querySelector() method only returns the first element matching the specified selector. If you need to return all elements, please use the querySelectorAll() method instead
querySelector Definition and Usage
querySelector() method returns the elements in the document that match the specified CSS selector an element.
Note: The querySelector() method only returns the first element matching the specified selector. If you need to return all elements, use the querySelectorAll() method instead.
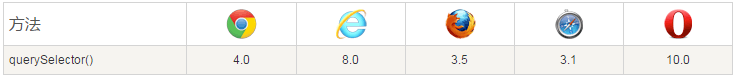
Browser support
The number in the table indicates the version number of the first browser that supports this method.

Syntaxdocument.querySelector(CSS selectors)
Parameter value
Parameter
##CSS Selector String Required. CSS selector that specifies one or more matching elements. Elements can be selected using their id, class, type, attribute, attribute value, etc. For multiple selectors, separate them with commas and return a matching element.
##DOM version: Selectors Level 1 Document Object
Return value: Matches the specified CSS selection The first element of the container. If not found, returns null. If an illegal selector is specified, a SYNTAX_ERR exception is thrown.
Example:
Get the first element with id="demo" in the document: <p id="demo">id="demo" 的 p 元素</p>
<p id="demo">id="demo" 的 p 元素</p>
<p> 点击按钮修改过第一个 id="demo" 的 p元素内容</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction() {
document.querySelector("#demo").innerHTML = "Hello World!";
}
</script>More examples
element in the document:
<p>这是一个 p 与元素。</p>
<p>这也是一个 p 与元素。</p>
<p>点击按钮修改文档中第一个 p 元素的背景颜色。</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction() {
document.querySelector("p").style.backgroundColor = "red";
}
</script>2. Get the first element with class="example" in the document: <h2 id="class-example-nbsp-的标题">class="example" 的标题</h2>
<p class="example"> class="example" 的段落。</p>
<p>点击按钮为第一个 class="example" 的元素添加背景颜色。</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction() {
document.querySelector(".example").style.backgroundColor = "red";
}
</script>3. Get the class in the document The first element of ="example":
<h2 id="class-example-nbsp-的标题">class="example" 的标题</h2>
<p class="example">class="example" 的段落。</p>
<p>点击按钮为第一个带有 class="example" 的 p 元素添加背景颜色。</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction() {
document.querySelector("p.example").style.backgroundColor = "red";
}
</script>4. Get the first element with the "target" attribute in the document: <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>脚本之家</title>
<style>
a[target] {
background-color: yellow;
}
</style>
</head>
<body>
<p> CSS 选择器 a[target] 确保所有有 target 属性的链接背景颜色为黄色:</p>
<a href="//www.jb51.net">jb51.net</a>
<a href="//www.disney.com" target="_blank">disney.com</a>
<a href="//www.wikipedia.org" target="_top">wikipedia.org</a>
<p>点击按钮为带有 target 属性的链接添加红色背景。</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction() {
document.querySelector("a[target]").style.border = "10px solid red";
}
</script>
</body>
</html>5. The following example demonstrates the use of multiple selectors. Suppose you select two selectors:
and elements. The following code will add a background color to the first element in the document:
element in the document:
<h2 id="nbsp-h-nbsp-元素"> h2 元素</h2>
<h3 id="nbsp-h-nbsp-元素"> h3 元素</h3>
<script>
document.querySelector("h2,h3").style.backgroundColor = "red";
</script>6. However, if the
element is before the element in the document, element will be set to the specified background color.
<h3 id="nbsp-h-nbsp-元素"> h3 元素</h3>
<h2 id="nbsp-h-nbsp-元素"> h2 元素</h2>
<script>
document.querySelector("h2, h3").style.backgroundColor = "red";
</script>7. Realize URL jump by getting the selected content
<h3 id="nbsp-h-nbsp-元素"> h3 元素</h3>
<h2 id="nbsp-h-nbsp-元素"> h2 元素</h2>
<script>
document.querySelector("h2, h3").style.backgroundColor = "red";
</script>7. Realize URL jump by getting the selected content<select id="language-picker">
<option value="cs">Česky</option>
<option value="en">English</option>
<option value="es">Español</option>
<option value="fr">Français</option>
<option value="jp">日本語</option>
<option value="pl">Polski</option>
<option value="pt">Português</option>
<option value="zh" selected>中国的</option>
</select>
<script>
var lang = document.querySelector('#language-picker');
lang.addEventListener('change', function(e) {
if (e.target.value === 'en') {
window.location = '/';
} else {
window.location = '/' + e.target.value;
}
});
</script>The above is what I compiled for everyone. I hope it will be helpful to everyone in the future. Related articles:
Loading jquery in JS.
jsDetailed method explanation##JS synchronization, Summary of asynchronous and lazy loading implementation
Detailed explanation of JS's method of generating random numbers and random sequences in a specified range
The above is the detailed content of Basic usage of js querySelector() (graphic tutorial). For more information, please follow other related articles on the PHP Chinese website!
 Python vs. JavaScript: Development Environments and ToolsApr 26, 2025 am 12:09 AM
Python vs. JavaScript: Development Environments and ToolsApr 26, 2025 am 12:09 AMBoth Python and JavaScript's choices in development environments are important. 1) Python's development environment includes PyCharm, JupyterNotebook and Anaconda, which are suitable for data science and rapid prototyping. 2) The development environment of JavaScript includes Node.js, VSCode and Webpack, which are suitable for front-end and back-end development. Choosing the right tools according to project needs can improve development efficiency and project success rate.
 Is JavaScript Written in C? Examining the EvidenceApr 25, 2025 am 12:15 AM
Is JavaScript Written in C? Examining the EvidenceApr 25, 2025 am 12:15 AMYes, the engine core of JavaScript is written in C. 1) The C language provides efficient performance and underlying control, which is suitable for the development of JavaScript engine. 2) Taking the V8 engine as an example, its core is written in C, combining the efficiency and object-oriented characteristics of C. 3) The working principle of the JavaScript engine includes parsing, compiling and execution, and the C language plays a key role in these processes.
 JavaScript's Role: Making the Web Interactive and DynamicApr 24, 2025 am 12:12 AM
JavaScript's Role: Making the Web Interactive and DynamicApr 24, 2025 am 12:12 AMJavaScript is at the heart of modern websites because it enhances the interactivity and dynamicity of web pages. 1) It allows to change content without refreshing the page, 2) manipulate web pages through DOMAPI, 3) support complex interactive effects such as animation and drag-and-drop, 4) optimize performance and best practices to improve user experience.
 C and JavaScript: The Connection ExplainedApr 23, 2025 am 12:07 AM
C and JavaScript: The Connection ExplainedApr 23, 2025 am 12:07 AMC and JavaScript achieve interoperability through WebAssembly. 1) C code is compiled into WebAssembly module and introduced into JavaScript environment to enhance computing power. 2) In game development, C handles physics engines and graphics rendering, and JavaScript is responsible for game logic and user interface.
 From Websites to Apps: The Diverse Applications of JavaScriptApr 22, 2025 am 12:02 AM
From Websites to Apps: The Diverse Applications of JavaScriptApr 22, 2025 am 12:02 AMJavaScript is widely used in websites, mobile applications, desktop applications and server-side programming. 1) In website development, JavaScript operates DOM together with HTML and CSS to achieve dynamic effects and supports frameworks such as jQuery and React. 2) Through ReactNative and Ionic, JavaScript is used to develop cross-platform mobile applications. 3) The Electron framework enables JavaScript to build desktop applications. 4) Node.js allows JavaScript to run on the server side and supports high concurrent requests.
 Python vs. JavaScript: Use Cases and Applications ComparedApr 21, 2025 am 12:01 AM
Python vs. JavaScript: Use Cases and Applications ComparedApr 21, 2025 am 12:01 AMPython is more suitable for data science and automation, while JavaScript is more suitable for front-end and full-stack development. 1. Python performs well in data science and machine learning, using libraries such as NumPy and Pandas for data processing and modeling. 2. Python is concise and efficient in automation and scripting. 3. JavaScript is indispensable in front-end development and is used to build dynamic web pages and single-page applications. 4. JavaScript plays a role in back-end development through Node.js and supports full-stack development.
 The Role of C/C in JavaScript Interpreters and CompilersApr 20, 2025 am 12:01 AM
The Role of C/C in JavaScript Interpreters and CompilersApr 20, 2025 am 12:01 AMC and C play a vital role in the JavaScript engine, mainly used to implement interpreters and JIT compilers. 1) C is used to parse JavaScript source code and generate an abstract syntax tree. 2) C is responsible for generating and executing bytecode. 3) C implements the JIT compiler, optimizes and compiles hot-spot code at runtime, and significantly improves the execution efficiency of JavaScript.
 JavaScript in Action: Real-World Examples and ProjectsApr 19, 2025 am 12:13 AM
JavaScript in Action: Real-World Examples and ProjectsApr 19, 2025 am 12:13 AMJavaScript's application in the real world includes front-end and back-end development. 1) Display front-end applications by building a TODO list application, involving DOM operations and event processing. 2) Build RESTfulAPI through Node.js and Express to demonstrate back-end applications.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

EditPlus Chinese cracked version
Small size, syntax highlighting, does not support code prompt function

MantisBT
Mantis is an easy-to-deploy web-based defect tracking tool designed to aid in product defect tracking. It requires PHP, MySQL and a web server. Check out our demo and hosting services.

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.







