Home >Web Front-end >JS Tutorial >Detailed explanation of Vue operation custom dynamic component method
Detailed explanation of Vue operation custom dynamic component method
- php中世界最好的语言Original
- 2018-05-08 11:26:074860browse
This time I will bring you a detailed explanation of the method of operating custom dynamic components in Vue. What are the precautions for operating custom dynamic components in Vue. The following is a practical case, let's take a look.
There are many UI component libraries based on vue, such as iview, element-ui, etc. But sometimes these component libraries cannot meet our development needs. At this time, we need to write a plug-in ourselves.
The first chestnut
After building the project directory with vue-cli, create a new folder under src/components to put us in The plug-in to be written is as shown in the figure:

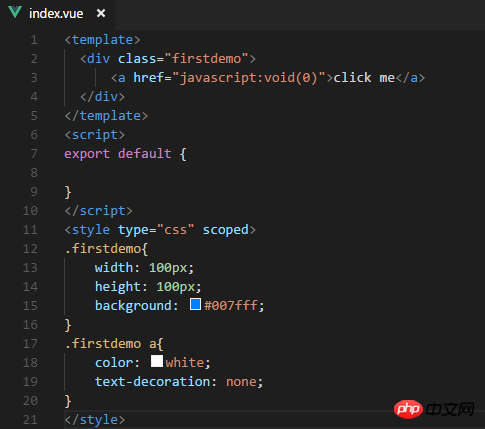
Write our component in index.vue, the code is as follows:

Index.js, write the install method of index.vue, and use Vue.component to register the component. The code is as follows:

Next we need to add it to the default main.js Import the index.js file you just wrote and use it through Vue.use. The code is as follows:

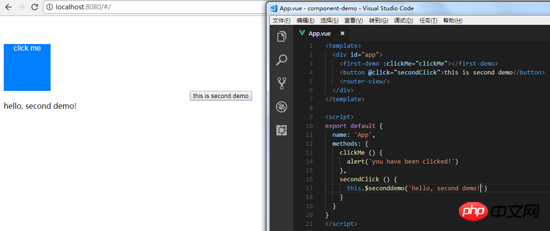
You’re done. You can use it directly in app.vue. Well, you can see that the corresponding components have been displayed on the page, as shown in the figure:

At this time we can also customize the click event and pass the parameters Passed to our plug-in, the plug-in can obtain the event through the props attribute, as shown in the figure:

You can see that the page has taken effect:

Vue.component(id, [definition]) Used to register or obtain components.
Vue.use(plugin) is used to install the Vue.js plug-in. If the plugin is an object, the install method must be provided. If the plugin is a function, it will be used as the install method. When the install method is called, Vue will be passed in as a parameter. When the install method is called multiple times by the same plug-in, the plug-in will only be installed once.
Let’s take the second example
Let’s create another folder, as shown in the picture:

We want to write a component that can display the content passed in from the outside and automatically disappear after 3 seconds. The code is as follows:

Next we need to add in index. Use the constructor in js to create it, as shown in the figure:

# Still reference the js file just now in the default main.js and add it to the Vue instance, so that we You can call it directly through this.$seconddemo(). The code is as follows:
import SecondDemo from './components/global/seconddemo/index'Vue.prototype.$seconddemo = SecondDemo
Use it in app.vue and find that the plug-in is loaded successfully, as shown in the figure:

Vue.extend(options) is the constructor of Vue, used to create a "subclass".
Unified management of self-defined components
When there are a large number of components, we can provide a unified export file To manage these custom components, first create a new index.js file in the global folder. The code is as shown:
The index.js file helps us register all custom components through Vue.component, and finally exports an object containing the install method to Vue.use().
At this time we don’t need to add dynamic components one by one in main.js. We only need to import the unified index.js file and use Vue.use to make it ok.
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
Detailed explanation of the steps for Vue to convert html strings into HTML
jQuery previews locally before uploading images
The above is the detailed content of Detailed explanation of Vue operation custom dynamic component method. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

