Home >Web Front-end >JS Tutorial >How to use Angular one-way data flow
How to use Angular one-way data flow
- php中世界最好的语言Original
- 2018-05-02 16:06:331550browse
This article mainly introduces you to the in-depth understanding of one-way data flow in Angular. The article introduces it in detail through sample code. It has certain reference learning value for everyone's study or work. Friends who need it can follow Let’s learn together with the editor.
Change Detection
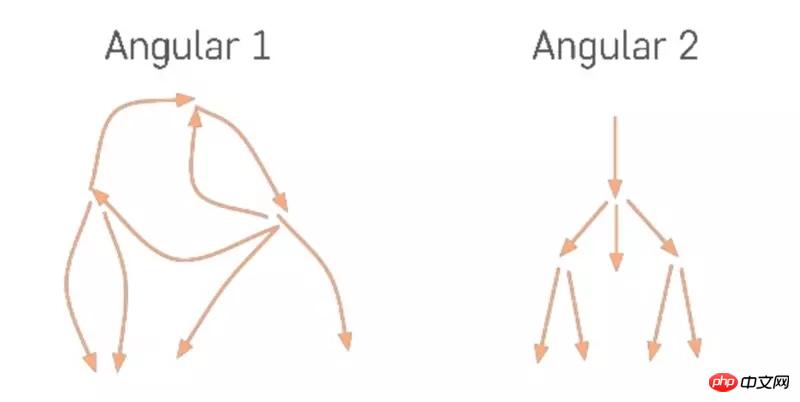
In Angular, data flows from the top root node to the last leaf node. The entire data flow is one-way, forming a A one-way tree.

Angular believes that all asynchronous operations may cause changes in the model, and events that cause changes in the data modelThe sources are:
Events: click, mouseover, keyup...
Timers: setInterval, setTimeout
XHRs: Ajax (GET, POST...)
Angular encapsulates Zone to intercept and track asynchrony. Once asynchronous behavior is discovered, Angular will perform change detection.
Because the data flow is one-way, the data source of the component can only be passed in from the parent component, so Angular will traverse the detection component from top to bottom. As long as the parent component is detected, it can continue to detect the child component. components. Compared with angularjs, the bidirectional and chaotic data flow direction will cause repeated change detection to be repeated many times until the data is stable, which may cause performance problems, or the data and view are in an inconsistent state, that is, rendering The view after the process is completed does not reflect the actual state of the data.
Rendering Output
When a data model change is detected and the component needs to be re-rendered, Angular will run its DOM generation function , this function will generate a new DOM data structure, which corresponds to the new version of the component View.
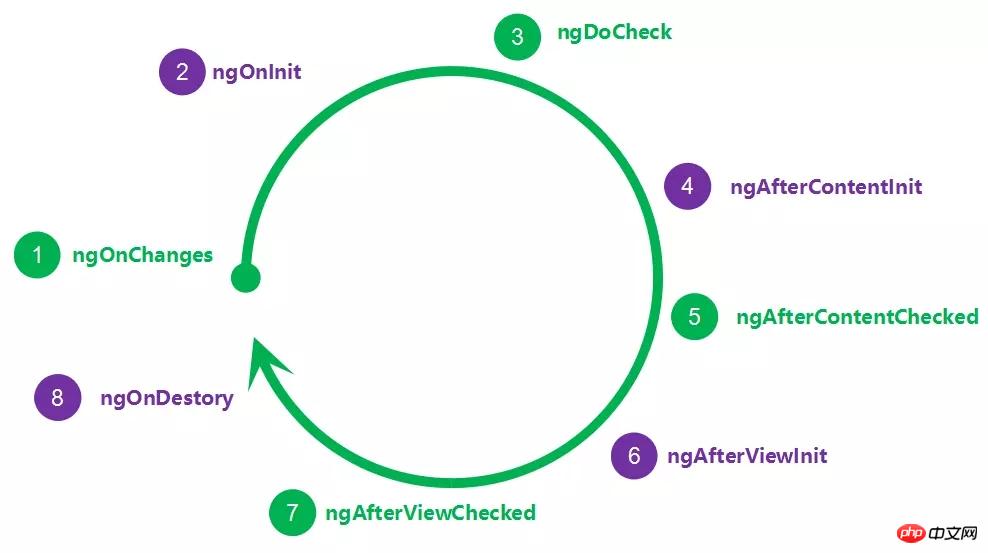
Angular During the rendering process, template expressions are evaluated and lifecycle hooks are called throughout the component tree.
Note: The green flag will be called multiple times

From the perspective of the life call cycle (green has (direct line), ngAfterViewChecked indicates that the component and sub-component view output is completed. Look at the following example:
import {Component, AfterViewChecked} from '@angular/core';
import {Course} from "./course";
@Component({
selector: 'app-root',
template: `
<p class="course">
<span class="description">{{course.description}}</span>
</p>
`})
export class AppComponent implements AfterViewChecked {
course: Course = {
id: 1,
description: "Angular For Beginners"
};
ngAfterViewChecked() {
this.course.description += Math.random();
}
}
The above code will cause an error during the Angular change detection cycle. The component has completed outputting the DOM data structure, and we have also modified the data state in the ngAfterViewChecked() method of the component. This causes the data to be inconsistent with the view state after the view is rendered.
Data flows from component classes to the DOM data structures that represent them, and the act of generating these DOM data structures itself does not cause further modification of the data. But we modify data in the ngAfterView life cycle. Angular's "one-way data flow" rule prohibits updating a view after it has been composed.
This means that the process from data model to view is one-way, and the data flow cannot be changed after the view.
Summary
From the change detection process and rendering output process, it can be concluded that:
One-way data flow refers to is the flow of application data from the top of the component tree to the bottom of the render scan pass to the output DOM data structure generated by the render pass.
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
What are the ways for vue-cli to shorten the first screen loading time
vue reduces the number of server requests
Summary of common knowledge points in Vue.js development
The above is the detailed content of How to use Angular one-way data flow. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

