Home >Web Front-end >JS Tutorial >Configuration method of using sass in vue project_vue.js
Configuration method of using sass in vue project_vue.js
- php中世界最好的语言Original
- 2018-05-09 13:45:543467browse
This time I will give you a detailed explanation of the steps to configure vue using sass. What are the precautions for vue using sass configuration? . The following is a practical case, let's take a look.
1. Create a new project based on webpack template
$ vue init webpack myvue
2. In the current directory, Install Dependencies
$ cd myvue $ npm install
3. Install sass Dependent package
npm install --save-dev sass-loader //sass-loader依赖于node-sass npm install --save-dev node-sass
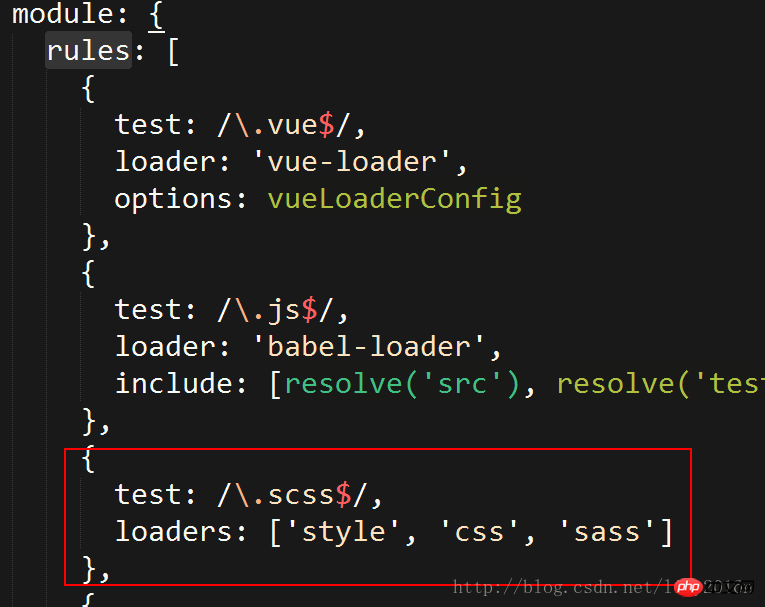
4. Add configuration in the rules of webpack.base.conf.js in the build folder
{
test: /\.sass$/,
loaders: ['style', 'css', 'scss']
}
as shown below:

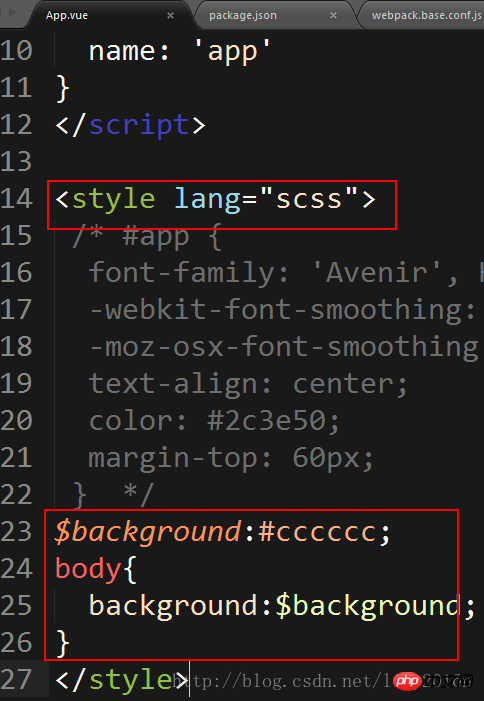
5. Modify the style tag in APP.vue
<style lang="scss">
6. Then run the project
$ npm run dev
7. Modify the style of APP.vue and you can see the effect

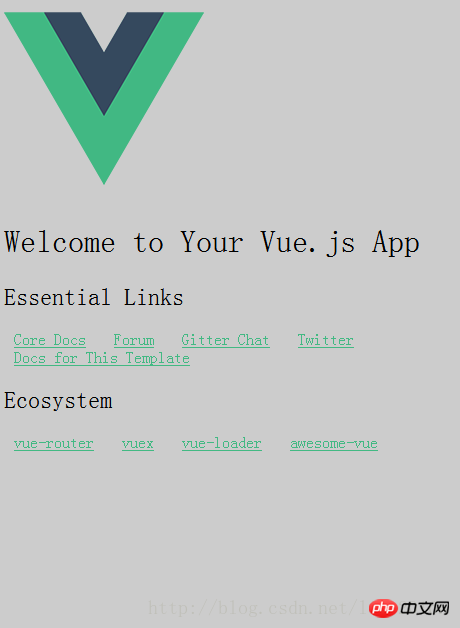
8. Does the background of the running result turn gray, indicating that you have successfully configured sass

I believe you have read the case in this article You have mastered the method. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
What are the steps for query dynamic parameter passing in vue-router
The local development environment cannot be used How to handle IP access
The above is the detailed content of Configuration method of using sass in vue project_vue.js. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

