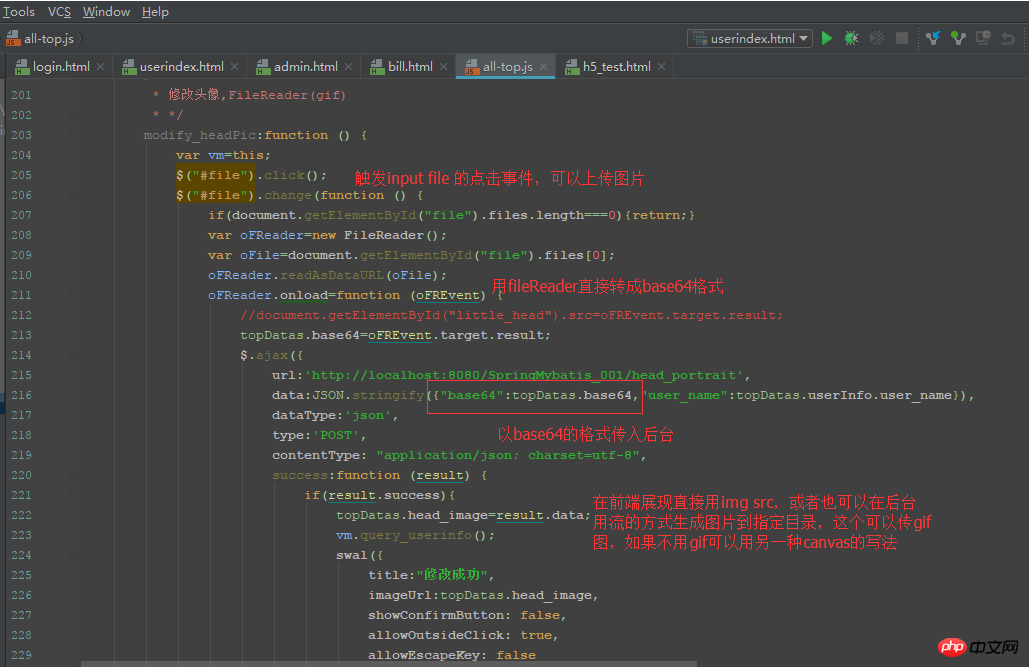
1.fileReader can parse the picture into base64 code format, simple and crude
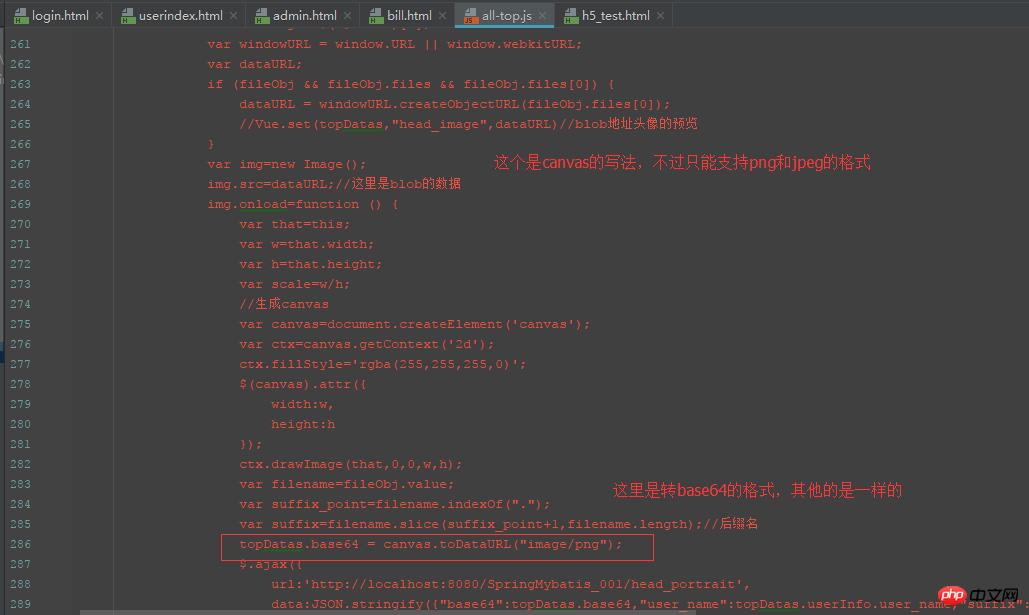
2.canvas You can redraw a picture. You can first put the blob of the obtained picture into the canvas, then generate the picture with width, height and transparency, and then convert it into the corresponding type and send it to the background. Currently, png and jpeg are supported. Format.



The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
Ajax processing user session failure
Ajaxupload multiple file upload
The above is the detailed content of Example of ajax implementation of uploading images, saving them to the background and reading them (graphic tutorial). For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

