Home >Web Front-end >CSS Tutorial >5 ways to implement multiple borders with CSS
5 ways to implement multiple borders with CSS
- 不言Original
- 2018-05-09 11:36:571946browse
This article mainly introduces 5 ways to implement multiple borders with CSS, which has certain reference value. Now I share it with you. Friends in need can refer to it
Brief introduction
Currently the most elegant solution for implementing multiple borders is to use the box-shadow attribute of CSS3, but if you want to be compatible with older browsers, you need to choose other solutions. This article briefly lists several implementation solutions for multiple borders. You can choose the most suitable implementation solution based on the actual project and compatibility requirements.

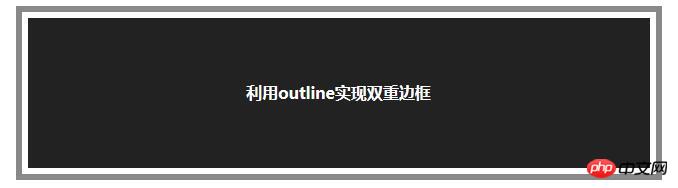
1 Use the stroke (outline) attribute
Option 1 uses the stroke (outline) attribute combined with the border attribute to achieve double borders. This solution is simple to implement, has good compatibility, and is compatible with browsers other than IE6 and 7.
1.1 Core code
.borders {
border: solid 6px #fff;
outline: solid 6px #888;
}
1.2 Demonstration program

演示程序
1.3 说明
只能实现双重边框
边框样式灵活,可以实现虚线等样式的边框
描边在盒模型之外,会与外部元素发生重叠
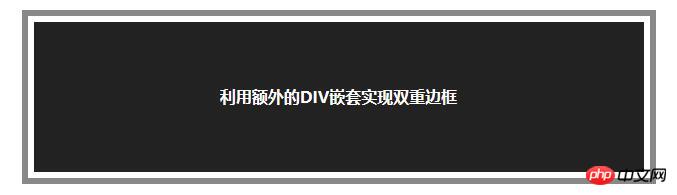
2 利用额外的p
方案2利用额外的p嵌套的方式实现多重边框。这也是唯一不存在兼容性问题的方案。
2.1 核心代码
.outer {
border: solid 6px #888;
background: #fff;
}.inner {
background: #222;
margin: 6px;
}
2.2 演示程序

演示程序
2.3 说明
兼容性好
可以实现多重边框,虚线边框等样式
需要额外的p元素,增加了代码复杂性
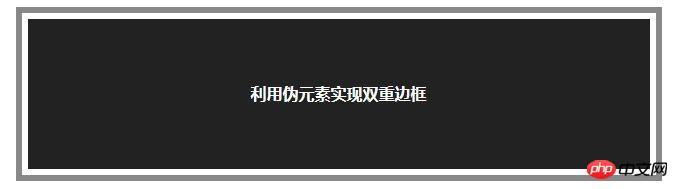
3 利用伪元素
方案3利用伪元素(:before)的方式实现双重边框。实现代码略复杂,属于hack的实现方式,不推荐。
3.1 核心代码
.borders {
border: solid 6px #fff;
position: relative;
}.borders:before {
content: "";
position: absolute;
top: -12px;
left: -12px;
right: -12px;
bottom: -12px;
border: solid 6px #888;
}
3.2 演示程序

演示程序
3.3 说明
IE6,7,8不兼容用
:after也可以同时应用
:before和:after可以实现三重边框
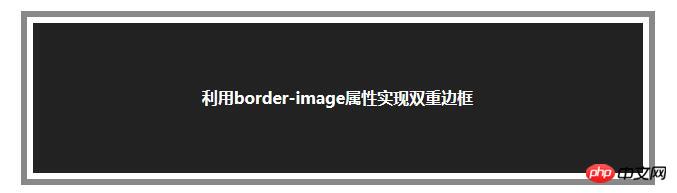
4 利用border-image属性
方案4利用CSS3的border-image属性实现多重边框。实现方法简单,但需要制做一个额外的边框图片,兼容性较差。
4.1 核心代码
.borders {
border: solid 12px transparent;
border-image: url('borders.jpg') 12 12 12 12 repeat;
}
4.2 演示程序

演示程序
4.3 说明
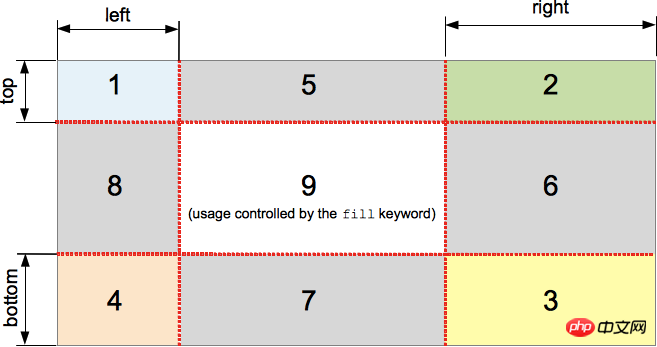
本例中,利用border-image-slice将边框图片分成如下图所示的9个区域:

其中包括四个角(1,2,3,4),四条边(5,6,7,8)以及中间区域(9)。repeat表示四条边都在相应的边框上重复的平铺。
5 利用box-shadow属性
方案5利用box-shadow属性实现多重边框。方案5是最简单,最直接的实现多重边框的方式。只有一行代码就可以实现多重边框效果。利用了阴影(box-shadow)实现边框多少有一些hack的味道。
5.1 核心代码
.borders {
box-shadow: 0 0 0 6px #fff, 0 0 0 12px #888;
}
5.2 演示程序

演示程序
5.3 说明
为了用阴影模拟边框,本例中使用了两个阴影效果,设置偏移值和模糊值为0,并适当地设置阴影的尺寸,从而实现了双重边框的效果。因为一个阴影重叠在另一个阴影之上,第二个阴影的尺寸要设置成第一个阴影尺寸的两倍。关键部分是将模糊值设成0,从而产生像边框一样的纯色阴影,看起来和边框一样。
Like the stroke (outline) attribute, the box-shadow attribute may overlap surrounding elements, so set the element's margins appropriately. box-shadowCompatibility is average.
The above is the entire content of this article. For more related content, please pay attention to the PHP Chinese website.
The above is the detailed content of 5 ways to implement multiple borders with CSS. For more information, please follow other related articles on the PHP Chinese website!

